サイドメニューの折りたたみ for livedoorブログ(その2:IEで折りたためるようにする)
livedoor ブログのサイドメニュー(プラグイン)を折りたたむカスタマイズ(その2)を紹介します。
前回紹介した「サイドメニューの折りたたみ for livedoorブログ」ではスクリプトをテンプレートに貼り付けるだけで動作するように試みましたが、JavaScript の影響で IE では折りたためないという不具合がありました。
今回は影響のある部分を取り除き、その部分を手動で設定するように手順を変更しました。
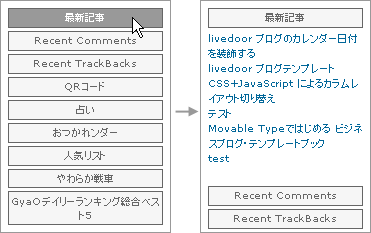
このカスタマイズを行うことでサイドメニューのプラグインのタイトル部分に折りたたみのリンクが与えられ、そのリンクをクリックすることでプラグインを折りたたむことができます(下)。また、折りたたみ状態は cookie で保持しますので、ブラウザ再起動やページ遷移をしても直前の折りたたみ状態で表示されます。

また前回のカスタマイズより手順が若干増えますが、その分下記のメリットがあります。
- プラグイン別に折りたたみ有無を設定することができます
- プラグイン別に折りたたみ状態を変更することができます
折りたたみのサンプルは下記をご覧ください。「livedoor NEWS」は折りたたみ対象外です。
以下、カスタマイズ方法です。
ここでは当サイトで配布している lividoor ブログテンプレートをサンプルに説明します。他のテンプレートでもスタイルシートを修正すれば適用可能です。
1.トップページ/個別記事ページ/カテゴリアーカイブ/月別アーカイブ
まずトップページだけカスタマイズし、正常に動作した時点で他のアーカイブに同じ設定を行います。
1.1 スクリプトの設定
トップページの body 終了タグの直前に下記のスクリプトを設定してください。
<script type="text/javascript" src="http://koikikukan.up.seesaa.net/js/menufolder.js" charset="utf-8"></script>
<script type="text/javascript">
//<![CDATA[
var elements = document.getElementsByTagName('div');
var folddata = new Array();
var foldname,foldlist,fold,flag;
var counter = 1;
for (var j = 0,len = elements.length; len > j; j++) {
if (elements[j].className == 'sidetitle') {
if ((elements[j].innerHTML).indexOf('livedoor NEWS') != -1) {
flag = 0;
} else {
foldname = 'fold' + counter + 'name';
elements[j].setAttribute('id',foldname);
flag = 1;
}
}
if (flag && elements[j].className == 'side') {
foldlist = 'fold' + counter + 'list';
elements[j].setAttribute('id',foldlist);
counter++;
}
}
FoldNavigation('fold1','off',false);
//]]>
</script>1.2 スクリプトの修正
貼り付けた後、末尾にある赤色部分の
FoldNavigation('fold1','off',false);をメニュー(=プラグイン)数分、並べてください(これが折りたたみを起動する部分になります)。
例えば折りたたみたいメニューが3つある場合は
FoldNavigation('fold1','off',false);
FoldNavigation('fold2','off',false);
FoldNavigation('fold3','off',false);とします。
注:livedoor NEWS はメニューとしてカウントしないでください。
この行を追加する場合の注意点として、カッコ内にある "fold" の後ろの数字(上記の例では fold1/fold2/fold3 の部分)をインクリメント(=加算)するのを忘れないでください。
この数字はメニューの出現順序と対応しています。 当サイトのテンプレートをご利用であれば左上から右下に向かって表示されるメニューと数字が対応していますが、ご利用のテンプレートによっては表示順序と HTML ソースでの出現順序が異なる場合があるため、対応も異なる場合があります。
また折りたたみたくないメニューがある場合は、そのメニューに対応する番号の行を記述しないでください。例えばメニューが3つ表示されていて、2つめのメニューを折りたたみたくない場合は
