Highslide JS でサムネイル画像を拡大表示する
サムネイル画像をクールに拡大表示する Highslide JS を利用する方法を紹介します。内容は Movable Type をサンプルにしていますが、他のブログ等でも応用できると思います。
WordPress ではプラグイン WPJ-Highslide 0.2 が利用できるみたいです。
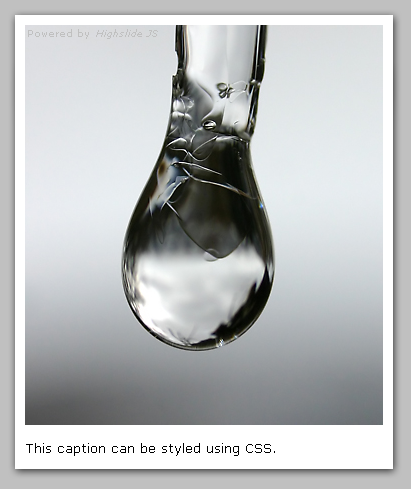
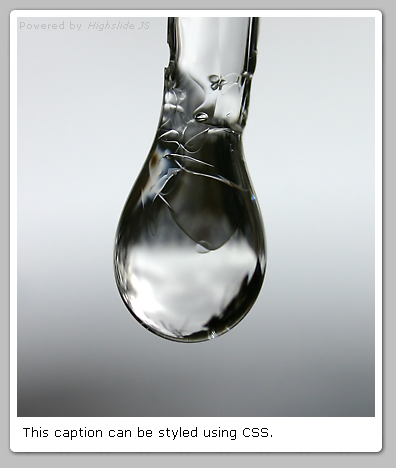
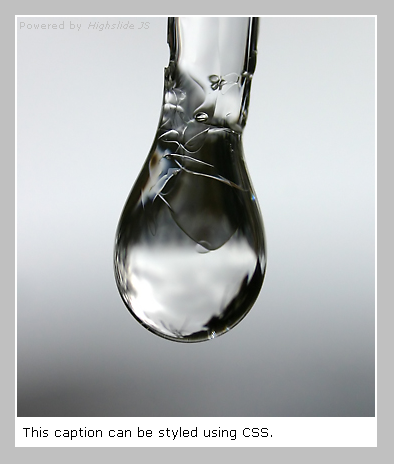
とりあえず下記のサンプル画像をクリックしてください。拡大表示された画像の上でクリックすると元に戻ります。
拡大ツールでは、当サイトでも紹介している Lightbox JS が有名ですが、この Highslide JS は下記の特徴があります。
- 拡大画像の下にキャプション(タイトル)の挿入が可能
- ウィンドウサイズに収まるように拡大(右下のアイコンをクリックすると 100% 表示)
- 拡大画像のドラッグが可能
以下、カスタマイズ方法です。ここではダウンロード時のバージョン 2.2.74.0.6 で話を進めます。
1.ダウンロード
Highslide JS の「Download」のリンクをクリック
バージョンを選択して「Download Now!」をクリック

ライセンスを確認し、問題なければ「Yes」をクリック。

2.アップロード
解凍した中にある、highslide フォルダを丸ごとアップロードします。Movable Type の場合はブログディレクトリ(ブログのトップページとなる index.html が出力されるディレクトリ)にアップロードした手順で説明します。
highslide フォルダと同じ階層にある images / example-xx.html 等はアップロード不要ですが、サンプルの動作確認を行いたい場合はアップロードしてください(詳細は7項参照)。
3.スクリプトのインクルード設定
次の script 要素を </head> の直前に設定します。Movable Type 3 の場合は head 要素が記述されている各テンプレートに設定してください。Movable Type 4 では、head 要素部分がモジュール化(部品化)されているため、次のテンプレートに設定してください。
- MT4.0~4.1x のデフォルトテンプレート:「ヘッダー」テンプレートモジュール
- MT4.2x~ のデフォルトテンプレート:「HTMLヘッダー」テンプレートモジュール(テンプレート内に head 要素はありませんが問題ありません)
- MT4.x~ の小粋空間テンプレート:「ヘッダー」テンプレートモジュール
<script type="text/javascript" src="http://user-domain/highslide/highslide.js"></script>赤色部分はアップロード先のドメインを指定してください。Movable Type の場合は、次のようにテンプレートタグを利用すると良いでしょう。
<script type="text/javascript" src="<$MTBlogURL$>highslide/highslide.js"></script>4.ポップアップ用空要素設定
Highslide JS でポップアップする画像を表示させるための div 空要素を設定します。そして div 要素の id 属性に "highslide-container" を設定します。
注:HighSlide の最新バージョンではこの設定は不要です。
<div id="highslide-container"></div>サンプルの説明では「このタグは body 要素の後に直接設定してください」と書かれています。
ちなみに、この div 要素は id 属性つきですので、HTML ページに一つ以上の記述があってはいけません。Movable Type でエントリーにこのタグを記述すると、トップページやアーカイブページで同じ id 属性値が複数存在する可能性があるため、各テンプレートに直接記述してください。
5.タグ設定
5.1 基本
記事本文中に、次のように (X)HTML 要素を記述することで、Highslide JS の機能が有効になります。
まず、サムネイル画像表示用の img 要素を書き、それを a 要素で括ります。a 要素の href 属性には元画像の URL を設定してください。
そして a 要素に class 属性 "highslide" と、onclick 属性を追加します。
<a href="画像ファイルのURL" class="highslide" onclick="return hs.expand(this)">
<img src="サムネイル画像のURL" alt="..." />
</a> 設定した class 属性はサムネイル画像用のスタイル設定に利用するためのものです。
なお、ユーザビリティを考慮して onkeypress 属性も追加しておくと良いでしょう。
<a href="画像ファイルのURL" class="highslide" onclick="return hs.expand(this)" onkeypress="return hs.expand(this)">
<img src="サムネイル画像のURL" alt="..." />
</a> 5.2 キャプション(画像のタイトル)を表示する場合
下のリストのように、青色部分を追加すればキャプションが表示されます。
<a href="画像ファイルのURL" class="highslide" onclick="return hs.expand(this)">
<img src="サムネイル画像のURL" alt="..." id="image" />
</a>
<div class="highslide-caption"><p>タイトル</p></div>キャプションは a 要素の直後に記述し、キャプションを括る要素に class="highslide-caption" を追加してください(div 要素でなくても大丈夫です)。
また、1ページに複数の画像がある場合でも、追加したキャプションは直前の画像に対応づけられます。
5.3 キャプションにコントローラーを追加する場合
複数の画面を制御する場合にコントローラーを追加します。これはキャプション部分に追加する場合です。
<div class='highslide-caption' id='the-caption'>
<a href="javascript:void(0)" onclick="return hs.previous(this)" class="control" style="float:left; display: block">
Previous<br/>
<small style="font-weight: normal; text-transform: none">left arrow key</small></a>
<a href="javascript:void(0)" onclick="return hs.next(this)" class="control" style="float:left; display: block; text-align: right; margin-left: 50px">Next<br/>
<small style="font-weight: normal; text-transform: none">right arrow key</small></a>
<a href="javascript:void(0)" onclick="hs.close(this)" class="control">Close</a>
<a href="javascript:void(0)" class="highslide-move control">Move</a>
<div style="clear:both"></div>
</div>5.2項同様、画像の下に追加してください。
5.4 画像内にコントローラーを追加する場合
注:この項目は過去の Highslide バージョンのものです
次のリストは画像内にコントローラーを追加する場合の設定です。
<div id="controlbar" class="highslide-overlay controlbar">
<a href="javascript:void(0)" onclick="return hs.previous(this)" title="Previous (left arrow key)"></a>
<a href="javascript:void(0)" onclick="return hs.next(this)" title="Next (right arrow key)"></a>
<a href="javascript:void(0)" class="highslide-move" title="Click and drag to move" style="margin-left: 10px"></a>
<a href="javascript:void(0)" onclick="hs.close(this)" title="Close"></a>
</div>6.script 要素と CSS の設定
最後に、デザインを設定するための script 要素と CSS を設定します。script 要素は3項で設定した script 要素の直後に、CSS はスタイルシートにそれぞれ追加してください。
設定前の予備知識として、HighSlide JS には何パターンかのサンプルが提供されています。サンプルは上記のキャプションやコントローラーの有無に加え、ズームインしたときの様々なデザインが用意されています。
ここでは、それらの中からとりあえずひとつを選んで設定してみてください。
ということで、やや長くなりますが、HighSlide JS のサンプルで利用されている CSS を全て掲載しておきます。太字タイトルは、7項に記してあるサンプルの各メニュー名に対応しています(間違ってたらすいません)。
注:script 要素内の hs.graphicsDir および CSS の cusor プロパティの URL には ご自身のドメイン(http://~)を追加してください。サンプルでは highslide ディレクトリからパスが開始しているので、このままの状態では highslide ディレクトリと異なるパスにあるページで正常に動作しません。
最低限必要な設定(MT4の設定例)
ズームを全ページで有効にするためのパスの設定と、画像のローディング画像、ズームイン時、および画像を最大化するとき(ブラウザの幅が画像の最大幅より小さい時に表示)のポインタを表示します。
script 要素(3項の直後に追加)
<script type="text/javascript">
hs.graphicsDir = '<$MTBlogURL$>highslide/graphics/';
</script>CSS
.highslide {
cursor: url(<$MTBlogURL$>highslide/graphics/zoomin.cur), pointer;
}
.highslide-loading {
