Top >
Movable Type >
プラグイン >
カスタムフィールド > Movable Typeのカスタムフィールドを一覧画面で作成・編集できる「CustomFieldEditorプラグイン」
Movable Typeのカスタムフィールドを一覧画面で作成・編集できる「CustomFieldEditorプラグイン」
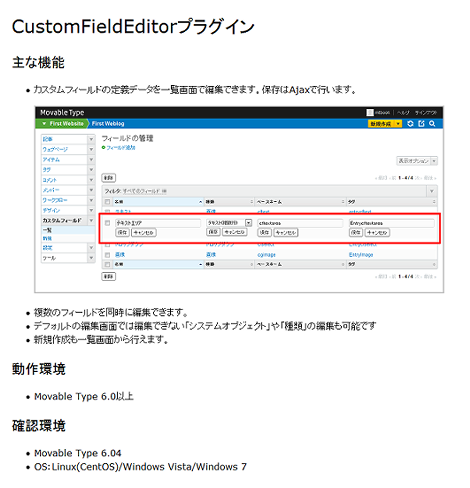
Movable Typeのカスタムフィールドを一覧画面で作成・編集できる「CustomFieldEditorプラグイン」を公開します。
1.はじめに
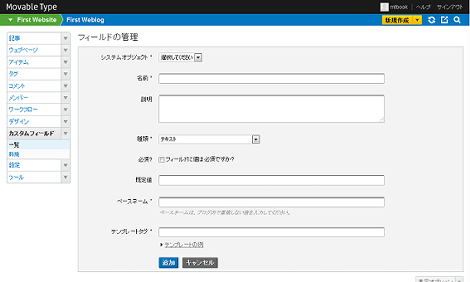
Movable Typeのカスタムフィールドを新規作成するとき、新規作成画面から作成する必要がありますが、カスタムフィールドを大量に作成する場合、毎回「新規」をクリックする必要があります。
また、作成したフィールドを修正する場合、一覧画面から該当のカスタムフィールドをクリックして編集画面に遷移させる必要があり、大量な修正を行う場合に効率的な作業が行えません。
本プラグインを利用することで効率的な作業を行えるようになります。
また、一旦作成したカスタムフィールドの「システムオブジェクト」や「種類」は管理画面から変更することができませんが、このプラグインではほぼすべてのフィールドを修正することが可能です(ただしそれらの修正にあたっては十分ご注意ください)。
2.主な機能
新規作成したい場合、カスタムフィールド一覧画面の左上にある「フィールド追加」をクリックします。

これでカスタムフィールド作成エリアが表示されます。
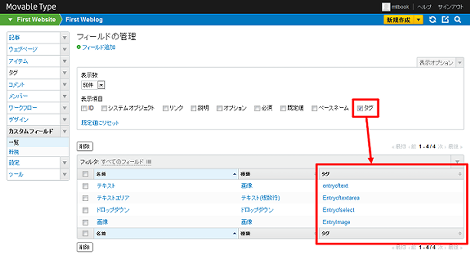
編集したい場合、まずカスタムフィールド一覧画面のオプションから編集したいフィールド定義をチェックし、一覧に表示します。
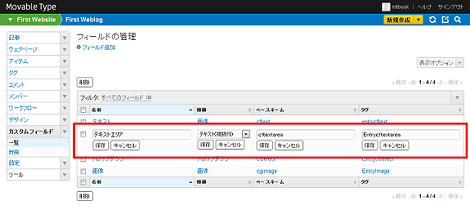
あとは編集したい行のカスタムフィールド名などをクリックすれば編集モードに切り替わるので、編集して「保存」をクリックすればOKです。
3.プラグインのダウンロード
CustomFieldEditorプラグイン専用のページを開設しましたので、機能の詳細やプラグインのダウンロード等はこちらからお願い致します。
Posted by yujiro このページの先頭に戻る
- Movable Typeのカスタムフィールドで複数選択チェックボックスを実現する「MultiCheckboxプラグイン」
- Movable Typeのコメントで画像のアップロードができる「CommentCustomFieldプラグイン」
トラックバックURL
コメントする
greeting