休日表示付きリアルタイムカレンダー for WordPress
WordPress 版「休日表示付きリアルタイムカレンダー」を紹介致します。

このカスタマイズは、Movable Type 等で提供中の JavaScript による「休日表示付きリアルタイムカレンダー」を WordPress 用にアレンジしたものです。WordPress は PHP で書かれているので、PHP で制御するという手もありましたが、サーバへの負荷を考慮し、JavaScript 版にしています。
このカスタマイズは、テーマ内でテンプレートタグ
<?php get_calendar(); ?>によるカレンダー表示をしている場合に有効です。
1.プラグインのダウンロード
下記のいずれかのリンクをクリックし、プラグインアーカイブをダウンロードしてください。
修正履歴
2007.11.05 v1.2 11月のカレンダーで土日休日が正常に表示されない不具合を修正
2007.12.13 v1.3 link 要素、script 要素のプラグインパスを修正
2008.04.24 v1.4 WordPress 日本語版対応
2008.04.26 v1.5 曜日部分の CSS 変更
2009.04.19 v1.6 シルバーウィーク対応
2010.02.23 v1.7 本日枠のスタイルをclass属性「today」からid属性「today」に与えるよう変更
2011.02.01 v1.8 id属性「today」から「width:100%」を削除
2011.05.07 v1.9 カレンダーを表示していないページでJavaScriptエラーが発生する不具合を修正
2011.05.17 v1.10 英語表記に対応
プラグインのご利用および質問に対する回答等について、ご支援・ご賛同くださる方からの寄付をお待ち申し上げます。
2.プラグインのアップロード
ダウンロードしたアーカイブを解凍し、realtime_calendar フォルダごと、wp-content/plugins 配下にアップロードしてください。アップロード後、リスト 2 のようなディレクトリ・ファイル構成になっていればOKです。
リスト2 ディレクトリ・ファイル構成
wp-content/
plugins/
realtime-calendar/
calendar.css
dayChecker.js
realtime-calendar.php
util.js3.プラグインを有効にする
WordPress の管理画面より「Realtime Calendar」の有効化のリンクをクリックします。

4.英語表記対応
v1.10から英語表記に対応しました。

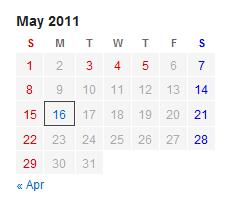
スクリーンショットのように、年月表示部分に月の単語と西暦が表示されていれば対応可能です。「May,2011」や「2011,May」など、記号が含まれていたり、表示順序が逆でも大丈夫と思います。また、月表示は「January」「September」などのように非略称でも、「Jan.」「Sep.」などの略称でも大丈夫です。
以上です。プラグインに不具合等ございましたらご連絡ください。
2007.07.11
JavaScript で動作に必要な関数が欠落していましたので修正しました。
2007.12.13
プラグインファイルに含まれるプラグインのパスを修正しました。
2011.05.17
記事本文を修正しました。
- 休日表示付きリアルタイムカレンダー for WordPress v1.10
- 休日表示付きリアルタイムカレンダー for WordPress v1.9
- 休日表示付きリアルタイムカレンダー for WordPress v1.7
- 休日表示付きリアルタイムカレンダー for WordPress 日本語版
- 「休日表示付きリアルタイムカレンダー for WordPress」不具合のお知らせ
≫ 小粋空間のリアルタイムカレンダーの導入 from 湯上りソフト
小粋空間のリアルタイムカレンダーを導入してみたが期待通り動かない。
祝日が赤にならない・・・。
■ちょこっと調べてみた
当Blogの「digg-3-col... [続きを読む]
≫ カレンダー。 from レガシィ de 行こう。
テーマをいじってカレンダーを表示するようにしてみた。 ・・・単にsidebarのデザインを編集するところで「<?php get_calendar... [続きを読む]
≫ ブログのカレンダー何使ってる? from mekan's factory
ブログ用非同期カレンダーを使わせていただいてます.... [続きを読む]
本体最新Ver ME2.2.1 にて、
ライン:169
文字:1
エラー:オブジェクトを指定してください
コード:0
という、JavaScriptエラーが発生するのですが、
何か設定ミスをしているのでしょうか?
