Movable Typeでコンテンツタイプのフィールド名を出力する「ContentFieldNameプラグイン」
Posted at June 1,2018 12:03 AM
Tag:[]
Tag:[]
Movable Typeでコンテンツタイプのフィールド名を出力する「ContentFieldNameプラグイン」を公開します。
1.機能
本プラグインをインストールすることでMTContentFieldNameタグを提供します。
MTContentFieldValueというタグがコア機能にあるのですが、このタグで出力すると数字しか出力されないコンテンツタイプがあるので、とりあえず作ってみました。
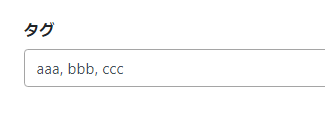
たとえば、コンテンツタイプにタグフィールドを作って、適当なタグを設定します。

これをMTContentFieldValueタグで出力してみます。
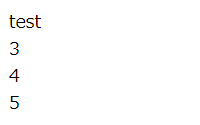
<mt:Contents content_type="foo">
<mt:ContentLabel>
<mt:ContentField content_field="タグ">
<mt:ContentFieldValue>
</mt:ContentField>
</mt:Contents>すると、タグにひもづけられた数字しか表示されません。

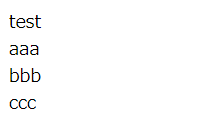
代わりに、MTContentFieldNameタグを使います。
<mt:Contents content_type="foo">
<mt:ContentLabel>
<mt:ContentField content_field="タグ">
<mt:ContentFieldName>
</mt:ContentField>
</mt:Contents>
他に期待通りに出力できるテンプレートタグがあったらすいません。
2.プラグインのダウンロード・インストール
下記のリンクをクリックして、ContentFieldNameのプラグインアーカイブをダウンロードします。
プラグインアーカイブを展開し、pluginsフォルダにあるContentFieldNameフォルダをMovable Typeのアプリケーションディレクトリのpluginsディレクトリにアップロードします。
システム管理画面のプラグイン設定画面で、「ContentFieldName〜」が表示されればインストール完了です。

2018.11.06 v0.02を公開しました。
Posted by yujiro このページの先頭に戻る
- Movable Typeで指定したテンプレートのアーカイブパスを取得できる「EntryLinkByTemplateNameプラグイン」
- Movable Type 5でお気に入りリストが作れる「Linklistプラグイン」バージョンアップ
- Objectプラグイン v0.10(ダイナミックパブリッシング対応)
- Objectプラグイン v0.03
- Object プラグイン v0.02
- CommentCustomFieldプラグイン v0.10
- EntryCategoryID プラグイン v0.10
- CommentCustomField プラグイン v0.04(ラジオボタン・チェックボックス・プルダウンメニュー対応)
- CommentCustomFieldプラグイン v0.02(画像のアップロード対応)
- RecommendedEntry プラグイン
- Split プラグイン
- ArchiveDateFooter プラグイン(MT4.2 対応)
- FolderLink プラグイン
- BlogArchiveRelativeURLプラグイン
- Movable Typeのサブカテゴリやサブフォルダの階層を表示する「SubCategoryDepthプラグイン」
トラックバックURL
コメントする
greeting

