ファイルの文字コードを簡単に変更する方法
ファイルの文字コード変更方法をご紹介します。
その前に「文字コード」について簡単に説明したいと思います。認識誤り等ございましたらご指摘ください。
1.文字コードとは
誤解を恐れずに申し上げると、コンピュータは 0 と 1 の組み合わせ(2進数)で、プログラムや音声・画像等、全てのことを認識しなければなりません。文字も同じで、例えば「A」という半角文字は「0100 0001」という2進数(16進数表現では 0x41)をコンピュータが認識し、ディスプレイ上に「A」と表示する訳です。
これらのテキスト文字には必ず「文字コード」という規格・仕様が介在します。日本語の「あ」を例にすると、画面上に表示される文字が同じ「あ」に見えても、規格によっては「あ」の元データである 0 と 1 の組み合わせが異なるため、コンピュータはどの規格に基づいて表示(あるいは認識)するかを必要に応じて事前に知る必要があります。
皆様がよくご存知の文字コードとして、
があります。
EUC は「Extended Unix Code」の略で、文字通り UNIX システムが発祥の、複数バイト文字を扱う文字コードです。「JP」は日本国を表わす国・地域コードのようです。他に「EUC-JIS-2004」「EUC-KR」「EUC-CN」等があります。
Shift_JIS は Microsoft 等、数社によって策定された文字コード。漢字の表示が可能なパソコン上での符号化方式が JIS 規格(JIS X 0201)と異なっている状況の中、エスケープシーケンスなしで「英数字・半角カナ」と「漢字」を混在可能にするため、漢字の符号点を複雑に移動(シフト)させ、符号空間の隙間に押し込んだことからこのような名称になっているようです。
UTF は「Unicode Transformation Format」の略で、コンピュータ上で多言語の文字を一つの文字コードで取り扱うために1980年代に提唱された文字コードで、UTF-8 はその中の符号化方式のひとつ。他の符号化方式として「UTF-7」「UTF-16」等があります。
文字コードの指定例として、HTML 文書の最初の方にある
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />に見覚えがあるのではないでしょうか。
これは「この HTML 文書を UTF-8 で表示してください」という指定です。ブラウザはこの情報を元に文字コードを決定します(XML宣言による指定もありますがここでは省略します)。
2.文字コード変更方法
秀丸等のテキストエディタで変更する手もありますが、ここでは IE6(IE7 も可)を利用して変更する方法をご紹介します。Firefox や Opera では変更できません(間違ってたらすいません)。
おおざっぱな手順は次の通りです。
- 文字コードを変更したいファイルを IE で表示させる
- 文字化けしている場合、文字コードを変更して正常に表示させる
- 表示されたファイルを保存する。この時に変更したい文字コードを指定する
以下、具体的な操作方法です。
1. の表示させる方法は、読み込ませたいファイルをブラウザにドラッグするのが簡単です。
2. の文字コードの変更方法は、ツールバーの[表示]-[エンコード]から選択してください。正常に表示されていればこの項目はスキップしてください。
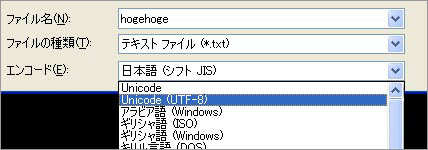
3. はツールバーの[ファイル]-[名前をつけて保存]を選択します。ファイルを保存するダイアログの一番下に[エンコード]という項目がありますので、ここで希望の文字コードを選択してください。スクリーンショットは Shift_JIS から UTF-8 に変更する例です。

その他の注意点としては、拡張子が .js(JavaScript)等の場合、ファイルを保存するダイアログが表示されてしまうので、予め拡張子を .txt にしておくと良いでしょう。そして文字コードを変更・保存した後で、保存したファイルの拡張子を元に戻します。.html 等も .txt に変更して読み込ませれば生の HTML が参照できます。
3.文字化けを防ぐノウハウ
これまで頂いたご質問で、ブログのカスタマイズで文字化けが発生する原因としてよくみかけたものを紹介しておきます。
- JavaScript 外部ファイルを script 要素で取得する場合、charset 属性の文字コードが外部ファイルの文字コードと異なっていると正常に動作しない可能性があります。
- JavaScript 外部ファイルの文字コードがブログの文字コードと異なっている場合、文字コードを一致させる手もありますが、script 要素の charset 属性に外部ファイルの文字コードを指定すれば正常に動作します。
- 文字コードを指定する meta 要素の前に日本語等が含まれる要素(title 属性等)を記述すると、ページが文字化けする可能性があります。
4.関連リンク
- ThinkPad X390購入
- LANの速度が遅くなったときの対処まとめ
- ルータ接続で「WAN:DHC: Non DHCPOFFER message from server.」というエラーになる場合の対処
- VDSL(モデム)からPCに直接インターネット接続する方法
- VDSLアダプタの「VDSL LINK/ACT」ランプがゆっくり点滅したらNTTフレッツ・サポートセンタへ連絡
- 筆ぐるめで年賀状の受信履歴を残す方法
- IA5(INTERNATIONAL ALPHABET No.5)について
- JINS PC購入レポート
- ブラウザでトップに戻る(一番下に移動する)方法いろいろ
- 1ページのPDFファイルを2ページに分割する方法
- PDFを拡大縮小せずに印刷する方法
- 筆ぐるめで年賀状送信履歴を表示する
- 画像を鮮明に拡大するフリーソフト「SmillaEnlarger」の使い方
- ブロードバンドルータ NetGenesis SuperOPT100E(MR-OPT100E)
- ELECOM Bit Grast 巻き取り式3ボタン光学式マウス