それとも最新Verでは対応できないのでしょうか?
>CREAさん
こんにちは。
ご返事遅くなり申し訳ありません。
プラグインの中を確認したところ、動作に必要なスクリプトが欠落しておりました。
申し訳ございません。
先程プラグインの内容を更新しましたので再度ご確認ください(URLの途中に "1.1" がついていれば最新のファイルがダウンロードされます)。
それではよろしくお願い致します。
yujiroさん
質問場所が間違ってるとは思いますが・・・お分かりになりましたら教えてください。
WordPress ME 2.2.3にてTemplateはi3Theme version 1.3 (Center Edition)【http://www.mangoorange.com/resources/i3theme/】にてこちらのカレンダーを使わせていただいているのですが・・・
エントリーがあった日の色を変える方法が不明で困ってます。
お時間のありますときでかまいませんので、ご教授をお願い致します。
>キスさん
こんにちは。
ご質問の件ですが、スタイルシートに下記を追加してみてください。
#calendar td a {
color: green;
}配色は適宜変更してください。
それではよろしくお願い致します。
yujiroさん
お忙しいところありがとうございます。
無事にエントリーがあった日の色を変えることができました。
また何かありましたらお願いいたします。
>キスさん
こんにちは。
ご連絡ありがとうございました。
無事に直ったようでなによりです。
ではでは!
yujiroさん
昨日無事に色がついたとコメントしましたが・・・
本日見てみますと記事投稿があった最新?2日分しか色がつかないみたいですσ(^_^;)アセアセ...
全部投稿に色をつける方法はありませんでしょうか(´・ω・`)ションボリ
何度もすみませんが、よろしくお願いいたします。
yujiroさん
上記で質問しました件ですが解決しました。
訪問済みのリンクの色指定してなかったのでエントリーがあった日の色が表示されたりされなかったりしてました。
#基本的なミスですみません。
CSSを
#wp-calendar td a:link {
color: aqua;
}
#wp-calendar td a:visited {
color: aqua;
}
とすることでとりあえず問題なくなりました。
お騒がせいたしましたm(__)m
>キスさん
こんにちは。
こちらも無事に直ったようでよかったです。
ではでは!
yujiroさん
またまたすみません。
ME2.2.3にてプラグインを使用させて頂いておりますが、休日の表示が10月は問題なかったのですが、11月になってもカレンダーの休日表示(土日祝の色)が10月ので表示されています。
設定が悪いので正常に表示されないのでしょうか。
すみませんがお時間のあるときにお教え頂けますでしょうか。
>キスさん
こんにちは。
ご質問の件ですが、プラグインに不具合がありました。
ご迷惑おかけして申し訳ございません。
プラグインをバージョンアップ(v1.2)しましたので、再度ダウンロードして動作を確認頂けますでしょうか。
それではよろしくお願い致します。
こんにちは。お世話になっています。
WPを最新の2.3.1にアップグレードしたのですが、
旧Verのときはきちんと表示されていた休日カレンダーが
表示されなくなってしまいました。
新Var.には対応していないのでしょうか。
それとも、何か設定をしなければいけないのでしょうか。
>charlieさん
こんにちは。
ご質問の件ですが、まず本プラグインでは土日判定をするために、カレンダー上部に表示されているカレンダー年月を取得しています。
年月表示は日本語版の「xxxx年xx月」を前提に処置しているのですが、拝見させて頂いたサイト(英語版)では「xx月xxxx年」となっており、年月が正常に判定されていないのが原因です。
前置きが長くなりましたが、プラグイン内にある dayChecker.js を任意のエディタで開き、160行目あたりにある、
var year = number[0];
var month = number[1];を
var year = number[1];
var month = number[0];に変更すれば正常に表示されます。
ME にアップグレードされた場合は、この部分を元に戻してください。
それではよろしくお願い致します。
上記サイトにて、貴サイト配布のWordpress用テーマを使用させていただいております。
休日表示付きカレンダーも導入しているのですが、土日ともに反映されません。何かアドバイスなど頂けましたら幸いです。
以上、よろしくお願いします。
>Makotoさん
こんにちは。
ご利用ありがとうございます。
