FC2ブログの「最近の記事+コメント」プラグインをきれいなツリーにする
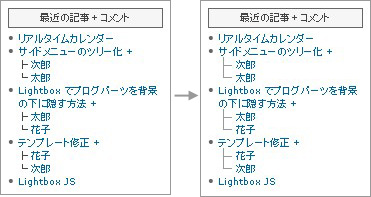
FC2ブログの人気プラグイン「最近の記事+コメント」のツリー表示を、画像を使ってきれいなツリーにするカスタマイズです。

以下、カスタマイズ方法です。すでに「最近の記事+コメント」プラグインを適用されている状態から説明を開始します。
適用されていない場合は、FC2 ブログ管理画面より、「プラグインの追加 [ 公式 / 共有 ]」の「共有」のリンクをクリックし、次ページに表示されている「最近の記事+コメント」をクリック、さらに次ページで「追加する」のフォームボタンをクリックしてください。これで、その少し上にある「プラグインカテゴリー」の位置に「最近の記事+コメント」が表示されます。
1.プラグインのHTML編集
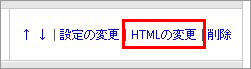
FC2ブログの管理画面より、[環境設定] - [プラグインの設定] で、プラグインカテゴリーに表示されている「最近の記事+コメント」の右側にある「HTMLの変更」をクリックします。

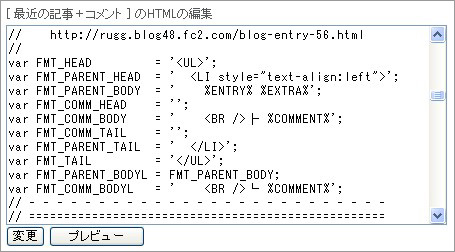
次のページで表示されたテキストエリアをスクロールし、下の内容、

を、下のリストの赤色部分を削除し、青色を追加してください。よく分からない方は「変更後」のリストをマウスコピーし、元のソースコードの同じ行の部分と丸ごと入れ替えてください。
テキストエリアが狭いので、任意のエディタに一旦コピーしてから編集した方が分かりやすいでしょう。
変更前
var FMT_HEAD = '<UL>';
var FMT_PARENT_HEAD = ' <LI style="text-align:left">';
var FMT_PARENT_BODY = ' %ENTRY% %EXTRA%';
var FMT_COMM_HEAD = '';
var FMT_COMM_BODY = ' <BR />├ %COMMENT%';
var FMT_COMM_TAIL = '';
var FMT_PARENT_TAIL = ' </LI>';
var FMT_TAIL = '</UL>';
var FMT_PARENT_BODYL = FMT_PARENT_BODY;
var FMT_COMM_BODYL = ' <BR />└ %COMMENT%';変更後
var FMT_HEAD = '<UL>';
var FMT_PARENT_HEAD = ' <LI style="text-align:left">';
var FMT_PARENT_BODY = ' %ENTRY% %EXTRA%';
var FMT_COMM_HEAD = '<UL>';
var FMT_COMM_BODY = ' <LI class="tree"> %COMMENT%</LI>';
var FMT_COMM_TAIL = '</UL>';
var FMT_PARENT_TAIL = ' </LI>';
var FMT_TAIL = '</UL>';
var FMT_PARENT_BODYL = FMT_PARENT_BODY;
var FMT_COMM_BODYL = ' <LI class="tree_end"> %COMMENT%</LI>';
大体お分かりと思いますが修正内容は、ツリー用のテキストを削除し、その代わりに順序なしリストタグ(ul / li)を追加しています。この追加した ul タグおよび li タグは必ず大文字で記述してください。小文字で記述すると内容が全く表示されなくなるという不具合が確認されました。
2.スタイルシートの修正
スタイルシートに下記を追加してください。
設定は当サイトで公開しているテンプレートに合わせておりますので、ご利用のテンプレートによってはプロパティの設定を変更する必要があるかもしれません。予めご了承ください(分からない場合はご質問ください)。
.tree {
margin-left: 3px;
padding: 0 0 0 15px;
background: url(http://blog-imgs-13.fc2.com/k/o/i/koikikukan/tree_lst.gif) no-repeat 2px 0;
list-style: none;
}
.tree_end {
margin-left: 3px;
padding: 0 0 0 15px;
background: url(http://blog-imgs-13.fc2.com/k/o/i/koikikukan/tree_end.gif) no-repeat 2px 0;
list-style: none;
}また、ツリー画像のURLは私のサイトにある画像を読み込むようにしています。他の画像を利用したい場合は、ご自身のサイトに画像ファイルをアップロードし、その画像ファイルを読み込むようにしてください。
tree_lst.gif は 途中のツリー画像、tree_end.gif は最後のツリー画像です。
3.コメントの日付が表示されない場合
コメントのついた記事に日付が表示されない([--/--]となる)のは、「環境設定」で設定した記事数に含まれない記事に対してコメントが投稿された場合です。本カスタマイズの影響ではありませんので、ご注意ください。
2008.08.03
ツリー画像のURLを変更しました。また、3項を追加しました。
- FC2ブログ・プラグイン「最新の記事+コメント」の使い方
- FC2ブログのツリー化された「最近のコメント」のリンクから該当コメントにジャンプする
- FC2ブログのコメントリンクから該当のコメントにジャンプさせる方法
- コメントリストを記事別にまとめて表示する for FC2 ブログ
- FC2ブログテンプレート修正(コメント編集タグの追加等)
≫ 【最近の記事+コメント】 from memo
【最近の記事+コメント】にアイコンを付けてキレイなツリー画像を使う!!... [続きを読む]
早速使わせていただきました!