display: block;
color: black;
font-size: 8pt;
font-family: sans-serif;
font-weight: bold;
text-decoration: none;
padding: 2px;
border: 1px solid black;
background-color: white;
padding-left: 22px;
background-image: url(<$MTBlogURL$>highslide/graphics/loader.white.gif);
background-repeat: no-repeat;
background-position: 3px 1px;
}
a.highslide-full-expand {
background: url(<$MTBlogURL$>highslide/graphics/fullexpand.gif) no-repeat;
display: block;
margin: 0 10px 10px 0;
width: 34px;
height: 34px;
}White 10px border and drop shadow(ボーダー・角・影つき)

script 要素(3項の直後に追加)
<script type="text/javascript">
hs.graphicsDir = 'highslide/graphics/';
</script>CSS
.highslide-wrapper div {
font-family: Verdana, Helvetica;
font-size: 10pt;
}
.highslide {
cursor: url(highslide/graphics/zoomin.cur), pointer;
outline: none;
text-decoration: none;
}
.highslide-active-anchor img {
visibility: hidden;
}
.highslide-wrapper, .drop-shadow {
background: white;
}
.highslide img {
border: 2px solid gray;
}
.highslide:hover img {
border: 2px solid white;
}
.highslide-wrapper {
background: white;
}
.highslide-image {
border: 10px solid white;
}
.highslide-image-blur {
}
.highslide-caption {
display: none;
border: 5px solid white;
border-top: none;
padding: 5px;
background-color: white;
}
.highslide-loading {
display: block;
color: black;
font-size: 8pt;
font-family: sans-serif;
font-weight: bold;
text-decoration: none;
padding: 2px;
border: 1px solid black;
background-color: white;
padding-left: 22px;
background-image: url(highslide/graphics/loader.white.gif);
background-repeat: no-repeat;
background-position: 3px 1px;
}
a.highslide-credits,
a.highslide-credits i {
padding: 2px;
color: silver;
text-decoration: none;
font-size: 10px;
}
a.highslide-credits:hover,
a.highslide-credits:hover i {
color: white;
background-color: gray;
}
a.highslide-full-expand {
background: url(highslide/graphics/fullexpand.gif) no-repeat;
display: block;
margin: 0 10px 10px 0;
width: 34px;
height: 34px;
}Drop shadow and no border(ボーダーなし・影つき)

script 要素(3項の直後に追加)
<script type="text/javascript">
hs.graphicsDir = 'highslide/graphics/';
</script>CSS
.highslide-wrapper div {
font-family: Verdana, Helvetica;
font-size: 10pt;
}
.highslide {
cursor: url(highslide/graphics/zoomin.cur), pointer;
outline: none;
text-decoration: none;
}
.highslide-active-anchor img {
visibility: hidden;
}
.highslide img {
border: 2px solid gray;
}
.highslide:hover img {
border-color: silver;
}
.highslide-wrapper, .drop-shadow {
background: white;
}
.highslide-image {
border-bottom: 1px solid white;
}
.highslide-image-blur {
}
.highslide-caption {
display: none;
border-bottom: 1px solid white;
font-family: Verdana, Helvetica;
font-size: 10pt;
padding: 5px;
background-color: silver;
}
.highslide-loading {
display: block;
color: black;
font-size: 8pt;
font-family: sans-serif;
font-weight: bold;
text-decoration: none;
padding: 2px;
border: 1px solid black;
background-color: white;
padding-left: 22px;
background-image: url(highslide/graphics/loader.white.gif);
background-repeat: no-repeat;
background-position: 3px 1px;
}
a.highslide-credits,
a.highslide-credits i {
padding: 2px;
color: silver;
text-decoration: none;
font-size: 10px;
}
a.highslide-credits:hover,
a.highslide-credits:hover i {
color: white;
background-color: gray;
}
a.highslide-full-expand {
background: url(highslide/graphics/fullexpand.gif) no-repeat;
display: block;
margin: 0 10px 10px 0;
width: 34px;
height: 34px;
}
.highslide-overlay {
display: none;
}White outline with rounded corners(角丸ボーダー・ドロップシャドウ)

script 要素(3項の直後に追加)
<script type="text/javascript">
hs.graphicsDir = 'highslide/graphics/';
hs.outlineType = 'rounded-white';
</script>CSS
.highslide-wrapper div {
font-family: Verdana, Helvetica;
font-size: 10pt;
}
.highslide {
cursor: url(highslide/graphics/zoomin.cur), pointer;
outline: none;
text-decoration: none;
}
.highslide-active-anchor img {
visibility: hidden;
}
.highslide img {
border: 2px solid gray;
}
.highslide:hover img {
border: 2px solid white;
}
.highslide-wrapper, .rounded-white {
background: white;
}
.highslide-image {
border: 2px solid white;
}
.highslide-image-blur {
}
.highslide-caption {
display: none;
border: 2px solid white;
border-top: none;
font-family: Verdana, Helvetica;
font-size: 10pt;
padding: 5px;
background-color: white;
}
.highslide-loading {
display: block;
color: black;
font-size: 8pt;
font-family: sans-serif;
font-weight: bold;
text-decoration: none;
padding: 2px;
border: 1px solid black;
background-color: white;
padding-left: 22px;
background-image: url(highslide/graphics/loader.white.gif);
background-repeat: no-repeat;
background-position: 3px 1px;
}
a.highslide-credits,
a.highslide-credits i {
padding: 2px;
color: silver;
text-decoration: none;
font-size: 10px;
}
a.highslide-credits:hover,
a.highslide-credits:hover i {
color: white;
background-color: gray;
}
a.highslide-full-expand {
background: url(highslide/graphics/fullexpand.gif) no-repeat;