プラグインのスクリプトに一部不備がありました。
申し訳ございません。
修正した1.3をリリースしましたので、差し替えてお試し頂けますでしょうか。
不具合が解消されないようでしたらお手数ですが再度ご連絡ください。
それではよろしくお願い致します。
yujiroさん
本家WordPress 2.3.3にてrealtime-calendar Ver.1.3を使ってみましたが
カレンダーの休日の色が変更されません。
本家版は「xx月xxxx年」表記ですので元ファイルを変更し、「xxxx年xx月」の
表記になるようにしております。
(WordPress 2.3.1では上記設定で休日が表示されておりました。)
ためしに「xx月xxxx年」表記の状態で、dayChecker.jsを
var year = number[1];
var month = number[0];
に変更しましたが反映されませんでした。
何かお分かりなりましたらお教え頂けますでしょうか。
>kenさん
こんにちは。
ご質問の件ですが、表示されない原因は、設定したセレクタの優先順位が低かったためのようです。
calendar.cssを、下記の、idセレクタと要素セレクタを補ったCSSに入れ替えてみてください。
#wp-calendar td.today {
display: block;
text-align: center;
color: #444444;
border: 1px solid #444444;
}
#wp-calendar td.holiday, #wp-calendar td.holiday a:link {
color: #e50003;
}
#wp-calendar td.saturday, #wp-calendar td.saturday a:link {
color: #0000ff;
}
#wp-calendar td.tholiday {
display: block;
border: 1px solid #444444;
color: #e50003;
}
#wp-calendar td.tholiday a:link {
color: #e50003;
}
#wp-calendar td.tsaturday {
display: block;
border: 1px solid #444444;
color: #0000ff;
}
#wp-calendar td.tsaturday a:link {
color: #0000ff;
}dayChecker.jsは修正した状態でお使いください。
それではよろしくお願い致します。
>kenさん
こんばんは。
ご連絡ありがとうございました。
無事に表示されて良かったです。
ではでは!
yujiroさん
WordPress日本語版 2.5にてrealtime-calendar Ver.1.3を使ってみましたが
カレンダーの日付の上の曜日の休日の色が変更されません。
日本語版は、「xxxx年xx月」表記ですが、dayChecker.jsを
var year = number[1];
var month = number[0];
に変更しましたが反映されませんでした。
お時間のある時でかまいませんのでお教え頂けますでしょうか。
>kenさん
こんにちは。
ご質問の件ですが、サイトを拝見させて頂いたところ、正常に表示されているようです。もし解消していないようでしたら、ご連絡頂けますでしょうか。
なお当方でもWordPress2.5で確認したところ、正常に表示することを確認しました。
それではよろしくお願い致します。
yujiroさん
ちょっと質問の書き方が悪かったですね^^;
カレンダー上の「月 火 水 木 金 土 日」の土日って色がかわりませんでしたっけ?
WordPress日本語版 2.3.3の時は土日も色が変わってたので、
2.5では変わらないのかなと^^;
(2.3.3の動作が異常だったのでしょうか^^;)
>kenさん
こんにちは。
質問の意味を取り違えてました。すいません。
WordPress 日本語版は、WordPress ME と異なり、曜日部分に配色の設定がされていないので、プラグインの不具合ではありません(プラグインではそこまで設定していません)。
別途、曜日に色をつけるバージョンを公開します。
それではよろしくお願い致します。
yujiroさん
いつも参考にさせてもらっております。
人に頼まれてWordPressの設置だけやったのですが、
当日四角枠で囲まれるのはできたのですが、
土日に色がつかないようです。
上の設定もいろいろやってはみたのですがだめでした。
バージョンがME2.13なのがよくないのかなと思い、
ME2.2.3にしてみたのですが、それでも変わりないようです。
どこか簡単なことで間違っていることがあるんでしょうか?
