休日表示付リアルタイムカレンダープラグイン for Serene Bach
|
注:本プラグインで動作を確認できているのはテーブル型カレンダー、独自タグが {calendar2} のみです。
1.プラグインのダウンロード
下記のリンク先にある RealTimeHolidayCalendar.zip または RealTimeHolidayCalendar.lzh をクリックして、プラグインのアーカイブをダウンロードしてください。
RealTimeHolidayCalendar.zip / RealTimeHolidayCalendar.lzh
ダウンロードしたアーカイブを解凍し、中にある RealTimeHolidayCalendar.pm を plugins ディレクトリ直下に、resource/ja/realtime_holidaycalendar.txt を、同じディレクトリの構成があると思いますので、realtime_holidaycalendar.txt のみを ja 配下にアップロードしてください。
アップロードの後、Serene Bach の管理画面を起動し、「環境設定」→「プラグイン」をクリックし、プラグイン一覧に RealTimeHolidayCategory.pm が表示されていることを確認し、一番右のチェックボックスをチェックして右下の「利用する」をクリックしてください。
注:リアルタイムカレンダープラグインをご利用の場合はリアルタイムカレンダープラグインの利用を停止してください。
2.休日表示用カレンダースクリプトのダウンロード・アップロード
下記のリンク先にある dayChecker.js をクリックして休日表示用カレンダースクリプトをダウンロードしてください。
ダウンロードした dayChecker.js を index.html と同じディレクトリにアップロードしてください。
3.独自タグの設定1
2項でダウンロードした dayChecker.js を使うための宣言を、ベースHTMLテンプレートに設定します。個別エントリー用HTMLテンプレートを設定している場合はそちらも同じ設定を行ってください。
下記のように </head> の前辺りに青色のブロックおよび独自タグを設定します。
:
<!-- BEGIN rt_holiday_calendar -->
{rt_holiday_calendar_script}
<!-- END rt_holiday_calendar -->
</head>
:4.独自タグの設定2
ベースHTMLテンプレートのサイドバーに設定しているカテゴリー表示用のブロック名および、独自タグを下記のように変更してください。
<!-- BEGIN calendar -->
<div class="side">
<div class="calendar">
{calendar2}
</div>
</div>
<!-- END calendar -->
<!-- BEGIN rt_holiday_calendar -->
{rt_holiday_script}
<!-- END rt_holiday_calendar -->5.カレンダーに id 属性の追加
カレンダータグに、下のサンプルリストのように id 属性として rt_holiday_calendar(青色部分)を追加します。
<!-- BEGIN calendar -->
<div class="side">
<div class="calendar" id="rt_holiday_calendar">
{calendar2}
</div>
</div>
<!-- END calendar -->
<!-- BEGIN rt_holiday_calendar -->
{rt_holiday_script}
<!-- END rt_holiday_calendar -->サンプルでは公開テンプレートを使って、内側の div タグに id 属性を付与していますが、タグの構造が異なる場合は、{calendar2} 等の独自タグを何らかのタグで括っていると思いますので、そのタグに id 属性を与えてください。
リアルタイムカレンダープラグインをご利用されていた方は rt_calendar という id 属性を rt_holiday_calendar に変更してください。
6.CSSの設定
スタイルシートに下記の設定を追加してください。
.holiday,
.holiday a:link {
color: #e50003;
}
.saturday,
.saturday a:link {
color: #0000ff;
}
.tholiday {
display: block;
border: 1px solid #444444;
color: #e50003;
}
.tholiday a:link {
color: #e50003;
}
.tsaturday {
display: block;
border: 1px solid #444444;
color: #0000ff;
}
.tsaturday a:link {