display: block;
margin: 0 10px 10px 0;
width: 34px;
height: 34px;
}Dark design with outer glow(ダーク系・ボーダー・ドロップシャドウ)

script 要素(3項の直後に追加)
<script type="text/javascript">
hs.graphicsDir = 'highslide/graphics/';
hs.outlineType = 'outer-glow';
</script>CSS
.highslide-wrapper div {
font-family: Verdana, Helvetica;
font-size: 10pt;
}
.highslide {
cursor: url(highslide/graphics/zoomin.cur), pointer;
outline: none;
text-decoration: none;
}
.highslide img {
border: 2px solid gray;
}
.highslide-active-anchor img {
visibility: hidden;
}
.highslide:hover img {
border: 2px solid white;
}
.highslide-wrapper, .outer-glow {
background: #444;
}
.highslide-image {
border: 5px solid #444444;
}
.highslide-image-blur {
}
.highslide-caption {
display: none;
font-family: Verdana, Helvetica;
font-size: 10pt;
border: 5px solid #444444;
border-top: none;
padding: 5px;
background-color: gray;
}
.highslide-loading {
display: block;
color: white;
font-size: 9px;
font-weight: bold;
text-transform: uppercase;
text-decoration: none;
padding: 3px;
border-top: 1px solid white;
border-bottom: 1px solid white;
background-color: black;
padding-left: 22px;
background-image: url(highslide/graphics/loader.gif);
background-repeat: no-repeat;
background-position: 3px 1px;
}
a.highslide-credits,
a.highslide-credits i {
padding: 2px;
color: silver;
text-decoration: none;
font-size: 10px;
}
a.highslide-credits:hover,
a.highslide-credits:hover i {
color: white;
background-color: gray;
}
a.highslide-full-expand {
background: url(highslide/graphics/fullexpand.gif) no-repeat;
display: block;
margin: 0 10px 10px 0;
width: 34px;
height: 34px;
}No graphic outline(アウトラインなし)

script 要素(3項の直後に追加)
<script type="text/javascript">
hs.graphicsDir = 'highslide/graphics/';
hs.outlineType = null;
</script>CSS
.highslide {
cursor: url(highslide/graphics/zoomin.cur), pointer;
outline: none;
text-decoration: none;
}
.highslide-active-anchor img {
visibility: hidden;
}
.highslide img {
border: 2px solid gray;
}
.highslide:hover img {
border: 2px solid white;
}
.highslide-wrapper {
background: white;
}
.highslide-image {
border: 2px solid white;
}
.highslide-image-blur {
}
.highslide-caption {
display: none;
border: 2px solid white;
border-top: none;
font-family: Verdana, Helvetica;
font-size: 10pt;
padding: 5px;
background-color: white;
}
.highslide-loading {
display: block;
color: black;
font-size: 8pt;
font-family: sans-serif;
font-weight: bold;
text-decoration: none;
padding: 2px;
border: 1px solid black;
background-color: white;
padding-left: 22px;
background-image: url(highslide/graphics/loader.white.gif);
background-repeat: no-repeat;
background-position: 3px 1px;
}
a.highslide-credits,
a.highslide-credits i {
padding: 2px;
color: silver;
text-decoration: none;
font-size: 10px;
}
a.highslide-credits:hover,
a.highslide-credits:hover i {
color: white;
background-color: gray;
}
a.highslide-full-expand {
background: url(highslide/graphics/fullexpand.gif) no-repeat;
display: block;
margin: 0 10px 10px 0;
width: 34px;
height: 34px;
}7.サンプル
ダウンロードしたアーカイブの中にサンプルファイル(下記)があります。
example-white-10px.html(White 10px border and drop shadow)example-no-border.html(Drop shadow and no border)example-white-rounded-outline.html(White outline with rounded corners)example-outer-glow.html(Dark design with outer glow)example-no-outline.html(No graphic outline)
まずはこれらを一緒にアップロードしてお気に入りの動作・スタイルを探しましょう。同じフォルダにある index.htm、image フォルダも忘れずにアップロードしてください。
アップロードした index.htm にアクセスすると、各サンプルのメニューが表示されます(カッコ内がメニュー名)。
また各 html ファイルをエディタで開けば中に設定方法が書かれています。色々お試しください。
2007.01.24
3項の説明を修正しました。
2007.03.18
5.1項の説明を修正しました。
2007.11.13
5.2項に、1ページに複数のキャプション画像を表示する場合の説明を追加しました。
2008.10.09
HIghSlide 4.0.6 を元にデータを修正しました。また、Movable Type 4 に適用する場合の記述を追加しました。
2010.03.28
説明を一部修正しました。
2016.06.04
元サイトの変更により説明を一部修正しました。
- 複数のsubmitボタンをonsubmitで判定する方法
- JavaScriptの時間を0パディングする方法
- JavaScriptでJSONデータを作る方法
- JavaScriptやjQueryで設定されたイベントの定義場所を調べる方法
- javascript:void(0)のまとめ
- setTimeout()やsetInterval()で引数を渡す方法
- JavaScriptのFormDataの使い方
- JavaScriptメールアドレスチェッカー
- PCのブラウザでiPhoneやAndroidのようなパスワードフォームを実現するJavaScriptライブラリ「FormTools」
- JavaScriptでフォーカスのあたっている要素を取得する「document.activeElement」
- 入力フォームの全角・半角を勝手に変換してくれるJavaScript
- JavaScriptエラーを表示・確認する方法のまとめ
- ソーシャルボタンのJavaScriptでfunctionの前に「!」がついている理由
- JavaScriptでCSSの擬似クラスを設定する方法
- JavaScriptの正規表現で文字列を抜き出す「グループ化」
≫ Highslide JSをMovableTypeに導入してみる from ちょほいとまちなは
このサイトではLightbox Plusを画像表示に利用していたのですが、さらに格好よく画像を表示してくれるスクリプトがあるとのことで、導入実験です。 [続きを読む]
≫ Highslide JS でサムネイル画像拡大表示 from kisatonomori blog
サンプル画像をクリック
拡大表示された画像の上でクリックすると元に戻ります
今朝撮り
こちらも今朝撮り
... [続きを読む]
≫ Highslide JSを自宅サーバにインストールしてみる from 双数姉妹HPリリースノート
サムネイル画像をJavascriptによって拡大表示するライブラリ。以前導入した... [続きを読む]
≫ Top変更 & Highslide JS導入 from 徒然日記 ?ヒトリゴト?
Topの画像を一寸大人っぽいものにしてみました[テレ顔]「ミントBlue...」様からお借りしました。楽譜とタバコ・・・大人だわ('∀`)さて。B... [続きを読む]
≫ 画像の拡大 from ぴの帳
うちのブログでは、画像をクリックすると拡大されるようにしています。
それについて、面白いものを見つけました。
こっちもよさそう・・・( ̄? ̄*)じゅるぅ [続きを読む]
≫ FC2ブログでHighslideを使う?とりあえずそれっぽく篇? from LIFE IS LIKE A GROCERY CART.
