Movable TypeのChart APIの使い方(オプションのまとめ)
Movable TypeのChart APIの使い方(オプションのまとめ)です。
この記事は「Movable TypeのChart APIの使い方(基本)」の続きです。
サンプルは上記の記事を使ってください。
ここでは動作確認できたオプションを紹介します。
type
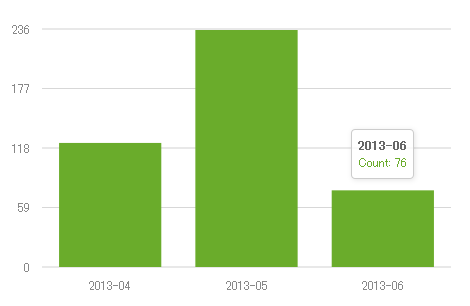
グラフのタイプを設定します。
$(function(){
…中略…
var config = {
type: 'morris.bar',
data: [
…中略…
]
}
new MT.ChartAPI.Graph(config, range).trigger('APPEND_TO', $('#graph'));
});設定可能な値は下記です。
morris.bar

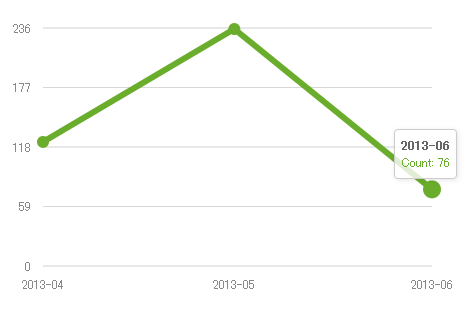
morris.line

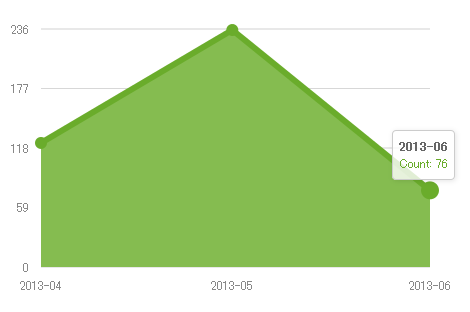
morris.area

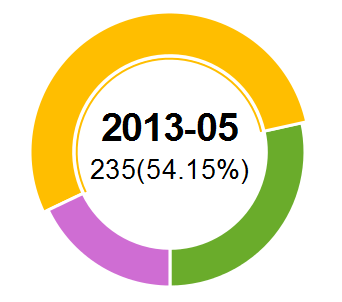
morris.donut

easel.bar

easel.motionLine

上記の他、以下のタイプも設定可能です。
easel.mix
css.horizontalBar
css.ratioHorizontalBar
yLength
Y軸に使用するデータ数を指定します。yLengthに「2」を設定した場合、dataに「y」「y1」が必要になります。
$(function(){
…中略…
var config = {
yLength: 2,
data: [
{
x: '2013-04',
y: '123',
y1: '456'
},
{
x: '2013-05',
y: '235',
y1: '678'
}
]
}
…中略…
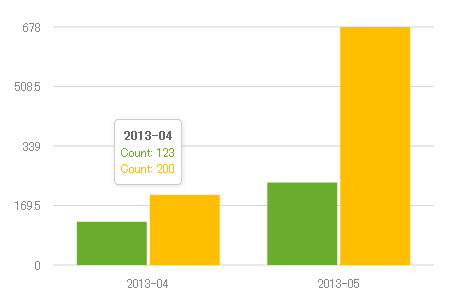
});表示例

すべてのデータに「y」と「y1」が揃っていないと期待する表示になりません。
yLengthを「3」にすれば「y」「y1」「y2」が必要です。
autoResize
「true」を設定すれば、ウィンドウのリサイズにあわせて再描画します。
$(function(){
…中略…
var config = {
autoResize: true,
…中略…
}
…中略…
});ただし表示領域にwidthプロパティが設定されていると再描画されません。
chartColors
グラフの色を指定します。
$(function(){
…中略…
var config = {
chartColors: '#ffbe00',
…中略…
}
…中略…
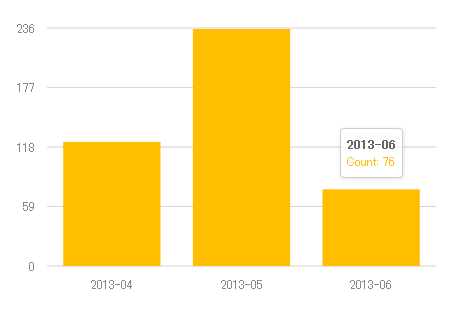
});表示例

width
グラフの幅を指定します。値には数値のみを設定します。設定しない場合のデフォルト値は300pxです。
$(function(){
…中略…
var config = {
width: '500',
…中略…
}
…中略…
});widthを指定した場合、autoResizeは無効になります。
height
グラフの高さを指定します。値には数値のみを設定します。設定しない場合のデフォルト値は300pxです。
$(function(){
…中略…
var config = {
height: '200',
…中略…
}
…中略…
});以上です。
上記の他、下記の公式サイトに色々なオプションが掲載されているので試してみてください。
Configuration parameters graph
- Movable TypeのChart APIの使い方(基本)