color: #0000ff;
}なお平日・土・日祝日の td 要素に対し、下記のセレクタを設定しています。
- 平日(本日):today
- 土(本日以外):saturday
- 土(本日・リンクなし):tsaturday
- 土(本日・リンクあり):tsaturday a:link
- 日祝日(本日以外):holiday
- 日祝日(本日・リンクなし):tholiday
- 日祝日(本日・リンクあり):tholiday a:link
公開テンプレートの場合、today は設定されていますが、設定されていない場合は下記のようなセレクタを追加してください。
.today {
display: block;
text-align: center;
color: #444444;
border: 1px solid #444444;
}2006.03.27 追記
ページ内のカレンダーより前にテーブルタグが用いられている場合、正常に表示されない不具合を修正しました。
2006.04.11 追記
プラグインのスクリプト部分に誤りがありましたので修正しました。
- 休日表示付リアルタイムカレンダープラグイン for Serene Bach 修正
- Flash カレンダープラグイン(3.00 対応版) for Serene Bach
- Flash カレンダープラグイン バージョンアップ
- Flash カレンダープラグイン for Serene Bach
- 休日表示付リアルタイムカレンダープラグイン(横型) for Serene Bach 不具合修正のお知らせ
- 休日表示付リアルタイムカレンダープラグイン(横型) for Serene Bach
- リアルタイムカレンダープラグイン修正
- リアルタイムカレンダープラグイン
≫ リアルタイムカレンダーをグレードアップ from てぃあら
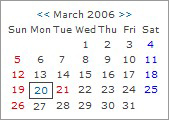
左上にあるカレンダーを 一般のカレンダーによくあるように 日曜日や祝祭日は赤、土曜日は青に彩色された ちょっと小粋なカレンダーに変身さ... [続きを読む]
≫ 休日表示付リアルタイムカレンダー from VanillaCream**BLOG
TBで気になっていたプラグインを入れちゃいました♪小枠空間 | 休日表示付リアルタイムカレンダープラグイン for Serene Bachsbのときもプラ... [続きを読む]
≫ 休日表示付リアルタイムカレンダー。 from *kirara
前から、やってみよ!って思いつつ忙しくて出来なかったんだけど・・小粋空間さんで紹介されてた「休日表示付リアルタイムカレンダープラグイン for Seren... [続きを読む]
≫ Serene Bachカスタマイズ 覚え書き from きまぐれ日記
プラグインとかブログの表示調整とか管理画面のカスタマイズだとか。現時点で導入しているものの一覧と頂いてきたサイトさんの一覧。 [続きを読む]
≫ Serene Bach に「休日表示付リアルタイムカレンダープラグイン」を導入 from tkfm.net
Serene Bach に小粋空間さんの「休日表示付リアルタイムカレンダープラグイン」を導入してみました。左上にある表形式のカレンダーに、土曜は青... [続きを読む]
≫ お世話になりましたサイト様。 from :: go with the light ::
☆プラグインをお借りしたサイト様。・[あ]UnderDone(あんでるどん)様http://underdone.net/blog/「うにゅうにゅ Read... [続きを読む]
≫ カレンダーに休日表示を付けてみる。 from *day after day...*
今度は,カレンダーに土・日・祝日の表示を付けてみました。やっぱりカレンダーはこれじゃないと♪これでもう普通のカレンダーを凝視しなく... [続きを読む]
w(°o°)w おおっ!!おはようございます。
早速やってみま????す。
はじめまして。いつも参考にさせていただいています。
これはすばらしいです!
私もぜひ導入したいのですが、海外在住のため
できればこちらの祝祭日を表示したいと思います。
日本の祝祭日を消去し、独自の記念日を追加することはできるでしょうか?
(こちらは「第1月曜」「最終月曜」というような祝日が多いので、年毎の手入力でかまいません)
お忙しいところ恐縮ですが、もしお時間があればご教示いただければ幸いです。
>さえらさん
こんばんは。
早々のご利用ありがとうございます。
うまくできたようでよかったです。
>でんこさん
こんばんは。
ご質問の件ですが、JavaScript を書けるのであれば、dayChecker.js を変更頂ければ表示の変更が可能です。
祝祭日の設定日の詳細をご連絡頂ければ、簡単に計算できる分についてはこちらで設定できると思います(アメリカでしょうか?)。
それではどうぞよろしくお願い致します。
はじめまして、こんばんは。
SB以前に使っていたブログでは休日が表示できていたので、SBでも表示できたらな…と思っていました!