さて,Liteboxを使えるようにしておきながら全然使ってないわけですが,今度はHighslideを入れてみました。Highslideて何? という方... [続きを読む]
≫ Highslide JS from SWEET WATER Web Server
昨日から画像のポップアップ方法を変更しました。 Highslide JS こちらのJavaScriptを利用する事で、サムネイル画像が滑らかに拡大表示され... [続きを読む]
≫ サムネイル画像をクールに拡大表示 from K's Labo
ひとつ前のエントリーでも、ちらっと書きましたが、サムネイル画像の拡大表示を Hi... [続きを読む]
≫ Highslide JSを使ってみました。 from Raspberry Jam
SereneBachでHighslide JSを導入してみました。プラグイン イメージヘルパーも利用。 [続きを読む]
≫ [sb2][plugin] イメージヘルパーでHighslideJSを利用する from sideblue weblog
サムネイルをクールに表示する「HighslideJS」。ですが挿入タグに面倒な部分が多いので、その部分をSereneBachのプラグイン「イメージヘルパー... [続きを読む]
≫ Highslide JS でサムネイル画像を拡大表示 from くるぶしのゆくえ
下のエントリで、サムネイルにでっかい画像をリンクさせてみたんですよ。最初は普通にリンクしてただけなんだけどなんか見栄えが良くない。…ということで記憶の片隅... [続きを読む]
≫ What is Highslide JS? from O Pato [ウ・パト]
写真のクローズビュー。 [続きを読む]
≫ Highslide JSを導入してみました from wigglin' bloggin'
Joostのレビューを書くにあたり、大きめのスクリーンショットをスマートに貼り... [続きを読む]
≫ 『Highslide JS』でサムネイル画像を拡大表示☆ from 新・りっきーのブログ日記
このブログのテンプレでいつもお世話になっている『inDecision』のyucaさんのところで、サムネイル画像をスマートに拡大表示してくれる『Hiigh... [続きを読む]
≫ "Highslide JS" 導入 from fanks.tk
なかなか面白い画像表示方法を見つけたので導入。
JavaScriptって、こんな事も出来るんだね。
下の画像をクリックしてみてください。 [続きを読む]
≫ 画像の拡大表示をHighslide JSで表示してみる from White Wing
ニンブロラボ.: Highslide JS でサムネイル画像を拡大表示する
小粋空間: Highslide JS でサムネイル画像を拡大表示する
... [続きを読む]
≫ Highslideで画像表示 from おさるの旅ログ
ココログを始めた時から密かにサムネイルをクリックして表示される画像ウィンドウが邪 [続きを読む]
≫ HighslideJSとjQueryを導入 from FFF HP
Highslide JSを導入してみました。 参考にしたのは小粋空間さんの、Hi... [続きを読む]
≫ HighslideJSとjQueryを導入 from FFF HP
Highslide JSを導入してみました。 参考にしたのは小粋空間さんの、Hi... [続きを読む]
≫ Highslideで画像表示 from おさるの旅ログ2
"おさるの旅ログ1"(ココログ)で導入したHighslideをSeesaaにも設置しました。 「小粋空間」さんのところのこちらの記事「Highslide ... [続きを読む]
≫ 我が家にカメラ小僧が from チョコレート
一眼レフカメラを買ったので写真をかっこよく見せるために『小粋空間』さんの「Highslide JS でサムネイル画像を拡大表示する」に挑戦してみました。*... [続きを読む]
≫ 画像を拡大表示する「Highslide JS」 from 旅とバイクと青い空
またもや放置プレーが続いてしまいましたが、久しぶりに書きます。 以前、「ブログとバイクの共通点」というエントリーで 実は、とあるカスタ... [続きを読む]
≫ Highslide from Funny Soul
サムネイル画像をかっこよく拡大してくれるHighslide クリックすると画像が... [続きを読む]
≫ Highslide JSをSeesaaブログで使用 from 終わりのない旅
Highslide JSドロップシャドウつきサブウィンドウのSeesaaブログでの導入方法。Seesaaブログではディレクトリが作成できるので、無料ブログ... [続きを読む]
≫ Highslide JS&イメージヘルパー導入 from ::BOLO::
なんのこっちゃわからんタイトルですか?(^。^;)”Highslide JS”というのは 画像のサムネイルをカッチョよく拡大表示してくれるスクリプト。試し... [続きを読む]
≫ Highslide JS の表示を Lightbox JS 風にカスタマイズ from nlog(n)
Highslide JS をカスタマイズし,拡大画像はブラウザの中央に表示し,背景は半透明の灰色になるようにする。... [続きを読む]
≫ 進め!MovableType4 画像ポップアップ from 笑むなAikoの『お玉杓子は飲み物です』
「カッコいい」だけではなく、コメント部分の表示サイズ制限にも有功かもしれない画像ポップアップです。 [続きを読む]
≫ (更新)Highslide JS 設定してみました from Cottonwoodhill 別別館
サムネイル画像をクリックしても移動せずにその場で拡大画像を表示する JavaScript、 Highslide JS を今更ですが設定してみました... [続きを読む]
≫ Highslide JSで画像の拡大表示 from 雑日記 vol.2
とても便利なJavaScriptライブラリがあったので実装してみました。 内容は... [続きを読む]
≫ Highslide JS で画像を拡大表示 from Web vs Designer[ウェブ vs デザイナー]
暑中見舞いのサイトも無事オープンし、ひとまず落ち着いたところで... [続きを読む]
≫ MT4でHighslide JS。 from azure
小枠空間さんのHighslide JS でサムネイル画像を拡大表示するを参考にし... [続きを読む]
≫ Highslideと格闘中 from ILLdeMizM
今、この記事を使って、実装しようと奮闘しているトコ。 なので、記事を閲覧されている方、タイミングによっては嫌ぁなことになってるかも。 ごめんね。 とりあ... [続きを読む]
≫ 画像拡大スクリプト『Highslide JS』を設置してみた。 from MONOCHROME
Highslide JSを設置してみた [続きを読む]
≫ ナイスな画像拡大スクリプト『HighSlide.js』をMovableType4.25で使う。 from Basket Blog
うまく行くかな。うまく行ったらエントリの続きを書きます。 ... [続きを読む]
≫ [m2w]メール添付画像のサムネイルの自動生成と、img タグのテンプレート化による Highslide JS 標準サポートをサポートしました。 from 自分の歩いた道に落ちてるコード
mail2weblog という名前のメール投稿型モブログをオープンソースで作って... [続きを読む]
≫ ページ遷移なしで原寸大画像を表示するhighslide.jsのスマート具合に惚れた from Web制作しようとしてるMAKAP
ホームページに載せる画像の拡大版、どう表示させてますか?基本的にページ遷移が嫌いな私はブログの「続き」や画像の拡大のためだけにページ遷移させられるのがどう... [続きを読む]
不具合などおきずして「lightbox」と混在して設置できますでしょうか? もちろん画像の設置時に修正はかけますけど
>panserさん
こんばんは。
当サイトは混在状態ですが、今のところ両方とも正常に動作するみたいです。
ありがとうございます。ところでサーバ移転はまだのようですね データ量が多いと大変ですね 私は、しばらく今のサーバでなんとかいけそうです。 移転の際には、ドメイン取得もしたいと思います。ただ、現在のBlog名では使用済みのようでドメイン取得できず困っています。
>panserさん
こんにちは。
コメントありがとうございます。
とりあえず現在のサーバで状況を確認中です。
HighSlide、さっそく利用させていただきました。
いろんな情報、いつもありがとうございます。
>oyajiさん
こんばんは。
記事参照ありがとうございました。
うまく設定できたようですね。
ではでは!
yujiro様
こんばんわ。こちらの懇切丁寧な解説のお陰さまで無事小生のサイトにもHighslide JSを設置することができました。ありがとうございました。
ちなみに、既知のことかもしれませんが、Highslide-2.2.8には圧縮版のHighslide-packed JSも入っており、41KBから19KBまでに軽くなっていますね。
また、引き続き勉強させていただきます。では。
>yoichiさん
こんばんは。
ご利用&情報ありがとうございました。
自分のカスタマイズのエントリーやコメント回答でアンテナ高くないため、こういう情報は非常に助かります。
ではでは!
HighSlide、なんとか設置(SB)したものの
設定の不備らしくクリックしても砂時計がずっと続いて大きい画像が表示されないのです。
お手数おかけしますがアドバイスをいただけたらと
以下カスタマイズ方法
リスト 3.1 を <head> の直前に設定
リスト 4.1 div 要素を <body>直後に設定
script 要素をリスト 3.1 の直後に追加
(highslide ディレクトリからパスを修正)
CSS追加
画像の呼び出し
<a href="画像ファイルのURL" class="highslide" onclick="return hs.expand(this)">
<img src="サムネイル画像のURL" alt="..." id="image" />
</a>
<div class="highslide-caption" id="caption-for-image"><p>タイトル</p></div>
==========以上宜しくお願いします。
script タグ内の hs.graphicsDir および CSS の cusor プロパティの URL指定を間違えておりました。修正したところOpera9.1,IE6、Sleipnir2.9で動作確認できましたが、Mozilla1.5ではなぜか表示されず。
5.2 キャプション(画像のタイトル)を表示する場合のようにしたのですがタイトルが表示さません。
また、エントリーの個別表示の時にポップアップでサムネイル表示されません。以上アドバイスいただけたら助かります。
宜しくお願いいたします。
>namuさん
こんにちは。
ご返事遅くなりすいません。
ご質問の件、こちらでも調べておりましたが解消されたようですね。一点は highslide の src 属性の設定と理解しています。
キャプションが表示されなかった件につきましてはこちらで原因がつかめませんでした。他の方の参考になりますので、修正内容をご連絡頂ければ幸いです。
それではよろしくお願い致します。
お忙しいところありがとうございました。
キャプション表示の件は、本家元サイトの説明タグ通りにしてみたところ表示されました。
なぜか、一度はちゃんと影付き枠が表示されたのですが今は枠が表示されなくなってしまいました。
Mozillaでは、相変わらず砂時計のままです。
まったりと、見直してみます。(^^)
>namuさん
こんばんは。
枠は少し待てば表示されるようです(あるいは回復?)。IE6・Firefox2 ではOKでした。
ではでは!