ずっと気になってた部分だったのですっきりしました。
ありがとうございました○┓
>ナチさん
こんにちは。
ご利用&ご連絡ありがとうございます。
うまく表示できたようで良かったです。
ではでは!
はじめまして。
「最近の記事+コメント」プラグインを作ったらぐと言います。
「画像を使ったツリー化もカスタマイズ次第では出来るはずだよな?」と思いながらも、解説ページを作る余裕がなくなってしまっておりました。
そんな中、本エントリーでは素敵なカスタマイズ方法を僕には書けないほど丁寧に解説されており、ぜひとも僕のブログからリンクさせて頂きたいと思い、お願いにきました。
もしよければリンクさせてください。
よろしくお願いします。
>らぐさん
はじめまして。
ご返事遅くなり申し訳ございません。
作者の方からご連絡頂けるとは光栄です!
リンクの件、ありがとうございます。是非よろしくお願い致します。
はじめまして。
参考にさせてもらいながら、色々頑張ってますが、どんどん崩れていってしまい、悩んでいます。
こちらの【サブカテゴリーリストのツリー画像で親カテゴリーのみ異なる画像を表示する】のように、親のリストには画像を表示させたまま、ツリーに画像を使いたいのですが、どうしたらいいでしょうか?
別にダウンロードしたカテゴリのプラグインの方も崩れてしまい、困っています。
今スタイルシートの方は、こんな状態です・・・
ul { margin:2px 0 5px 0; padding:0; }
ul { list-style-image: url(http://blog46.fc2.com/d/debugged10/file/ac1_arrow.gif); }
li { margin-left:20px; margin-bottom:3px; }
.tree {
margin-left: 3px;
padding: 0 0 0 15px;
background: url(http://www.koikikukan.com/archives/download/maketree/tree_lst_dotted.gif) no-repeat 2px 0;
list-style: none;
}
.tree_end {
margin-left: 3px;
padding: 0 0 0 15px;
background: url(http://www.koikikukan.com/archives/download/maketree/tree_end_dotted.gif) no-repeat 2px 0;
list-style: none;
}
>あきさん
こんにちは。
ご質問の件ですが、現在サイトを拝見させて頂いたところ正常に表示されているようです。
もし不具合が残っているようでしたらお手数ですが再度ご連絡ください。
なお、スタイルシートで
http://www.koikikukan.com/archives/download/maketree/tree_lst_dotted.gif
http://www.koikikukan.com/archives/download/maketree/tree_end_dotted.gif
と指定されている部分は、可能であればこれらの画像を一旦ダウンロードし、貴サイトにアップロードして、そちらのURLを指定してお使いください。
それではよろしくお願い致します。
yujiro様、ご回答ありがとうございました。
あまりにもみぐるしかったので、テンプレートを差し替えていました・・・
また不具合状態にしてあります。
画像の方は、失礼しましたm(_ _"m)ペコリ
自サイトにアップロードしなおしました。
アドバイスお願いします・・・
>あきさん
こんばんは。
表示されているページのデータ(HTML/CSS)はダウンロードしました。
確認に少々お時間頂きますので、テンプレートは変えて頂いて結構です。
それではよろしくお願い致します。
yujiro様、こんばんは!!