FoldNavigation('fold1','off',false);
FoldNavigation('fold3','off',false);と、2番目の行を記述しなければOKです。
これで保存・再構築を実施して折りたたみが正常に動作することを確認してください。
動作が正常であれば、トップページに貼り付けたスクリプトをコピーして、個別記事ページ/カテゴリアーカイブ/月別アーカイブのbody 終了タグの直前に下記のスクリプトを設定してください。
2.スタイルシート(CSS)
下記をスタイルシートの最後の方に追加してください。
.sidetitle {
width: auto;
margin: 3px 0 0;
padding: 0;
text-align: center; /* テキスト配置 */
line-height: 200%;
}
.sidetitle a {
width: auto;
}
/* リンク */
.sidetitle a:link,
.sidetitle a:visited {
display: block;
color:#666666; /* 文字色 */
background-color:#f6f6f6; /* 背景色 */
font-family: Verdana, Arial, sans-serif;
font-size:10px;
text-decoration: none;
}
/* マウスポイント時 */
.sidetitle a:hover {
color:#ffffff; /* 文字色 */
background-color: #999999; /* 背景色 */
font-family: Verdana, Arial, sans-serif;
font-size:10px;
text-decoration: none;
}前述した通り、カスタマイズは当サイトで配布しているテンプレートをサンプルにしていますので、他のテンプレートをご利用の場合は上記の CSS を参考に、最適な設定に変更してください。
3.折りたたみを開いた状態にしたい場合
デフォルトは全てのプラグインを折りたたんだ状態で表示するようにしています。これを最初から開いた状態で表示するには、1項で追加したスクリプトの
FoldNavigation('fold1','off',false);を
FoldNavigation('fold1','on',false);に変更してください。on / off はメニュー別に設定することができます。
折りたたまれた状態は cookie に保持されますので、後で本項の設定を行っても cookie が有効になって変更できていないようにみえるかもしれません。その際はブラウザの cookie を一旦削除してから、再表示してみてください。
- サイドメニューの折りたたみ for livedoorブログ
こんにちは。
この記事のおかげで以前からしたかったようにサイドの折りたたみカスタマイズ
無事に出来ました。
カスタマイズ関係のみの記事ではないのでトラバではなく記事リンクのみさせてもらいましたがありがとうございました。
カスタマイズ以外、というか一言ジョークの記事も「ホッと一息」という感じでいつも
楽しませてもらっています、というのも、ついでと言ってはなんですがご報告しておきます。
>三五子さん
こんにちは。
カスタマイズご利用、ご連絡ありがとうございます。
うまく設置できたようでなによりです。
ダジャレも楽しんで頂いているようで、ありがとうございます。
ではでは!
こんにちは。
サイドバーの折り畳み+情報(開閉)を記憶するカスタマイズってむちゃくちゃ難しい印象がありましたが、ここに掲載されている方法があまりに簡単で、カジッた程度の知識しかない私でも出来て感激しました(笑)
ただ、
の.jsファイルを私が持ってるサーバーにアップして使おうと横着いマネしたら、動作自体に異常はなかったものの、プラグイン名の右側に12とか0とか9とかよくわからない数字が現れました^^;
気にしなければ全く問題はありませんが、やっぱり気になるので、今はおとなしく上記ソースにある.jsファイルを使っています(笑)
長文になりましたが、素敵なカスタマイズをご紹介していただきまして有難う御座いましたm(_ _)m
ごめんなさい、追記です(´・ω・`)
上記の私のコメントに
>プラグイン名の右側に12とか0とか9とかよくわからない数字が現れました^^;
と寝言をボヤいておりましたが、何とか自己解決しました。
どうやらプラグインを開いた状態で設置したかったため、
FoldNavigation('fold3','off',false);
のfalseを誰にも許可取らず勝手にtrueにしてしまったのが原因だったみたいです^^;
3番目の項目にて「on/off」で設定できますと書いてあるにもかかわらず人の話全く聞かずに暴走したのが原因でした^^;
ちゃんと書いてある通りに設定したら上記のような凡ミスはなくなりました^^;
お騒がせしてすいませんm(_ _)m
>赤楝蛇さん
こんにちは。
カスタマイズご利用ありがとうございます。
ご質問の件、自己解決されたようでなによりです。
ではでは!