お忙しいとは思いますが、見てくださるとうれしいなと思います。
よろしくお願いします。
>fukazoさん
こんにちは。
ご質問の件ですが、設置されたサイトのURLをご連絡頂けますでしょうか。ここでご連絡できない場合はメールにてお知らせください。
それではよろしくお願い致します。
yujiroさん
>質問の意味を取り違えてました。すいません。
こちらこそ説明の仕方が悪くてすみませんでした。
>WordPress 日本語版は、WordPress ME と異なり、曜日部分に配色の設定がされていないので、プラグインの不具合ではありません(プラグインではそこまで設定していません)。
プラグインの範囲外動作でしたか^^;
ご回答ありがとうございます。
>別途、曜日に色をつけるバージョンを公開します。
お手数をお掛けしまして申し訳ないです^^;
公開を楽しみにしておきます^^
よろしくお願い致します。
yujiroさん
こんにちは。
メールを出させてもらったのですが、
一応こちらにもお知らせしておきます。
http://www.ecohouse-inc.net/provenceblog/
設置したのは上記URLになります。
ME2.13を使っていたので、それが原因かと思い
ME2.23にアップデートしました。
見ていただけると助かります。よろしくお願いします。
>fukazoさん
こんにちは。
分かりました。
テンプレートのフッタ部分に
<?php wp_footer(); ?>の記述がないようです。
回答の意味がお分かりにならないようでしたら再度ご連絡ください。
それではよろしくお願い致します。
yujiroさん
ありがとうございました。
そんな単純なことだったとは・・^^;
無事設定できました。
本当にどうもありがとうございました。
>fukazoさん
こんにちは。
ご連絡ありがとうございました。
うまくできたようで良かったです。
ではでは!
はじめまして、お世話になります。
すごく使い勝手のいいプラグインで早速導入させて頂こうと思っています。
私のつくっているテンプレートでは、カレンダーを無理やりリストで横並びに表示させてます。
カスタマイズ前ではきちんと表示されましたが、カレンダーを横並びにしてから休日の色が反映されなくなってしました。
そこで、プラグインに同梱されていたjavascriptとcssの「td」になっている部分を「li」と書き換え、他の部分もulなどに変換してみたのですが、やはりうまく表示されませんでした。
単純にtd=liに代入すればいいや!と思っていたのですが、簡単にカスタマイズすることは難しいのでしょうか??
>ruiさん
こんばんは。
ご返事遅くなってすいません。
ご質問の件ですが、現状のマークアップがどのようになっているかが分かれば、修正内容をお答えできると思います。
なお、下記のサイトで横型のカレンダープラグインを配布していますので、そちらをお試しにみるという手もあります。
http://www.h-fj.com/blog/archives/2008/03/28-130840.php
それではよろしくお願い致します。
初めまして、いつも参考にさせて頂いています。
とても使い心地の良いカレンダープラグインを有難う御座います。
さて、ご質問ですが、特定のカテゴリーに投稿された内容を非表示にする事は可能でしょうか?
(クリック出来ない?カウントさせない?)
お返事宜しくお願い致します。
ブログの移転に伴い、WordPressを使用しようと思っています。
こちらで配布されているプラグインを使ってカレンダー表示したいのですが、なぜかプラグインを有効させても色付け反映されません。デフォルト状態のカレンダーが表示されてしまいます。
使用しているバージョンはWordPress 2.8.5 日本語版/Realtime Calendar 1.6です。
Realtime Calendarフォルダに入っていたファイルは全て『wp-content/plugins/realtime-calendar』フォルダに入れました。
テンプレートのカレンダーを表示する場所には『<?php get_calendar(); ?>』を記述しています。
他になにか設定しなくてはならない個所がありましたでしょうか?
