feedpath Rabbit の本文表示領域が狭い件について
RSSリーダーには feedpath Rabbit を愛用させて頂いているのですが、要望事項をひとつ(このエントリーは feedPath Rabbit フィードバックの参照先にしています)。
要望事項は、記事の本文表示領域(縦方向)を広くして欲しいということです。
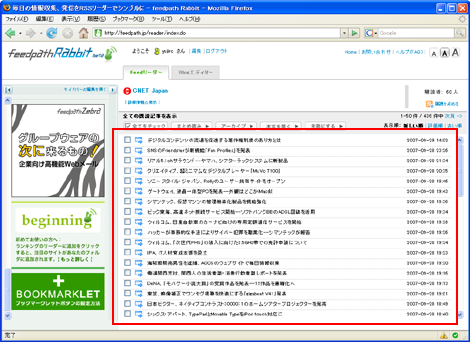
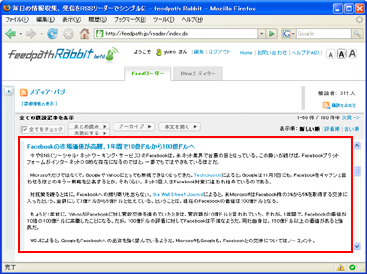
SXGA(1280×1024)等でブラウザを大きめにしていると、タイトル部分(赤枠部分)をクリックすると
そこに本文が表示され、問題なく読めるのですが、
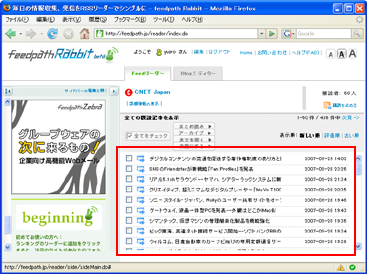
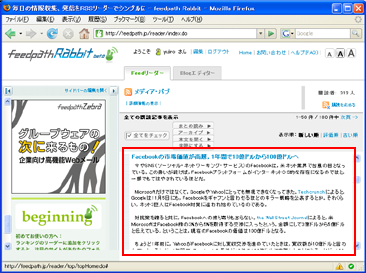
XGA(1024×768)で、ブラウザのサイズを、他のページは普通に読める程度の小さめの状態にしていると(下)、
本文は右下1/4程度しか表示されなくなります。
左サイドバーは非表示にできますが、それでも本文はブラウザの1/2程度です。
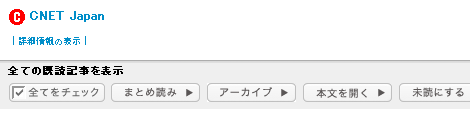
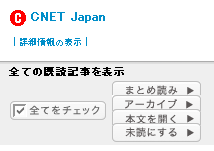
一番の問題は、ヘッダやタブを含めた上半分がスクロールできないことです。それに加えて、ブラウザの横幅を狭くすると、本文表示領域のすぐ上にある「まとめ読み」「アーカイブ」「本文を開く」「未読にする」といったアイコンが縦に並んでしまうことも、表示領域を狭くしている要因の一つなっています。
ブラウザの横幅を広くしている時

ブラウザの横幅を狭くした時

ということで、縦方向の表示領域を改善して頂けるとありがたいです。
Posted by yujiro このページの先頭に戻る
- 確定申告でクレジットカードを使って納税する方法
- セブンイレブンのプリンタでスキャンする方法
- 郵便の転居届をインターネットで登録する方法
- PDFのパスワードを無効化する方法
- クレバーブリッジでの購入履歴を調べる方法
- JSONデータを検証してくれるサービス「JSONLint」
- Twooのアカウントを削除する方法
- 海外のオンラインショップで購入した商品を日本に転送してくれるサービス「Goopping」
- 圧縮ファイルを解凍できるオンラインサービス「B1 Online Archiver」
- MP3などの音楽ファイルで不要な部分を簡単にカットできるサービス「Online Audio Cutter」
- コンビニで文書や画像をプリントする方法
- 文字を上下反転させるサービス「Lunicode」のまとめ
- 不要なパソコンなどを無料で処分してくれる「パソコンファーム」
- あらゆる種類のファイル形式を変換できるサービス「Zamzar」
- ウェブサイトのリンク切れをチェックするW3C公式ツール「Link Checker」
トラックバックURL
コメントする
greeting