早速導入してみたのですが、なぜかカレンダーに休日などが表示されません。
色々と試してみたところ、どうやらshinobiのアクセスカウンター(http://www.shinobi.jp/counter/)と、Amazon(RECOMMEND)との相性も悪いようです。どちらもブログに表示させたいものなので…(現在はどちらも表示させていません)
私のブログが何かまずいのか、それともプラグイン側の不具合?なのか、出来れば調べて貰えますでしょうか?
ご迷惑おかけしますが、よろしくお願いしますm(_ _)m
>reaさん
はじめまして。
ご利用ありがとうございます。
ご質問の件につきましてはスクリプトに考慮もれがありました。すいません。
先ほどリンク先のプラグインを修正しましたので差し替えてみてください。うまく表示されない場合、すいませんが再度ご連絡いただければ幸いです。
それではよろしくお願い致します。
さっそくの対応、どうもありがとうございます。
さきほど新しいものに変えてみたのですが、やはり、Recommend(AmazonList)か、shinobiのカウンターがあるとうまく表示されませんでした。 何かの参考になるかは分かりませんが、とりあえず、今はどちらも(カウンターとAmazon)表示させてあります。
たびたびご迷惑おかけしますが、どうぞよろしくお願いします。
はじめまして。
さっそく導入し成功しましたが・・。
実はカレンダーを横型にしようと思ったのですが
このスクリプトは横型カレンダーには対応してないのでしょうか?
休日表示もされないし、本日の表示は大きな横長の枠になってしまいました。
お忙しい所申し訳ありませんが、ご教示いただければ幸いです。
>reaさん
こんばんは。
サイトを拝見させて頂きましたが、ページにカレンダー関係のデータが表示されておらず、プラグインが有効になっていないようです。
なぜそうなるか、原因は現在不明です。
もしお分かりであれば、プラグインの中に埋め込んでいる JavaScript をそのまま(一部エスケープしている箇所は修正要)テンプレートに記述して、script 要素で dayChecker.js をインクルードしてもらえれば同じ振る舞いをすることは可能です。
お分かりにならないようでしたら再度ご連絡ください。
以上です。
それではよろしくお願い致します。
>ちこりんさん
こんばんは。
ご質問の件ですが、冒頭に記しておりますとおり、現在テーブル型カレンダーのみの対応となっております。
なお、横型にも対応できるプラグインを現在作成中ですので、もう少々お待ちください。
それではよろしくお願い致します。
どうも、たびたびすみません;
一応やってみたのですが…エスケープというのは¥¥部分を¥にすればいいのかな、と思ったのですが、自信がないのでうまく動作しているよそ様のソースから拝借しました;
dayChecker.jsもインクルードし、カレンダーブロックの下にJavascriptも記載して、再構築(一応"プラグインを使用する"にチェックが入っていたのも確認しました)し、問題ないと思うのですが…やはりうまく動作していないようです。
>reaさん
こんにちは。
修正ありがとうございます。
あとすいませんが、挿入したスクリプトの
var elements = document.getElementsByTagName("table");
を
var elements = element.getElementsByTagName("table");
に修正ください(ここがプラグインを修正した箇所です)。
それではよろしくお願い致します。
おおぉ、修正したらちゃんと動きました!
本当に何度も何度もご迷惑をおかけしてすいませんでした;
本当にありがとうございました。これからもプラグイン作成など頑張ってください!
yujiroさん、いろいろありがとうございます。
横型にも対応できるプラグインを現在作成中との事。
楽しみに待っています。
それでは、またお邪魔させていただきますね。
>reaさん
こんばんは。
ご連絡ありがとうございます。
とりあえず動作できるようになってよかったです。
原因不明ですいません。
ではでは!
>ちこりんさん
こんばんは。
週末にはエントリーしたいと思いますのでお待ちください。
ではでは!