お忙しい中恐縮ですが、ご回答お待ちしております。
朱桜さん
[28]のyujiroさんのコメントを確認してみては?
#URL記載するほうが早く解決しますよ
> Kenさま
回答ありがとうございます。
[28]のコメントも一度確認はしてたんですが、勝手に自分には関係のない話題だとスルーしてました。
実際『fotter.php』には『<?php wp_footer(); ?>』の記述がありませんでした。
ネットで調べたところ、『<?php wp_footer(); ?>』をつけることにより初めて作動するプラグインも存在するのですね。
大変勉強になりました。
無事、ブログのカレンダーが休日対応版になりました。
本当にありがとうございました。
>朱桜さん
こんばんは。
ご質問の件、解決されたようでよかったです。
ではでは!
>kenさん
こんばんは。
朱桜さんへのアドバイス、ありがとうございました!
初めまして。
先日初めてWordpressを導入し、こちらのカレンダープラグインを使わせてもらおうと思っているのですが
どうしてもカレンダー当日の部分だけ左に表示されてしまい、真ん中に表示されません。
これはどの部分をどのように修正すればよろしいでしょうか。
よろしくお願いいたします。
症状画像(赤丸で囲った部分)
http://www1.axfc.net/uploader/Img/so/69504
>tearsさん
こんばんは。
ご質問の件ですが、試しに、カレンダーテンプレートに含まれるcalendar.cssの下記の青色部分を追加してみてください。
#wp-calendar td.today {
display: block;
width:100%
text-align: center;
color: #444444;
border: 1px solid #444444;
}有効にならない場合、元テーマのCSSのどこかの設定が上記に優先されていると思われるので、サイトのURLをご連絡ください(Firebugですぐに調べられます)。
それではよろしくお願い致します。
ご回答いただきありがとうございます。
早速ご指摘いただいた部分を修正しましたが、反映はされませんでした。
>有効にならない場合、元テーマのCSSのどこかの設定が上記に優先されていると思われる
ということですので、現在使用中のテーマのstyle.cssにある
#wp-calendar td#today {
background:#111;
text-decoration:underline;
color:#81c8d5;
}
上記の部分に「width:100%;」を追加したところ、無事表示されるようになりました。
迅速かつ丁寧な対応をしていただき、ありがとうございました。
お世話になります。
過去に質問をさせて頂きましたが同じ様な内容になってしまいますが
以下の様にカスタマイズをしたい場合、どの様にすれば宜しいのでしょうか?
・特定のカテゴリーのみの表示にしたい
カレンダーの日付の下に月別アーカイブが出ますが
<<1月 とか 1月>> とかです。
このリンクURIに?cat=6と付けたいのです。
例えば、http://*****.com/date/2010/01?cat=6
archives for a categoryと言うプラグインを使っていますので
上記のパラメーター(?cat=6)を渡してあげれば絞り込めます。
どの様にすれば宜しいのでしょうか?
・もし、パラメーターを渡すのが不可能ならば・・
いっそのこと月別アーカイブを非表示にしたいです。
最悪の場合はこうするしか無いのですが、出来れば非表示の
方法を取りたくないのですが、この場合はどの様にすれば宜しいのでしょうか?