昨夜遅くに、自己解決しました・・・
報告が遅くなり、申し訳ありません。
確認の為に、ダウンロードまでしていただき、お手数かけました。
お騒がせして申し訳ありませんでしたm(_ _"m)ペコリ
はじめまして。
ツリー部分とコメント者名が右寄りだったので、自分でCSSの数値を変更してみたのですが
ツリー部分だけあと少し左に移動させることができません。
no-repeat 0px 0;にしてみても、まだコメント者名とかぶってしまいます。
コメント者名は、padding: 0 0 0 5px; にして左寄りにはでいたのですが・・・。
どうぞよろしくお願いいたします。
すみません。URLを書き忘れました。
>あきさん
こんにちは。
ご連絡ありがとうございました。
無事に直ったようで良かったです。
ではでは!
>すずさん
こんにちは。
ご返事おそくなり申し訳ありません。
スタイルシートに以下を追加してみてください。
ul ul {
padding-left: 0;
}
.tree {
margin-left: 0px;
padding: 0 0 0 5px;
background: url(http://blog-imgs-11.fc2.com/s/u/z/suzusonic/tree1_.gif) no-repeat 2px 0;
list-style: none;
}
.tree_end {
margin-left: 0px;
padding: 0 0 0 5px;
background: url(http://blog-imgs-11.fc2.com/s/u/z/suzusonic/tree2_.gif) no-repeat 2px 0;
list-style: none;
}なお tree2_.gif につきましてはブラウザで直接参照すると 403 エラーになります。
それではよろしくお願い致します。
はじめまして。
FC2のプラグインを探していてたどり着きました。
早速導入してみたのですが、何度試してもリスト表示が上手くいきません。
「最近の記事+コメント」の、デフォルトの状態も表示されないところを見ると
使用しているテンプレートのcssが邪魔してるようにも思えるのですが
どこを触ってよいかわからず、管理人様に質問させていただければと参りました。
お手数でなければcssを見ていただきたいのですが
どこかのアップローダに置いた方が良いのでしょうか?
現在、そのテンプレートを採用している状態です。
>白黒さん
はじめまして。
ご質問の件ですが、下記のCSSを使ってみてください。
.menuText li.tree {
margin: 0 0 0 3px;
padding: 0 0 0 15px;
background: url(http://blog-imgs-2.fc2.com/k/o/i/koikikukan/tree_lst.gif) no-repeat 2px 0;
list-style: none;
}
.menuText li.tree_end {
margin: 0 0 0 3px;
padding: 0 0 0 15px;
background: url(http://blog-imgs-2.fc2.com/k/o/i/koikikukan/tree_end.gif) no-repeat 2px 0;
list-style: none;
}それではよろしくお願い致します。
>管理人さん
返信ありがとうございました。
該当の部分をコピー&ペーストで変えてみたところ
以前のlist-styleはnoneで通っているようなのですが
画像が表示されませんでした。Firefox、IEともに同じです。
もしよろしければ、何かアドバイスいただけますでしょうか?
>白黒さん
こんばんは。
ご質問の件ですが、画像がCSSで指定されたURLにアップロードされていないようです。
このエントリーではダウンロードできなかったので、もしまだでしたら下記からダウンロードしてください。
tree_lst_solid.gif
tree_end_solid.gif
それではよろしくお願い致します。
はじめまして、いつもいろいろと参考にさせて頂いていたのですが、
ちょっとお手上げ状態なので…お手数をおかけしますが、アドバイスお願いします。
なんとか画像の設定までは行ったのですが、画像が名前と被ってしまうのと、
個別エントリーを表示したときにコメントをjavaで読み取れなくなってしまいました。
後、Fire Foxでは記事のリストマークがセンターに表示させれてしまいます。そのリストマークは元々リンクの動作で変わるようになっていたのですが、こうするとコメントにもリストマークがついてしまったので消したのですが、
div#utilities dl.navi dd ul li a {
padding-left: 15px;
background-image: url(http://blog85.fc2.com/v/vicuna01/file/bzk_arrow01.gif);
background-repeat: no-repeat;
background-position: left center;
*background-position: 0 0.5em;
}
div#utilities dl.navi dd ul li a:hover {
background-image: url(http://blog85.fc2.com/v/vicuna01/file/bzk_arrow02.gif) ;
}うまく直せないでしょうか?少々内容がずれてしまったような気もするのですが…。
お手上げ状態が多くてすいません。
>白黒さん
こんばんは。
ご連絡ありがとうございました。
無事に表示されたようで良かったです。
ではでは!