お返事いただいていたのに、大変遅くなって申し訳ありません。
>祝祭日の設定日の詳細をご連絡頂ければ、簡単に計算できる分についてはこちらで設定できると思います(アメリカでしょうか?)。
こちらはイギリス(England)です。
休日はこうなっています。(この表のEngland部分)
http://www.dti.gov.uk/er/bankhol.htm
具体的に説明すると、
*ニューイヤーズデー(1/1)、クリスマス(12/25)とボクシングデー(12/26)は固定。土日に重なったらそのまま押し出しで振替え。(土曜に重なっても振替。12月は火曜まで振替の可能性あり)
*5月は第1月曜と最終月曜
*8月は最終月曜
*イースターとグッドフライデーは月の満ち欠けに関連していてちょっと計算が難しいらしく、私には説明できません。
このような感じです。
おわかりになる範囲で結構です。よろしくお願いいたします。
初めまして、キャニオンです。
millibar様のテンプレートに小粋空間のスクリプトを組み込んでカスタマイズしています。
さて、休日表示付リアルタイムカレンダープラグイン for Serene Bachを組み込んでみたのですが、テーブルの表示が崩れるだけで、休日の設定が全く読み込まれません。
どうやら「独自タグの設定1」が全く機能せず、スクリプトが読み込まれていないようです。(改行が入っているだけです)なので、プラグインは全く機能しません。
表示が崩れるので、現在は元の設定に戻し、プラグインを外していますが、書式通りに組み込んで現状のプラグインは機能するのでしょうか?回答よろしくお願いいたします。
>でんこさん
こんばんは。
ご連絡ありがとうございました。
該当の日が休日になるように試してみますので少々お時間ください。
>キャニオンさん
はじめまして。
カスタマイズご利用ありがとうございます。
ご質問の件について、2.04Rで当サイト配布テンプレートでの動作を確認しておりますが、他のプラグインや独自タグとの競合等、全ての条件では確認できておりませんので、大変申し訳ございませんがこちらでは原因不明です。
March 27, 2006 01:56 AM の rea さんからも類似のコメントを頂いており、March 30, 2006 12:06 AM で回答している方法で設置してみて頂ければ幸いです。
なお Firefox では休日表示の設定前より貴サイトの表示が崩れているようです。併せてご連絡申し上げます。
以上です。
それではどうぞよろしくお願い致します。
こんばんわ^^
SBの時から表示していたカレンダーがSerene Bachでプラグインがないので諦めていたのにこちらで見つける事が出来てうれしかったです♪
さっそく使用させていただきました^^
TBもさせていただきます(*^^*)
>ばにらさん
こんばんは。
ご利用&トラックバックありがとうございます。
異なるテンプレートでもきれいに設置できたようでよかったです。
ではでは!
こんにちは^^
私も導入をしてみました!
ありがとうございましたっ
あと、TBもさせて頂きますねm(__)m
>葵さん
こんばんは。
ご利用&トラックバックありがとうございます。
うまくできてよかったです。
ではでは!
指摘ありがとうございました。
テンプレートのCSSを修正し、Firefoxでの表示確認を行いました。
プラグインの動作に関しては、カテゴリー折りたたみは正常に動作していますので、やはりこのプラグインの動作の問題だと思います。
他に導入しているプラグインはスパムフィルターとtakkyunさん作のもの、カテゴリー折りたたみと休日表示付リアルタイムカレンダーです。
参考になるかどうかはわかりませんが、よろしくお願いいたします。
>キャニオンさん
こんにちは。
ご連絡&情報ありがとうございました。
ではでは。
こんばんは。休日表示付リアルタイムカレンダー、導入させていただきましたv
ただ、最初設置したときには休日に色が付かない代わりにtodayの枠が普通に表示されていたのですが、使わないプラグインの類を整理してUPしなおした直後から、何故か休日に色は付くようになったものの、枠が日付を囲む用にではなく、左端の方に表示されるようになってしまいました。
原因は判らないのですが、とりあえずその状態でも今日が何日かわかるので放置してます(^^;
>暁さん
こんばんは。
ご利用ありがとうございます。
ご質問の件ですが、現在使われているスタイルシートと干渉しているようです。
下記のように変更してみてください。
変更前
table.calendar{ width: 100%; line-height: 1.5;} table.calendar .weekday{ font-size: 75%;} table.calendar td{ width: 14.2%; width: 20px; text-align: center;} table.calendar .today{ padding: 0 2px; background: #F7F9EB; color: #919385;} .calendar_month{ padding: 3px 0; text-align: center;}
変更後
table.calendar{ width: 100%; line-height: 1.5;} table.calendar td{ text-align: center; width: 23px;}
また、カレンダー用のスタイルを下記のように変更してください。
#rt_holiday_calendar a{ color: #444444; } #rt_holiday_calendar td.today { display: block; text-align: center; color: #444444; border: 1px solid #444444; } #rt_holiday_calendar td.holiday, #rt_holiday_calendar td.holiday a:link, #rt_holiday_calendar td.holiday a:visited { color: #e50003; } #rt_holiday_calendar td.saturday, #rt_holiday_calendar td.saturday a:link, #rt_holiday_calendar td.saturday a:visited { color: #0000ff; } #rt_holiday_calendar td.tholiday { display: block; border: 1px solid #444444; color: #e50003; } #rt_holiday_calendar td.tholiday a:link, #rt_holiday_calendar td.tholiday a:visited { color: #e50003; } #rt_holiday_calendar td.tsaturday { display: block; border: 1px solid #444444; color: #0000ff; } #rt_holiday_calendar td.tsaturday a:link, #rt_holiday_calendar td.tsaturday a:visited { color: #0000ff; }
それではよろしくお願い致します。
上手く行きました!