こんにちは、便利に利用させていただいてます。
教えていただきたいことがありまして、
Slideshow with controls in caption(キャプションにコントローラーつき。角丸ボーダー・影つき)
を使用しているのですが、
コントローラーで連続して画像を表示させるタグはどのように打てばいいでしょうか。
>だらりんさん
こんにちは。
ご質問の件ですが、リスト 5.3 を画像のタグの下に追加してください。
配布元のサンプルにも掲載されていますので、そちらも参照頂ければ幸いです。
それではよろしくお願い致します。
どうも、かわぐちです。
凄いですね?、これ。
早速、私のサイトで利用させていただきました。
貴重な情報ありがとうございます。
>かわぐちさん
こんにちは。
記事参照&コメントありがとうございました!
私もこのスクリプトは結構気に入ってます。
初めまして、こんにちは。
以前からこのスクリプトをブログやHPで導入したくて色々なところを見て回ったりしているのですが
どうしても判らない部分があって、あまりにも初歩的なところで躓いているので聞くのも恥ずかしく迷っていたのですが、聞かぬは一生の恥とも言うので思い切って恥を晒してみます。(前置き長すぎ)
わからない箇所はどこかと言うと
タグ設定のところなのです。
リスト5.1
<a href="[画像ファイルのURL]" class="highslide" onclick="return hs.expand(this)">
<img src="[サムネイル画像のURL]" alt="..." />
</a>
という所がありますがこれは何処に記述する物なのですか?
script要素の場合はテンプレートに直接だという事がわかりますが、上の記述は画像ファイルのURLなどが画像によって変ってくるのでテンプレートに直接記述するとおかしなことになりますよね?
当方ブログはSerene Bachを利用していてタグ入力支援と言うのがあるのでそれを利用しようかとも思ったのですがうまく行かず。
考えれば考えるほどわからなくなって、いっそ恥をしのんで聞いてしまえと質問させていただくことにしました。
なんだかすごく初歩的な事で悩んでいて、判ってしまえばなんだそんな事だったのか!?って気もするのですがよろしくお願いします。
長くなってすいませんでした。
>Juraさん
はじめまして。
ご質問の件ですが、Serene Bach でしたら、リスト5.1は、管理画面の新規記事(または記事リスト)の「本文」または「続き」のテキストアエリアに記述してください。
仰るとおり、テンプレートに記述するものではありません。
なお記述が不明確でしたので本文は若干修正しました。
それではよろしくお願い致します。
こんにちは。お返事ありがとうございます。
サンプルページのソースなど見るとページ内に直に書きこんでいるみたいだけど、ブログだと別の方法があるんかな?とか…考えすぎでしたね(^^;)
あの後色々弄ってみてなんとかそれっぽいことが出来るようになりました、ブログ以外のところでも使ってみようかなと思ってます。
ありがとうございました!!
>Juraさん
こんにちは。
ご連絡ありがとうございました。
うまくできたようで良かったです。
ではでは!
フォルダを直接アップできないブログでは、どう設置するんでしようか?
その場合やはり、.jsをカスタマイズしないといけないんでしょうね。
忍者ブログでは無理ですね。
>ちかこさん
こんばんは。
ファイルをアップロードできない場合は、highslide.js の内容を head タグの中に展開するか(前後を script タグで括る必要があります)、反則ですが他のブログを借りて、そこにアップロードしたファイルを script タグの src 属性に設定するという手もあります。
それではよろしくお願い致します。
こんにちは!ご挨拶が遅くなりましたが、先日は『Blogpeople』のリンク先を
変更頂きありがとうございました!
それから、『Highslide JS』、JUGEMでもコチラでの方法を参考に、導入してみました!
JUGEMは写真しかアップロードできないのですが、他で借りてるレンタルサーバを利用したら、見事導入できました♪
使い方を考えると、なかなか面白いスクリプトですね☆
>りっきーさん
こんにちは。
記事参照ありがとうございました。
うまく設置できたようでよかったです。
Highslide JS は拡大画像を移動できるので、記事の解説と照らし合わせながら参照できるのが魅力ですね。
初めまして。
こちらの記事を参考に無事に導入することができたのですが、一つわからない部分があります。
拡大時ウィンドウの大きさに収まらなかった場合、さらに右下のアイコンをクリックするとその画像本来のサイズで表示されます。この記事内のサンプルでは、その際画像のURLに移動しますが、highslide JSを使っている他のサイトでは、ページの移動はせずにドラッグ等が可能な状態で本来のサイズまで拡大しているところがあります。この違いはどのような設定で出るのでしょうか?
私が記事通りに設置した場合は前者になりましたが、できればページの移動をすることなく拡大する動作ををさせたいと思っています。何か心当たりがあればご助言願いたいです。
動作環境は、WP ME2.1.3、WPJ-Highslide 0.2 、Highslide JS 3. 1.9です(highslide_ehは巧く動作させられなかったので、タグ設定部分は手書きです)。
>jacoさん
はじめまして。
ご質問の件ですが、まず、最初のクリックで画像が本来のサイズで表示される条件は、
- 画像の本来のサイズがブラウザのサイズより小さい
ですが、jacoさん自身のサイトで見た時は、その条件でしたでしょうか。
また「highslide JSを使っている他のサイト」のURLをお知らせ頂けますでしょうか。
それではよろしくお願い致します。
返答ありがとうございます。
ちょっと巧く説明できていなかったかもしれません (^-^;
この記事内のサンプルのコーヒーカップの画像の場合、画像本来のサイズよりもブラウザのサイズを小さくしてクリックすると、
?まず、ブラウザに収まる程度のサイズに画像が拡大表示される。
?その状態でさらに、画像の右下部分の「Expand to actual size」をクリックすると、画像のURLに移動する。
という動作になるのですが、
例えば ttp://caramel-tea.com/sample_page/highslide.html こちらのサンプルページの場合ですと、
?ブラウザに収まる程度のサイズに画像が拡大表示される。
?その状態でさらに画像の右下部分の「Expand to actual size」をクリックすると、ページの移動はせずにそのまま本来のサイズに拡大され、通常のhighslideの動作が可能。
という動作になります。
後者の方がドラッグして動かせる分、ブラウザに収まりきらなかった場合でも画像の閲覧がし易そうだと思い、設定を試しているのですが、巧く動いてくれません…。
画像の本来のサイズがブラウザのサイズより小さかった場合に、最初のクリックで画像本来のサイズに拡大する等の動作は通常通りに行われています。
>jacoさん
こんばんは。
すいません、理解しました。
たしかに私も不便に感じてましたが、最大化される時はページが切り替わるという先入観で操作してしまってました。
原因は判明しました(prototype.js との干渉)ので、対処が確認でき次第エントリー致します。
はじめまして 最近ホームページを作ったばかりの初心者です。
ギャラリー風にしたくてhighslide JS2.2.8をダウンロードして、
highslide フォルダをサイトにアップロードしたのですが
フォルダ内のファイルが開きません、あれは、開かないものなんでしょうか?