こんばんわ。
先日こちらに書き込みをしたのですが、
コメントが反映されていないようなので、うまく送信できなかったということでしょうか?
>ユナさん
こんばんは。
頂いたコメントは保留中になっておりました。
先ほど公開しましたので別途回答致します。
それではよろしくお願い致します。
おはようございます。
お忙しいところ、申し訳ありませんでした。。。
この前の20の書き込みのときもscript errorと表示されたので、
もしかしたら、うまく書き込めていないのかと心配しておりました。
お時間が空いたときで構いませんので、アドバイスいただければ幸いです。
>ユナさん
こんばんは。
ご返事遅くなり申し訳ありません。
ご質問の件ですが、何点か確認させてください。
- 「画像が名前と被ってしまう」というのは具体的にどのことでしょうか。
- 「個別エントリーを表示したときにコメントをjava(script?)で読み取れなくなる」というのは具体的にどの部分でしょうか。
- 「こうするとコメントにもリストマークがついてしまったので消したのですが、」の部分は、その下に書かれたCSSを消去した、ということでしょうか。
すいませんが、多忙につきじっくり読む解く暇がありませんので、ご回答頂ければ幸いです。
それではよろしくお願い致します。
こちらこそお忙しい中、ありがとうございます。
>「画像が名前と被ってしまう」というのは具体的にどのことでしょうか。
リストマーク(画像├,└) とコメントした人の名前の最初の文字と少し被ってしまいます。├と└の画像の間も隙間が空いてしまいます。
>「個別エントリーを表示したときにコメントをjava(script?)で読み取れなくなる」というのは具体的にどの部分でしょうか。
少し前のコメントが名前が表示されず、(null/null)と表示されます。同じ作者のテンプレートを使っていてこのプラグインを導入いているブログを見ても同じ現象になっていたので、独自のタグが影響してるのかもしれません。
>「こうするとコメントにもリストマークがついてしまったので消したのですが、」の部分は、その下に書かれたCSSを消去した、ということでしょうか。
はい、その部分を削除して下のように書き換えています。
div#utilities dl.navi dd ul li {
padding-left: 10px;
background-image: url(http://blog85.fc2.com/v/vicuna01/file/bzk_arrow02.gif);
background-repeat: no-repeat;
background-position: left center;
*background-position: 0 0.5em;
}
div#utilities dl.navi dd ul ul li.sa {
margin-left: 3px;
padding: 0 0 0 15px;
background: url(http://blog-imgs-18.fc2.com/0/n/a/0nair/tree_lst.gif) no-repeat 2px 0;
}
div#utilities dl.navi dd ul li.sa_end {
margin-left: 3px;
padding: 0 0 0 15px;
background: url(http://blog-imgs-18.fc2.com/0/n/a/0nair/tree_end.gif) no-repeat 2px 0;
}こちらで<LI class=tree(_end)>としている部分を<LI class=sa(_end)>と設定しています。
>ユナさん
こんばんは。
分かりました。
CSSの該当セレクタを、下記のものに入れ替えてください。
div#utilities dl.navi dd ul li {
padding-left: 10px;
background-image: url(http://blog85.fc2.com/v/vicuna01/file/bzk_arrow02.gif);
background-repeat: no-repeat;
background-position: 0 0.6em;
}
div#utilities dl.navi dd ul ul li.sa {
margin: 0 0 0 3px;
padding: 0 0 0 22px;
background: url(http://blog-imgs-18.fc2.com/0/n/a/0nair/tree_lst.gif) no-repeat 2px 0;
}
div#utilities dl.navi dd ul li.sa_end {
margin: 0 0 0 3px;
padding: 0 0 0 22px;
background: url(http://blog-imgs-18.fc2.com/0/n/a/0nair/tree_end.gif) no-repeat 2px 0;
}nullになるのは、記事ページにid属性"comments"が2ヶ所あるため、JavaScriptが正常に動作しないようです。
トップページはid属性"comments"が1ヶ所しかないので問題ありません。
記事ページのHTMLソースの抜粋で、下記のid="comments"を別の名称にすれば表示されます(具体的にテンプレートのどの部分か分からないので、ご自身で探して直してください)。
:
<div class="section" id="comments">
<h2>Comments:<span class="count">2</span></h2>
<dl class="log">
<dt id="comment1"><span class="name">ちゃぎ</span> <span class="url"><a href="http://blog.goo.ne.jp/chagi0221/">URL</a></span> <span class="date">2007-12-30 (日) 23:24</span> <span class="edit"><a href="http://0nair.blog4.fc2.com/?mode=edit&rno=1" title="コメント編集のページへ">edit</a></span></dt>
<dd><p>はじめまして~
:それではよろしくお願い致します。
大変お返事が遅くなってしまい、すいません。
お忙しい中、丁寧な解説をありがとうございました。
おかげさまで、無事に動作するようになり、見た目も綺麗になりました。
これからもがんばって自分が描く100%のブログになるように頑張りたいと思います。
>ユナさん
こんばんは。
ご連絡ありがとうございました。
無事に直ったようでよかったです。
ではでは!
