セレクトボックスのコンテンツフィールドに値を一括設定できる「SelectBoxBulkSetterプラグイン」
Movable Type 7のセレクトボックスのコンテンツフィールドの値を一括設定できる「SelectBoxBulkSetterプラグイン」を公開します。
この記事は 「Movable Type Advent Calendar 2020」、23日目の記事です。
1.はじめに
コンテンツタイプ作成で、コンテンツフィールドのセレクトボックスに値を設定する作業があると思いますが、「都道府県」など選択項目の多いメニューがある場合、手作業でひとつずつちまちま設定するのは大変では?という発想から作りました。
本業の方が超多忙で時間がとれず、ギリギリの完成になってしまいました。
需要があるかわかりませんがとりあえず。
2.機能
- セレクトボックスの「選択状態」「名前」「値」を、プラグイン設定画面のテキストエリアから一括設定できます。
- サイト別に内容を変更することができます。
3.プラグインのダウンロードとインストール
下記のリンクよりプラグインのダウンロードできます。
ダウンロードしたアーカイブを展開し、MTのpluginsディレクトリにSelectBoxBulkSetterフォルダをアップロードします。
システム管理画面の「設定」→「プラグイン」でSelectBoxBulkSetterが表示されればOKです。

4.使い方
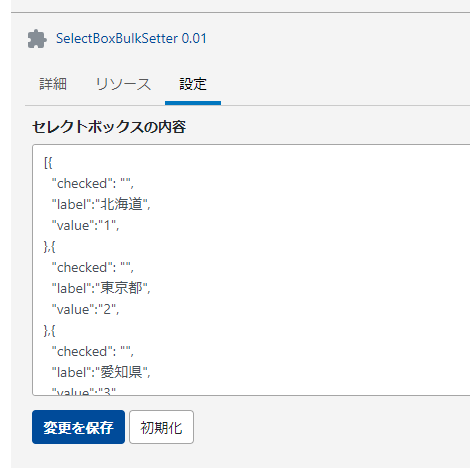
サイト管理画面の「設定」→「プラグイン」→「SelectBoxBulkSetter」→「設定」に下記のフォーマットでデータを設定します(当初CSVを検討していましたが間に合わないので)。

"checked"が選択状態、"label"が「名前」、"value"が「値」です。選択状態は空("")または1("1")のみ設定可です。
[{
"checked": "",
"label":"北海道",
"value":"1",
},{
"checked": "",
"label":"東京都",
"value":"2",
},{
"checked": "",
"label":"愛知県",
"value":"3",
},{
"checked": "",
"label":"大阪府",
"value":"4",
},{
"checked": "",
"label":"福岡県",
"value":"5",
}]設定後、コンテンツタイプ設定画面で「カスタムセレクトボックス」をコンテンツフィールドにドラッグ。

設定した値が反映されます。
5.その他
事前に値を設定したプラグイン「DefinedSelectBoxプラグイン」も作りました。
こちらは「都道府県」「職業」「業種」が予め用意されています(カスタマイズ不可)。

6.宣伝
コンテンツタイプをまとめて設定・管理したい場合は、「CSVContentTypeImExporterプラグイン」をご利用ください。
- Movable Typeコンテンツタイプの「テキスト表示エリア」について