また・・・・サンプルhtmlで手持ちの写真で試してしてみたのですが
(アップロードしていないものをメモ帳でいじってみました。)
拡大はうまく行ったのですが、日本語表示になりませんでした。
(化け字)
真にくだらない質問とおもいますが
どの方のページもそれなりに判る人用に書いていますが
まっさらの初心者には、最初がわからないと次に進めなくて困っています。
手が空いたときでいいですのでどうか
教えて下さいませ。
>sathikoさん
こんにちは。
記事参照ありがとうございます。
何点か確認ですが、「フォルダ内のファイルが開きません」というのは、具体的にどういう作業を行われたのでしょうか(FFFTP等のFTPツールでhighslideのフォルダの内容を参照されようとしているのか、ブラウザでhighslideの中にあるファイルを参照しようとされているのか等)。もう少し情報頂けると幸いです。
また、文字化けの件も含め、うまく動作しない場合、設定された状態でサイトのURL(=highslideを使って画像を表示させているページのURL)をご連絡いただければ、より適切なアドバイスができると思います。
それではよろしくお願い致します。
お返事有難うございました。
今日1日かかってサンプルページに手を加えて
どうにか形になりました。
highslideの中にあるファイル2点highslide.jsと、highslide-packed.js
がひらかないのです。
アイコンの上で開くを押しています。
FFFTP等のFTPツールでも、ブラウザでもだめでした。
多分私のやり方に問題があると思います。
拡大した時でる、、英語の文字を日本語に変えたいのですが
元が開かないので変更できません。
よろしくお願いいたします。
http://www4.plala.or.jp/asatoyo/Gallery.html
URLの小文字が大文字になっていました。
正確には
http://www4.plala.or.jp/asatoyo/gallery.html
です。
何度もすみません(__)
>sathikoさん
こんばんは。
ご質問の件ですが、目的は「ファイルを編集する」ということですね。
であれば、(アップロード前の)ローカルPCにダウンロードしたhighslide.jsやhighslide-packed.jsをテキストエディタで開いて編集し、そのファイルをサーバにアップロードしてください。
編集方法は、「秀丸」や「メモ帳」等のテキストエディタを起動してから、起動したウィンドウのメニューから「ファイル」→「開く」を選択。、その後、highslide.jsやhighslide-packed.jsを指定すればファイルが開くと思います。
なお、メニューから「開く」を選択した後、次に開いたウィンドウで「ファイルの種類」を「すべて」に設定しないと該当ファイルが表示されませんのでご注意ください。
どこまでPCに精通されているのか分からないのですが、これでお分かりにならなければ、さらに詳細手順をお伝えしますので、ご連絡ください。
それではよろしくお願い致します。
有難うございました。
やったみましたら直ぐに開きました。
こんな方法があるのを初めてしりました。
これから、じっくり研究します。
>sathikoさん
こんにちは。
ご連絡ありがとうございました。
ではでは!
はじめまして、いつも興味深く拝見させて戴いております。ブログ初心者です。
highslideの導入を試みたのですが、設定がうまく出来ていないようで、トップページしか、拡大できません。
アーカイブや個別ページではダメです。基本的な部分は良いと思うのですが、
リスト 4.1 の記述の場所を間違えているようなのです。具体的に、各テンプレートとは、何を指しているのでしょうか?
mt4使用です。初歩的なことで大変恐縮ですが、ご指導宜しくお願いします。
>utirityさん
はじめまして。
ご質問の件ですが、「各テンプレート」とは、MT3.x をお使いであれば、各アーカイブテンプレート(エントリーアーカイブ/カテゴリーアーカイブ/月別アーカイブ)を指します。
なお4.1と3.1(または3.2)はセットで上記のテンプレートに設定してください。
解消しない場合はURLをご記入を上、再度ご連絡頂ければ幸いです。
それではよろしくお願い致します。
お返事ありがとうございます。
MT4を使用しております。
「デザイン」-「テンプレート」-「カテゴリ」はありましたが、エントリーアーカイブ・月別アーカイブは、見当たりません。
「デザイン」-「テンプレート」からではないのでしょうか?
初歩的な事で恐縮ですが、宜しくお願いいたします。
>utirityさん
こんにちは。
MT4をお使いであれば、「デザイン」→「テンプレート」→「テンプレートモジュール」→「ヘッダー」に設定すれば、全てのページに反映されると思います。
なお、(他の記事も含め)このエントリーはMT3向けに書いたものであるため、MT4での手順についてはまかないきれておりません。
一部のカスタマイズについてはMT4向けに書き直し、あるいは追記しておりますが、記事にMT4の記載がなく、かつ2007年7月(辺り)以前のエントリーであれば、MT3向けの内容と捉えてコメント頂ければ幸いです(本記事も別途MT4の内容を追加したいと思います)。
それではよろしくお願い致します。
お返事ありがとうございます。
ご面倒をお掛けしております。
リスト3.2をヘッダの直前に、
6.項のscript 要素をその直下に設定、
リスト4.1は、ヘッダの『
6項のCSSは、スタイルシート(ベーステーマ)の最下部に設定し、
highslide内の『cursor: url』には、絶対アドレスでurlを記載しています。
トップページでは、拡大しますが、個別ページでは、「loading」で拡大しません。
また、トップページで拡大画像の説明(?)が文字化けしています。
宜しくお願いします。
何度も申し訳ありません。
記載ミスがありました。
リスト3.2をヘッダの直前に、
リスト4.1は、ヘッダの『
6項のCSSは、スタイルシート(ベーステーマ)の最下部に設定し、highslide内の『cursor: url』には、絶対アドレスでurlを記載しています。
です。
宜しくお願いします。
こちらのページでいつもたいへん勉強になっております。
どうしてもわからないことがありまして・・・質問させてください。
写真の方はできたのですが、
同じページで、別ファイルのhtmlを読み込むのは不可能でしょうか?
example-ajax ののソースを参考にやってみたのですが、
どうも上手く行きません。
operaでは文字化けせず問題ないのですが、
firefoxは文字化け、
IE6、7は開かずに問題が発生したため・・・強制終了となってしまいます。
なにとぞ、ご教授願えませんでしょうか?
よろしくお願いします。
>utirityさん
こんばんは。
ご質問の件ですが、6項の設定を再度ご確認頂けますでしょうか。注意事項が分かりにくかった部分を赤色表示しましたので、そちらの文章をご覧ください。
それではよろしくお願い致します。
お世話になっております。
6項の設定についてですが、2箇所ともURL(http://)で始まるアドレスを記載しておりますが、うまく動作しないようです。
また、文字化けについてですが、ブログの文字コードは、UTF-8使用ですが、特別な設定とかあるのでしょうか?
ご面倒ばかりお掛けして、大変申し訳ありませんが、どうぞ宜しくお願い致します。
何度も申し訳ありません。
スクリプト内のURLは間違いなく記載されておりますが、トップページ以外では、うまく動作しないようです。
文字化けについてですが、ブログの文字コードは UTF-8 使用ですが、特別な設定とかあるのでしょうか?
ご面倒をお掛けして大変申し訳ありませんが、宜しくお願い致します。
>utirityさん
こんにちは。
ご質問の件ですが、サイトのHTML(http://maru-j.com/menu/blog/2007/11/wii.html)を拝見させて頂いたところ、URLの修正が反映されていないようでした。設定後、再構築されたことをご確認ください。
また、ソースをお借りして、ローカル環境で下記のように設定したところ、正常に動作しました。
hs.graphicsDir = 'http://maru-j.com/menu/blog/highslide/graphics/';文字化けについては、highslide.jsのファイルを編集後、Shift_JISで保存されているため日本語が文字化けしているようです。UTF-8で再保存してみてください。
それではよろしくお願い致します。
全てのファイルを再構築したつもりが、されて無かったみたいでした。
私の単純ミスでした。
javascriptについては、ダウンロードしてそのまま使用していました。UTF-8で再保存後、文字化けは無くなりました。
ご面倒をお掛けしまして、申し訳ありませんでした。
highslideも正常動作できました。本当にありがとうございました。
私のような初心者にも、丁寧なアドバイスに感謝感激です!
ありがとうございました。
>utirityさん
こんにちは。
ご連絡ありがとうございました。
うまくできたようで良かったです。
ではでは!
いつもお世話になっております。
highslide正常動作したと思ったのですが、「5.2 キャプション(画像のタイトル)を表示する場合」を参考にさせて頂きましたが、全ての画像のタイトルが、1枚目の画像のタイトルになってしまいます。
何故このような事になってしまうのでしょうか?
ご面倒ですが、ご教授お願いします。
>utirityさん
こんにちは。
ご質問の件ですが、複数のキャプション画像を表示する場合の説明が不足しておりました。
5.2項に追記致しましたのでお試しください。
配布元のサンプルの設定を参考に記してますが、正常に動作しない場合は再度ご連絡ください。
それではよろしくお願い致します。
連絡が遅くなりましたが、正常に動作しました。
本当にありがとうございました。
>utirityさん
こんにちは。
ご連絡ありがとうございました。
無事に動作したようで良かったです。
ではでは!