yujiro様こんにちは。
以前、アイコンを付けたいと騒いだあきです・・・
お久しぶりです!!
今頃になって、この記事にトラックバックさせていただき、こちらの作業手順も、作業メモとして書かせていただきました。
ご報告です。
また何かありましたら、よろしくお願いしますm(_ _"m)ペコリ
>あきさん
こんにちは。
ご無沙汰してます。
トラックバック&コメントありがとうございました。トラックバックは表示が文字化けしていたので、先ほど修正致しました。
ではでは!
はじめまして。
ブログもパソコンも初心者のため、基本的な質問だとは思いますが調べてもわからなかったのでおしえてください。
手順2.スタイルシートの修正
ですが、これは「HTMLの編集画面」で追加すればよいのでしょうか?
追加する位置はどのあたりでしょうか?
手順1.プラグインの編集のすぐあとに追加したり、一番最後に追加したりと、いろいろ試しているのですが上手くいきません。
追加する場所が悪いのか、編集したあと画面を確認すると空欄になってしまいます。
いまは、手順2までした状態になっています。
お忙しいところすみませんが、よろしくお願いいたします。
↑先ほど問い合わせをした者です。
見た目がわかりづらいのでいったん元の状態(編集前のいじらない状態)に戻しました。
昨晩もいろいろ試しましたがやはりわからないので、回答をお待ちしております。
ご多忙のようですので、7月以降になってもかまいませんのでよろしくお願いいたします。
>きらりんさん
こんばんは、
ご返事遅くなり申し訳ありません。
「手順2.スタイルシートの修正」は、FC2の管理画面の左側のメニューにある「テンプレートの設定」をクリックして、移動先のページの下の方にある「~のスタイルシート編集」のテキストエリアです。
再度設定した状態でご連絡頂ければ確認致します。
>あすとろさん
こんばんは、
ご返事遅くなり申し訳ありません。
ご連絡ありがとうございました。
うまく設定できたようでよかったです。
ではでは!
お忙しい中、回答ありがとうございます!
スタイルシートの修正画面がわかりました。
早速追加をしてみたのですが、うまくいきません。
どこか追加する指定の場所などありますか?
現在は、HTML編集を終え、スタイルシートの修正は一番最後の行に追加した状態にしてあります。
きれいなツリーになりません。(線が現れません)
アドバイスをお願いいたします。
>きらりんさん
こんにちは。
ご返事遅くなり申し訳ありません。
ご質問の件ですが、2項のCSSの中にある画像のURLを
http://blog-imgs-2.fc2.com/k/o/i/koikikukan/tree_lst.gif
http://blog-imgs-2.fc2.com/k/o/i/koikikukan/tree_end.gif
をそれぞれ、
http://blog-imgs-13.fc2.com/k/o/i/koikikukan/tree_lst.gif
http://blog-imgs-13.fc2.com/k/o/i/koikikukan/tree_end.gif
に変更してください。
それではよろしくお願い致します。
無事きれいなツリーにすることができました。
初心者の私にもわかりやすく解説していただき、
ありがとうございました!
>きらりんさん
こんにちは。
ご連絡ありがとうございました。
うまくできたようで良かったです。
ではでは!
HTML編集を終え、今はスタイルシートの編集をしています。
ですが、スタイルシートのどこに貼ればいいのか分かりません。
最後に貼ったりしても、何も変化がなく最初でも同じです。
もしかしてプロパティの設定っていうのが必要なんでしょうか?
ちなみにテンプレートはfresh_greenを使用しています。
現在HTMLは編集する前の状態にしてあります。
>エレクトラムさん
こんにちは。
ご連絡ありがとうございました。
ご質問の件、自己解決されたようで良かったです。
ではでは!
