ツリー表示 JavaScript 「dTree」詳解
「dTree によるサブカテゴリーリスト for Movable Type」で紹介した dTree の詳細について、本エントリーにて紹介します。
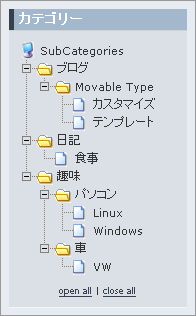
例えば、上のスクリーンショットはエクスプローラー風のツリー表示ですが、設定によってはエクスプローラー風以外のツリー表示も可能です。
内容は概ね配布サイトの説明を訳したものですが、一部、使用した観点でも記しています。
1.コンフィグレーション
下記の項目を事前に設定しておくことで、dTree の動作や表示をカスタマイズすることができます(具体的な設定の流れは3項参照)。いくつかの項目については配布元の Example のページで確認できます。
| 変数名 | 型 | デフォルト値 | 説明 |
|---|---|---|---|
| target | String | true | 全てのノードの target 属性 |
| folderLinks | Boolean | true | true の場合、フォルダ名が通常のリンクになり、false の場合は(フォルダのみ)折りたたみ用リンクになります。 |
| useSelection | Boolean | true | true の場合、選択したノードがハイライト表示されます。 |
| useCookies | Boolean | true | ツリーの状態保持のためにクッキーを使用 |
| useLines | Boolean | true | true の場合、ツリーを表示します。 |
| useIcons | Boolean | true | true の場合、アイコンを描画します。false の場合、「+」と「-」のシンプルなアイコンだけが表示されます。ルートノードのアイコンを非表示にしたい場合はこの設定がお勧め。 |
| useStatusText | Boolean | false | true の場合、ステータスバーにURLの代わりにカテゴリー名を表示します(ブラウザ依存) |
| closeSameLevel | Boolean | false | true の場合、あるノードを開いた時に、他の同一階層ノードを閉じます。また、openAll() と closeAll() は機能しません。 |
| inOrder | Boolean | false | 親ノードが常に子ノードより先に add される場合、ツリーのスピードアップをする(注:動作未確認です) |
設定例:
mytree.config.target = "mytarget";
mytree.config.useCookies = true;2.API
add()
- 概要
- ツリーにノードを追加します。ツリーを描画する前に起動してください。id, pid と name は必須です。
- パラメータ
名前 型 説明 id Number ツリーの中でユニークな番号 pid Number 参照する親ノード番号。ルート番号は「-1」。 name String ノード名 url String ノードの URL title String ノードの title 属性 target String ノードの target 属性 icon String アイコンを使用する場合の画像ファイル名。設定しない場合はデフォルト画像が使用される。 iconOpen String アイコン(オープンした時)を使用する場合の画像ファイル名。設定しない場合はデフォルト画像が使用される。 open Boolean ノードを開いて表示 - 例:
mytree.add(1, 0, 'My node', 'node.html', 'node title', 'mainframe', 'img/musicfolder.gif');
openAll()
- 概要
- 全てのノードを開きます。ツリー表示前後どちらでも起動できます。
- 例:
mytree.openAll();
closeAll()
- 概要
- 全てのノードを閉じます。ツリー表示前後どちらでも起動できます。
- 例:
mytree.closeAll();
openTo()
- 概要
- 指定したノードを開くことができます。ツリーが表示された後で起動してください。
- パラメータ
名前 型 説明 id Number ノード番号 select Boolean 開いたノードをハイライト表示する - 例:
mytree.openTo(4, true);
3.サンプルコード
a = new dTree('a');
a.config.useCookies=false;
a.add(0,-1,'Tree example','javascript: void(0);');
a.add(1, 0,'Node 1','javascript:void(0);');
a.add(2, 1,'Node 2','javascript:void(0);');
a.add(3, 0,'Node 3','javascript:void(0);');
a.add(4, 1,'Node 4','javascript:void(0);');
a.add(5, 2,'Node 5','javascript:void(0);');
a.add(6, 4,'Node 6','javascript:void(0);');
a.add(7, 6,'Node 7','javascript:void(0);');
a.add(8, 6,'Node 8','javascript:void(0);');
a.add(9, 4,'Node 9','javascript:void(0);');
a.add(10, 3,'Node 10','javascript:void(0);');
a.add(11, 1,'Node 11','javascript:void(0);');
a.add(12, 1,'Node 12','javascript:void(0);');
a.add(13, 8,'Node 13','javascript:void(0);');
a.add(14, 11,'Node 14','javascript:void(0);');
document.write(a);1行目:dTree オブジェクトを生成します。この行は必須です。
a = new dTree('a');2行目:コンフィグレーションの設定です。ここではクッキーを有効にしています。
a.config.useCookies=false;3行目:ルートノードの設定です。この行も必須のようです。
a.add(0,-1,'Tree example','javascript: void(0);');4行目:ノード追加です。パラメータの数字は、自ノード番号「1」で、ルートノード(0)に属することを意味します。
a.add(1, 0,'Node 1','javascript:void(0);');もうひとつ例を挙げると、16行目の
a.add(13, 8,'Node 13','javascript:void(0);');は、8番のノードに属することを指しています。
18行目:ツリーを表示します。document.write 以外に innerHTML もOKでした。
document.write(a);4.CSS
設定されているスタイルは下記の通りです。
.dtree {}
.dtree img {}
.dtree a {}
.dtree a.node, .dtree a.nodeSel {}
.dtree a.node:hover, .dtree a.nodeSel:hover {}
.dtree a.nodeSel {}
.dtree .clip {}- 複数のsubmitボタンをonsubmitで判定する方法
- JavaScriptの時間を0パディングする方法
- JavaScriptでJSONデータを作る方法
- JavaScriptやjQueryで設定されたイベントの定義場所を調べる方法
- javascript:void(0)のまとめ
- setTimeout()やsetInterval()で引数を渡す方法
- JavaScriptのFormDataの使い方
- JavaScriptメールアドレスチェッカー
- PCのブラウザでiPhoneやAndroidのようなパスワードフォームを実現するJavaScriptライブラリ「FormTools」
- JavaScriptでフォーカスのあたっている要素を取得する「document.activeElement」
- 入力フォームの全角・半角を勝手に変換してくれるJavaScript
- JavaScriptエラーを表示・確認する方法のまとめ
- ソーシャルボタンのJavaScriptでfunctionの前に「!」がついている理由
- JavaScriptでCSSの擬似クラスを設定する方法
- JavaScriptの正規表現で文字列を抜き出す「グループ化」
はじめまして。
こちらで紹介されたツリーを使わせてもらっています。
初心者でもわかりやすくて、とても助かっています。
質問なのですが、
ツリーを最初から展開された状態で表示するためには
どうすれば良いでしょうか?
よろしくお願いします。
>はりねずみさん
こんばんは。
ご質問の件ですが、3項のサンプルコードを例にすれば、多分次のように書けば大丈夫だと思います。
…前略…
document.write(a);
a.openAll();それではよろしくお願い致します。
始めまして。
質問ですが、
こちらのサイトのRecent Commentsのコメントリストも
dtreeを使用されているのでしょうか。
必ず開いた状態で、アイコン等を何も表示しないように
できるのでしょうか。