いつも大変お世話になっております。
今回もとてもわかりやすくてすんなり導入でき、感謝致しております。
今後もご厄介になります。よろしくお願い致します。
ありがとうございました。
>nakaさん
こんにちは。
お世話になります。
記事参照&コメントありがとうございました。
うまくできたようで良かったです。
ではでは!
Highslide JSをクリッカブルマップに指定する事は不可能なのでしょうか?試してみたところ、どうしても拡大画像がウィンドウの左上からすべて出てきてしまいます。お分かりになるようであれば教えていただければ幸いです。
>hideさん
こんばんは。
ご返事遅くなり申し訳ありません。
ご質問の件ですが、クリッカブルマップに指定するのはスクリプトを修正しなければならないので、かなり厳しいようにと思われます。
お役に立てず申し訳ありません。
それではよろしくお願い致します。
こんばんわ
いつもありがたい記事をありがとうございます。
記事通りに設置してみたのですが、別ウインドウになって拡大されてしまいます。
MT4.1で、Highslide JSは3.3.19です。
設置場所はmtフォルダ内で、mt.cgiなどと同じ場所で、リスト4.1は省いてます。
また、別記事にされている「HighSlide JS の onclick 属性を JavaScript で登録する」を使用しています。
コピペで設定し直しても変わらないので質問しました。
よろしくお願いします。
>寺山 銀さん
こんにちは。
ご質問の件ですが、script要素に表示されている、
http://www.mt-silver.org/blog/highslide/highslide.js
http://www.mt-silver.org/blog/highslide/highslide-custom.js
をブラウザで表示すると404 Not Foundになります。
アップロード先を再度ご確認頂けますでしょうか。
それではよろしくお願い致します。
はじめまして。
この記事と似たようなもので、「Facebox」というのがあります。
お暇なときにでも「Facebox」も記事にしてくれるとうれしいです。
>いちいさん
こんにちは。
ご要望の件承りました。
気長にお待ち頂けると幸いです。
それではよろしくお願い致します。
yujiroさん、こんにちわ。
貴サイトを頼りにHighSlide JSを導入してみました、旨く行きましたが、なぜかキャプションが表示されません、どこがおかしいかお解かりでしたらアドバイスいただければ幸いです。
>harryさん
こんばんは。
ご質問の件ですが、ページのソースを拝見したところ、p 要素の中に highslide 用の div 要素がある状態になっていて、valid な XHTML にならず、キャプションも正常に表示されないようです(p 要素はMTが自動で付与していると思います)。
ということで、5.2項の青色を次のように修正してみてください。
<span class="highslide-caption">タイトル</span>それではよろしくお願い致します。
yujiroさん、早速のアドバイスありがとうございました、貴アドバイス通り修正したら上手く行くようになりました。 自分でもソース見た際にpタグが原因かな、と感じていましたが、自分のエントリー見直しても書いて無いし、何故だろう、と思っておりました。 毎度のことながらありがとうございました。
Highslide JS で画像左上部に出る文字「powered by Highslide JS」は、商用ライセンスを購入すると消えるのでしょうか?
また、
・個人使用についてですが、アフィリエイトや某ショップへリンクなどを入れることはできるのでしょうか?
・会社の社長が個人としてブログをやっている場合、それはどちらになるのでしょうか?(商品の販売はなし、アフィリエイトあり、会社へのリンクあり)
・ドメインとサブドメインにしようする場合、ライセンスは1つでしょうか?
アドバイスをいただけたら幸いです。
>goodsさん
こんにちは。
ご返事遅くなってすいません。
ご質問の件ですが、分かる範囲で回答します(責任を負うものではありませんので予めご了承ください)。
>Highslide JS で画像左上部に出る文字「powered by Highslide JS」は、商用ライセンスを購入すると消えるのでしょうか?
申し訳ありませんが未確認のため、不明です。
>アフィリエイトや某ショップへリンクなどを入れることはできるのでしょうか?
商用ライセンスを購入すれば可能であると思います。
>会社の社長が個人としてブログをやっている場合、それはどちらになるのでしょうか?(商品の販売はなし、アフィリエイトあり、会社へのリンクあり)
商用ではないと思います。
>ドメインとサブドメインにしようする場合、ライセンスは1つでしょうか?
Highslide のページの「Commercial Single Website」の説明にある「What is a single website?」をクリックしてください。
それではよろしくお願い致します。
突然のコメントで恐縮です。
63歳のお婆ちゃんです。
thickboxをやっている最中に Hislide JS にぶつかってしまいました。
小粋空間さまのページでに詳細を拝見して1週間も英字を睨んで何とか上記HPの「ぽえむ」の7月に Hislide JS を使用できました。
お陰さまです。感謝でいっぱいです。ありがとうございました。
PCの知識もほとんどなく、英語もほとんど解りませんーー;
人間とは欲深で今度は With Gallery の Gallery in the parent with out Highslide poping up at all がやってみたくなりました。
見本では作動するのですが、自分の写真(縦横のサイズを合わせて…)をimagesフォルダに入れると動きません(>_<)
必要システムは全てフォルダに入れております。
写真の名前も間違いなくつけたのですが、xhtml使用なので作動できないのか? 写真をダウンロード中で延々現れてくれません。
私のPCはWindows Vista IE7 です。
ご多用中、本当に図々しいお願いで申し訳ありません。お時間ありますときにアドバイスいただければ幸いです。
誰にも相談する人もなく…よろしくお願いいたします。<m(__)m>
>MICHIKOさん
こんばんは。
ご質問の件ですが、分かる範囲で別途エントリーします。その内容をご覧になって、それでも動作しない場合は、不具合のあるページのURLを再度ご連絡ください。
それではよろしくお願い致します。
yujiroさま お忙しいのに申し訳ありません。お答えいただきありがとうございます。
今日時間のありますときに頑張ってみました。何気なくピクチャに見本の画像を保存しましたら、あろうことか?
thumbstrip11.thumb.png の筈が(写真のプロパティでもそうなっていました)。ところがピクチャでは thumbstrip11_thumb.png となっています。それで自分の画像を imagesのフォルダに保存しましたら、サムネイルの小さい画像は現れませんが、大きいほうの画像が出現しました。
ドット(.)とアンダーバー(_)の違いの関係がどう影響するのかさえ判りません。
しかも、大きい画像も見本のシステムどおりのサイズしか出していただけないようで、2個の CSS と highslide.js のソース(?)を理解もできませんがじっと睨みました。この私がサイズ変更できるような箇所も見当たらず…ちんぷんかんぷん(-_-;)
早い話 諦めたほうが良いのでしょうが思いが残ります。^_^;
いつまでもお待ちしますのでエントリーしていただける日を夢みます^^
お返事いただきありがとうございます。で、とても今は転送できる段階ではありませんのでしばらくPCの中だけで唸ってみます。<(_ _)>
ありがとうございました。今後ともよろしくご指導くださいませ。
yujiroさま 日々繁忙にお過ごしかと存じますのに上記ギャラリーの見本をエントリーくださいましてお手数をおかけいたしました。
拝読し何となく雲間が晴れつつはありますが…!? やはりファイル名(写真)にドット使用しますと拡大画像も出ず、アンダーバーを使用しますと拡大画像は出現しますが、どちらにしてもサムネイル画像が出ません(+_+)
一つ解決したのはyujiroさまのお陰で自分サイズの拡大写真が出現するようになりました。
しばらくソースをプリントアウトして、yuriroさまのソースと照らし合わせ、またいじってみます。
ちなみに、見本を使用しますときちんと写しだされます。
お忙しい中本当にありがとうございました。先ずは取り急ぎお礼申し上げます。頑張ります!