初めまして、チラコと言います。「最近の記事+コメント」を使おうと思っておりますが、どうしても上手くカスタマイズ出来ない箇所があるので、お教え頂けないでしょうか?
「最新の記事」表示部分と「コメント」表示部分の間に横線(区切り線?)が入っていますが、これを違うタイプ(具体的に言うと色を変えたい)にするには、どの部分を変更すれば良いのでしょうか?
何卒よろしくお願いします。
>チラコさん
こんばんは。
ご利用ありがとうございます。
ご質問の件ですが、プラグインのHTMLの中に
var ENTRY_PARTITION = '<hr width="80%" size="1">';があり、このhr要素で横線を入れてます。したがって、
var ENTRY_PARTITION = '<hr class="hoge">';などに変更して、スタイルシートに
.hoge {
border-color: blue;
}を加えればスタイルを自由に変更できると思います。
それではよろしくお願い致します。
早速のご回答ありがとうございました。
大変助かりました。
感謝致します。
意外と簡単なんですね、も少し勉強したいと思います・・・(^^;
初めまして。
ここで質問してもいいことなのか、わからないのですが、
折りたたみのスクリプトをお借りしてます。
そして、『最新記事+』のプラグインも同時に使用しているのですが、
折りたたみスクリプトと同時に使用していると
なぜか、『最新記事+』の部分に以下のような表示が出ます。
[ERROR!]
原因不明のエラーが発生しました。
作者に連絡すれば、もしかすると対応できるかもしれません。
が、できないかもしれません。
e.description = undefined
e.number = undefined
本来ならば、作者様に問い合わすべきなのでしょうが、作者様サイトで、
同じような質問に、回答が得られていなかったので、こちらでさせて頂きました。
勉強不足で申し訳ありません。
どこで間違ってしまったのかもわからず、下手に触るのも怖くて、追及していないのですが・・・
原因がわかりますでしょうか?
宜しくお願いします。
>laniさん
こんばんは。
ご質問の件ですがとりあえず解消可能かどうか調査してみます。
すいませんが少々お時間ください。
一点確認ですが、当サイトの「折りたたみスクリプト」とは、どの記事でしょうか(サイドバーの折りたたみと追記の折りたたみの2種類があります)。
それではよろしくお願い致します。
ありがとうございます。
すみません、2種類ありましたね。
私がお借りしているのは、『追記の折りたたみ』です。
お忙しいところお手数ですが、よろしくお願いします。
本当にありがとうございます。
>laniさん
こんばんは。
遅くなりましたが対処方法を以下の記事に掲載しました。
http://www.koikikukan.com/archives/2011/01/23-012345.php
それではよろしくお願い致します。
すみません、今更この記事にコメントしても良いものかどうか悩んだのですが…
過去にこちらの方法で「最近の記事+コメント」をスッキリとさせる事ができ、大変気に入って使っておりました。
最近になって新しくブログを立ち上げたので、同じ方法でやろうと何度も試みたのですが…どうしてもうまく行きません。
ツリーの「├」や「└」の部分が何も表示されないのです。
シンプルなドットになるところがかなり気に入っていたのですが…
お手数おかけいたしますが、対処法を教えていただけないでしょうか?
よろしくお願いいたします。
こんばんは。
ご返事遅くなり申し訳ありません。
ご質問の件ですが、以下のURLからツリー画像をダウンロードしてご自身のサイトにアップロードし、CSSでその画像を読み込んでみていただけますでしょうか。
http://blog-imgs-13.fc2.com/k/o/i/koikikukan/tree_lst.gif
http://blog-imgs-13.fc2.com/k/o/i/koikikukan/tree_end.gif
うまくいかない場合、お手数ですが再度ご連絡願えますでしょうか。
それではよろしくお願い致します。
ありがとうございます!!!
できましたーーーーー(^0^)
原因は、「テンプレートの設定」→「CSSの編集」の部分をやり忘れていた事にありました。。。
プラグインの設定の「HTMLの編集」のところばっかりいじっていて、「スタイルシートの修正」をやっていませんでした。
とっても初心者で無知なもので、スタイルシートの修正はどこからやるんだろう??とかなり頭の中がハテナだらけになってました。。。
(過去ブログのほうではちゃんとやっていたようですが、今回はやり方を忘れていました)
本当に申し訳ないです。
けど、お陰様ですっきりと見やすくなり、感激です!
本当にありがとうございました!