ありがとうございますvv
>暁さん
こんばんは。
ご連絡ありがとうございました。
ではでは!
こんにちは。
いつもお世話になっています!
dayChecker.jsのuk版を参考にus版を作成し、
導入させていただいたのですが、
休日表記が全く反映されません。
ダウンロードしたままの日本版で試してみましたが、
やはり、同じ状況です。
何が間違っているのでしょう??
お忙しくないときに、見ていただけますでしょうか。
よろしくお願いいたします。
>gasさん
こんばんは。
ご利用ありがとうございます。
ご質問の件ですが、4項の設定は実施されましたでしょうか(4項の設定で生成される JavaScript を起動するための script が見当たらないように思われます)。
当方の確認ミスでしたらすいませんが再度ご連絡ください。
それではよろしくお願い致します。
yujiroさま
こんばんは。
4項の設定はしていたのですが、
どうも、他スクリプトとの関係で、
上手く機能しまかったため、一度取り外したときに見ていただいたのだと思います。
最終的に、スクリプトの順番を書き換え、
March 30, 2006 12:06 AMのご回答を試し、あれやこれやいじくり回した結果、
なんとかなったようです。
dayChecker.js US版も無事機能しております!
ありがとうございました!
>gasさん
こんにちは。
ご連絡ありがとうございます。
無事に動作できるようになってよかったです。
ではでは!
こんばんは!テンプレートお借りさせていただきありがとうございますっ。
このたびこちらのカレンダーを使わせていただいたのですが、
どうがんばってもカレンダー下の線(一番右端)が少し欠けてしまいます・・・。
知識皆無なりにいじってみたのですが、どうしても解決できませんでした。
他の方のブログなども確認させていただき見てみたのですが、みなさんきれいに線がつながっていたので(;´Д`)
どうも私の設置方法に問題があるみたいです(汗)
お忙しい中大変申し訳ございませんがよろしければご教授いただけませんでしょうか。。。
それではよろしくお願いします!
>ここちさん
こんばんは。
テンプレートご利用ありがとうございます。
ご質問の件ですが分かりました。
下記の width プロパティが影響しているようですので削除してみてください。
/* タイトルバナー */
#banner {
border-bottom: 1px solid #666666;
height:300px; /* タイトルの高さ */
width:1005px; /* タイトル部の横幅 */
background:url(http://flower4.chu.jp/top01.jpg);
background-repeat:no-repeat; /* リピートさせない場合 */
}それではよろしくお願い致します。
yujiro様
本当にありがとうございます(´ヘ`;)カレンダーに関係ない所だったのですね・・・
いつもyujiro様の親切丁寧な説明には感謝感謝です!
前は他の方のテンプレを利用していたのですが、小粋空間様のシンプルCoolなテンプレに惹かれて今一生懸命いじっている最中ですっ。
きっと私みたいなブログいじり初心者の方もいっぱいいらっしゃってyujiro様のコメントに助けられてると思います♪
遅ればせながらドネらせていただきましたヽ(*´∀`)ノ
今後ともどうぞよろしくお願いします!