先生どうもありがとうございました。
出来ない原因がようやく判りました。自分のパソコン内で動作しないだけで転送しましたら全部入りました。ファイル名はサンプルと同じようにしました。先生のおっしゃるようにファイル名に拘る必要はなかったようです。感動し、感激し、狂喜乱舞いたしました。本当にありがとうございました。ご報告とお礼を申し上げます。
今後も先生のサイトでいろいろお勉強させていただきます。
お元気でご活躍くださいますように^^
>MICHIKOさん
こんばんは。
ご連絡ありがとうございました。
無事に解決したようで良かったです。
ちなみに私は「先生」ではありませんので・・・
ではでは!
はじめまして。
こちらのサイトからHighSlideの設置方法を学び、なんとか設置することができました。
差し支えなければお教え下さい。
ブログで記事を書いています。
その際、2日にわたり日ごとに4枚ずつ、別なHighSlideのパターンを使ってアップしたのですが、
http://blog.kimchee.jp/
写真が記事ごとにカブってしまい、誤動作してまいます。
説明下手ですみません。双方が違うスクリプトでありながらです。
記事を短日で見ればそういうことも回避できますが、私としては違うテンプレート?でギャラリーを展開したいのですが、この場合、どういう記述方法をすれば良いかご教授戴ければ幸いです。
>kiyoさん
こんばんは。
ご返事遅くなってすいません。
ご質問の件ですが、先ほどサイトを拝見したところ、正常に動作しているようです。
何か不具合がありましたらお手数ですが再度ご連絡ください。
それではよろしくお願い致します。
はじめまして。
サイトにHighSlideを設置しようと思い、
CSSやスクリプトを編集しているのですが、
どうしてもうまく作動しません。
画像が表示されず、ずっと読み込み中のメッセージが
表示されています。自分の勘ではCSSに問題があるのでは
ないかと思うんですが、わからないこともたくさんあり、
どこをどう直せばいいのかもわかりません。
初歩的な質問で申し訳ありませんが、困っています。
重ね重ね申し訳ありません。
CSSの追加方法がわかりません。
どう編集したらいいのですか?
>あゆかわさん
こんにちは。
ご質問の件ですが、HighSlide JSを(分かる範囲で)設定した状態でサイトのURLをご連絡ください。
それではよろしくお願い致します。
申し訳ありません
アドレスを張り付けるのを忘れておりました・・・
http://rainbowcanvus.com/
>あゆかわさん
こんばんは。
ご質問の件ですが、aタグとimgタグにつけているURLの、"[" と "]" を外せば大丈夫だと思います。
それではよろしくお願い致します。
正しく作動しました。
ありがとうございました!
はじめまして。この度初めてHPづくりをしていまして、是非Highslide JSを取り入れたいと奮闘しています。
しかし、URLの通りまったく正しく作動してくれません。
本当にお手数をおかけして申し訳ないのですが、ご教授願いませんでしょうか?
最早どこをどうすればいいのかわかりません。
因みに、丸角のを使いたいとおもっています。
宜しくお願い致します。。。
度々申し訳ありありません、その後無事設置できましたので、↑の記事については解決しましたとご報告申し上げます。失礼致しました。
ただ、新たな問題が出てしまいました。
画像を表示するページがインラインフレーム内なのですが、画像を拡大するとフレーム内の大きさになって拡大されてしまい、フレームから外へは出てくれません。
http://highslide.com/examples/inside-iframe.html
こちらのページのようにフレーム外まで出したいのですが、お恥ずかしながら私の知識では読み解く事がかないませんでした・・・。
フレームから外に出したい場合、どうカスタマイズすれば良いのが、どうかご教授願います。
初めまして。
今、簡単なホームページ作りに挑戦しております。画像拡大表示に上記「White 10px border and drop shadow(ボーダー・角・影つき)」を利用しておりますが「5.2 キャプション(画像のタイトル)を表示する」を使用したときタイトル表示部の高さを小さくすることはできるでしょうか(文字一行程度の高さに)。
又、左側にタイトルご入るようですのでこの部分の右隅に「閉じるボタン」を配置したいのですが。
ご教授頂ければ幸いです。よろしくお願い致します。
>nonnoさん
こんばんは。
ご質問の件ですが、高さを小さくすることについては以下にエントリー致しましたのでご確認ください。
閉じるボタンは、「Powered by HighSlide JS」のすぐ右側に表示ということと思われますが、マウスで画像をポイントしたときに、どの位置でクリックしても閉じる動作となってしまうため、このカスタマイズについてはご了承ください。
それではよろしくお願い致します。
お忙しい中、ご返事を頂きまして誠にありがとうございました。
ホームページ作成は未だ素人に近い者でご回答頂きました内容を理解できるかどうか分かりませんが頑張って勉強してみます。
本当にありがとうございました。
今後ともご教授方よろしくお願い申し上げます。
お久しぶりです。前回も質問させていただいたあゆかわです。
サイトを改装し、またHighslideを設定し直したのですが
画像が読み込み中のまま表示されません・・・
前回と同じ現象だったので前回の質問とも
照らし合わせて確認したのですが、やっぱりうごきません・・・
前回と同じミスだったら申し訳ありませんが、
またよろしくお願いします・・
>あゆかわさん
こんばんは。
ご質問の件ですが、サイトのURLは
http://rainbowcanvus.com/
でしょうか。
不具合の箇所が不明なのでご連絡ください。
それではよろしくお願い致します。
重ね重ね申し訳ありません…
前も同じでしたね、すいません!!
http://rainbowcanvus.com/illust.html
>あゆかわさん
こんにちは。
ご返事遅くなってすいません。
script要素の内容に対し、以下の青色部分を追加してみてください。
<script type="text/javascript">
hs.graphicsDir = 'http://rainbowcanvus.com/highslide/graphics/';
hs.outlineType = 'rounded-white';
</script>それではよろしくお願い致します。
ありがとうございます!
正常に作動しました!
はじめまして。
このページを参考にさせていただきまして、無事Highslideが使えるようになりました。
本当にありがとうございます。
さて、不具合ではないのですが、このページにあるコーヒーカップでもそうなんですが、右クリックのドラッグ&ドロップで簡単に画像がデスクトップなどにコピーできてしまうのでその対策方法があれば教えていただけ無いでしょうか?
できたらドラッグ&ドロップできないようになればベストなんですが、左クリックのときと同じような動きでも結構です。
以上、どうかよろしくお願いいたします。
こんにちは。
こちらの記事のおかげでHighslide JSをserene bachに適用することができました。
丁寧な説明でわかりやすく、あっさり設置できてしまい嬉しい限りです。
ありがとうございます。
同梱されていたサンプルも見つつ、正常動作はしていますが、
どうしても文字のポップアップ(alt属性、title属性?)が気になります。
一括して表示させないようにしたいのですが、
highslide.jsファイルのrestoreTitleという部分を削除しても
そこにあった「Click to close image~」の代わりに「undefined」と表示されてしまい、
解決には至っていません。
是非アドバイスをいただければと思います。よろしくお願いします。
92の書き込みをしたGUMIです。解決してしまいましたので上記のものは
スルーしてください。お騒がせして申し訳ありませんでした。
ちなみに、私がしていた間違いは「restoretitle」の項目を
丸々一段削除してしまっていたことです。undefinedが出るわけですね…。
「restoretitle」の値だけを削除したところ、title属性文字は表示されなく
なりました。
どうもご迷惑をおかけしました。
これからも素敵な記事を楽しみにしています。
>GUMIさん
こんばんは。
記事参照ありがとうございます。
ご質問の件、自己解決されたようで何よりです。
また何かありましたらご質問ください。
ではでは!
大変参考にさせていただいています。
HighslideJSでご質問させていただきます。
ポップアップしたウィンドウのサイズを開いているブラウザに対して
縦横80%などという風に指定はできるでしょうか?
どうやればよいでしょうか?
maxwidthというのではなくその時々のブラウザの大きさで
可変する感じにしたいのですが・・・
もし世ろ紙けれ雅語教授くだされば幸いです。
>ベアさん
こんばんは。
ご返事遅くなってすいません。
ご要望の内容を実現する方法は、サイズを計算すれば可能と思われますが当方では今のところ具体的なカスタマイズ見出せておりません。
お役に立てず申し訳ありません。