何度も同じ様な内容で誠に申し訳有りません。
前回、お答え頂けませんでしたので、内容を吟味しての再度の
ご質問申し訳有りませんがご回答、宜しくお願い致します。
>valleさん
こんにちは。
#前回のコメントは見落としてました。すいません。
ご質問の件で確認ですが、カレンダーの日付のリンクについても、指定したカテゴリのみに絞り込む必要がありますでしょうか。そうではなく、常に固定の文字列をURLの末尾に付与するだけであれば可能と思われます。
それではよろしくお願い致します。
yujiro 様
お答え頂きありがとうございます。
固定の文字列でかまいませんが
理想は、今現在表示しているカテゴリーIDを引数で渡したいです。
http://*****.com/date/2010/01?cat=今現在表示しているカテゴリーID
の様な形です。
出来なければ固定でかまいません。
はじめまして。
とても重宝なプラグインで助かります。
なかなか導入がうまくいきませんでしたが、ver.1.6に差し替え、
過去のコメントを参考にフッタ部分のwp_footer()で、
それまでの悪戦苦闘がうそのようにうまくいきました。
>別途、曜日に色をつけるバージョンを公開します。
やはり土日の項目が色付けできないのですが、
こちらはまだ公開されていないのでしょうか。
あるいは、cssで簡単にできる方法がないでしょうか。
>konpiさん
こんばんは。
ご返事遅くなってすいません。
ご質問の件ですが、ご利用のテーマ(配布URL)をご連絡いただけますでしょうか。
それではよろしくお願い致します。
yujirotさん、ありがとうございます。
WordPressの曜日変数$wdの値はバージョンによって違うみたいで、
http://tabtab-orz.info/
など、比較的新しいバージョンにもとづいて解説されているところを参考に、なんとか達成できました。
採用しているテーマは My Envision 1.2
http://wp-skins.info/
です。ロシア語圏の作者らしく、Googleなどでも参考サイトがなかなか
見出せません。おまけにcssには、サイドバーに対する設定はあるものの直接カレンダー部分の設定がなかなか見いだせないといった感じです。
これからも、ここで勉強させていただきますので、
よろしくお願いいたします。
導入させていただきました。
とても気に入っています。
これからもよろしくお願いします。
>Ninaさん
こんばんは。
プラグインご利用&ご連絡ありがとうございました。
ではでは!
カレンダープラグインの「realtime-calendar_1_9」を入れてみましたが
曜日の色、祝日の色と共に変わってくれませんでした。
原因はどういったことが考えられますでしょうか。
Dreamweaverで「realtime-calendar.php」を開いてみると
「19行目にシンタックスエラーがあります。このエラーを修正しないと、コードヒントが機能しない可能性があります。」
といったエラーが出てしまうのですがそれが関係しているのでしょうか。
>saxさん
こんにちは。
ご利用ありがとうございます。
ご質問の件ですが、こちらでは事象の発生を確認できないため、不具合が発生しているサイトのURLをご連絡願えますでしょうか。
URLを公開したくない場合は「お問い合わせのページ」からご連絡ください。
それではよろしくお願い致します。
yujiroさま
お返事ありがとうございました。
カレンダーの月表記を英語にしてしまっている場合は
このプラグインは適用されないという部分を見逃していました。
大変お手数おかけしました。
>saxさん
こんばんは。
英語表記に対応させてみました。こちらが想定しているフォーマットになっているかどうか分かりませんがご確認ください。
わざわざありがとうございました!
お手数おかけしました!!!
初めまして、このプラグインはWordpressの3.X系でも動きますでしょうか?
構築中のサイトにて、設置してみましたところ、効果が確認できませんでした。
footer.phpにも『』を追記してみても同様でした。
すみません、『』内の表記が消えてしまいました。
前述の『』内は、<?php wp_footer(); ?>です。
>TAKAさん
こんばんは。
ご返事遅くなってすいません。
ご質問の件ですが、本プラグインは3.X系でも動作することを確認しています。
テンプレートにカレンダー表示用タグ(下記)の設定、
<?php get_calendar(); ?>またはウィジェット機能を使ったカレンダーウィジェットの設定は行われてますでしょうか。
お返事ありがとうございます。
代替え手段で当初の目的は達成できました。
カレンダーを呼び出すコードも、ウィジェットではなく、
ちゃんと、get_calendarを使用していたのですが・・・。
3.Xでも稼働できると確証が得られましたので、私がテンプレートをカスタマイズする際に、必要なコードなりを消している可能性が高いですね。
デフォルトの状態で設置しまして、検証を行いたいと思います。
どうもありがとうございました。