何度もすみませんっ
ご指摘頂いた部分を削除してみたのですが、線は短いままでしたヽ(τωヽ)ノ
よくわからないのにタイトルバナーを変えてしまったのが原因なのでしょうかね・・・
GW中なのに何度も本当に申し訳ありません。もしお暇がございましたらまた見てもらっても宜しいでしょうか。。。
背景を黒くしてみたら途切れているのがよくわかるようになりました・゚・(ノД`)
どうぞよろしくお願いします。。
yujiro様
本当に何度も申し訳ありません!!掲示板よごしですね・・・・ごめんなさぃっ
その後、もう一度イチからいじり直した所、線がきちんと表示されるようになりました!
ご指摘いただいた所で直りました!やっぱりいろいろいじくりすぎて他もおかしくしてしまっていたらしいです・・・
ご迷惑おかけいたしましたι(´Д`υ)
それでは今後ともよろしくお願いしますっ!
>ここちさん
こんばんは。
ご連絡ありがとうございました。
また何かありましたらご連絡ください。
ではでは!
はじめまして。
今更ながら、sbからSereneBachに移行し、sb時代と同様のプラグインを探していたところ、こちらの休日表示つきカレンダーを発見し、導入してみました。
こちらにある手順は全てやった(と思います)のですが、休日表示されません。
何度か再構築して読み込みなおしたところ、一度だけ表示されましたが、また元に戻ってしまいました。その間、テンプレート等はほとんどいじっていないので、何が原因で表示され、何が原因で戻ってしまったのかもわかりません。
主人に相談して確認してもらったところ、スクリプトがインクルードされているのは間違いないようですが、カレンダーがスクリプトを読み込んでくれていないようです。
他に使っているプラグインは、ページナビゲーション展開、月別アーカイブ簡易表示、記事評価、ちょっと一言、コメントTBツリー化プラグインです。
何かお心当たりがありましたら、ご教授お願いいたします。
>きゃ4さん
こんにちは。
ご返事遅くなってすいません。
ご質問の件ですが、プラグインファイル RealTimeHolidayCalendar.pm を任意のエディタで開いて、以下の部分、
…前略…
var ym = link.split("=")[1];
var year = ym.substring(0, 4);
var month = ym.substring(4);
month++;
if(month == 13){
month = 1;
year++;
}
…後略…を次の内容に入れ替えてください。
…前略…
var ym;
var year;
var month;
if (link.match(/=/)) {
ym = link.split("=")[1];
year = ym.substring(0,4);
month = ym.substring(4);
} else {
ym = link.match(/\\d\\d\\d\\d\\d\\d\\.html/);
year = ym.toString().substring(0,4);
month = ym.toString().substring(4,6);
}
month++;
if(month == 13){
month = 1;
year++;
}
…後略…修正後、全体を再構築して表示をご確認ください。
表示されない原因は、カレンダーの前後月のリンクから年月情報を取得しているのですが、取得できないパターンがありました。すいません。
直らないようであれば、上記の修正を行った状態で再度ご連絡いただけますでしょうか。配布プラグインは別途アップグレードしたいと思います。
それではよろしくお願い致します。
お返事、ありがとうございます。
早速やってみたところ、無事動きました!
なぜか、私の環境(Sleipnir2.8.5)だと、トップページのカレンダーから前月に移動すると、7月の4,11,18,19,26日だけ色がつかないのですが(汗;;)、IE,Operaで確認したところ、そこもちゃんと動いておりました。
ぜひ導入したかったのですが、どうしていいかわからなかったので、とても助かりました。
お忙しいところ、本当にどうもありがとうございました!
>きゃ4さん
こんにちは。
ご連絡ありがとうございました。
無事に直ったようでよかったです。
ではでは!
 Serene Bach のカレンダーに土・日祝日・本日を表示するプラグインです(sb も大丈夫だと思います)。ここでは公開テンプレートを利用したテーブルタイプのカレンダーに対するカスタマイズ方法をご紹介します。もちろん他のテンプレートでもご利用可能です。
Serene Bach のカレンダーに土・日祝日・本日を表示するプラグインです(sb も大丈夫だと思います)。ここでは公開テンプレートを利用したテーブルタイプのカレンダーに対するカスタマイズ方法をご紹介します。もちろん他のテンプレートでもご利用可能です。
