はてなブックマークプラス(エントリー詳細情報の解説)
5月26日にリリースされた、「はてなブックマークプラス」に登録してみました。
「はてなブックマークプラス」には、これまでの「はてなブックマーク」の機能に加え、ブックマークの公開・非公開が記事別に選択できるなど、新たな機能が搭載されています。
その追加機能のひとつ、「エントリーページの詳細データ」が結構気に入ったので、「Amazon アソシエイト作成支援ツール一覧」のエントリーを例に紹介したいと思います。
まず、「「Amazon アソシエイト作成支援ツール一覧」のはてなブックマークのページ」を表示すると、ページ右側にグラフが表示されています。

このグラフのリンクをクリックすると、「エントリーページの詳細データ」のページに移動します。ただし、はてなブックマークプラスに登録していないか、登録していてもログインしていないと、次のようなページしか表示されません。

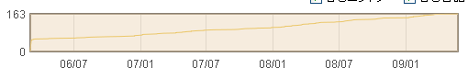
本題に戻って、はてなブックマークプラスに登録かつログインした状態で、「エントリーページの詳細データ」のページに移動すると、次のようなグラフが表示されます。このグラフは縦軸がブックマーク数、横軸が時間で、ブックマーク数推移をグラフで閲覧できるようになっています。例に使っているエントリーが初めてブックマークされたのは2006年3月ですが、すべてのブックマーク数推移を見ることができます。グラフの一番左側が垂直になっているのが、そこにブックマークが集中しているからです。
グラフの線上をマウスでポイントすると、ブックマークしたユーザーが表示されます。

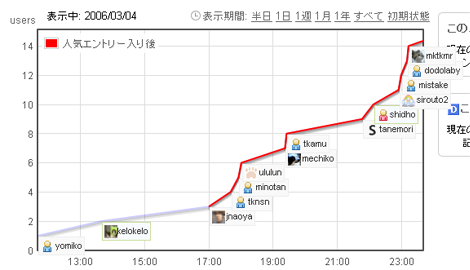
グラフの表示期間は切り替えることができます。下はブックマーク開始から半日分のグラフです。赤い色が「人気エントリー」に入ったタイミングです。
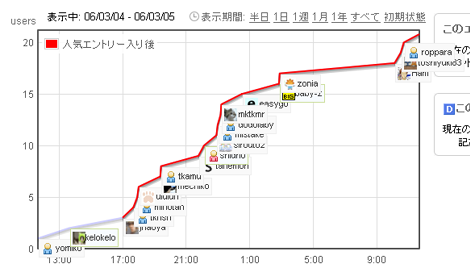
1日分に切り替えると下のようになります。
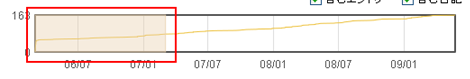
大きなグラフの下にある細長いグラフは、大きなグラフに表示されている期間を薄いピンク色で示します。下は全期間が表示されていることを示しています。

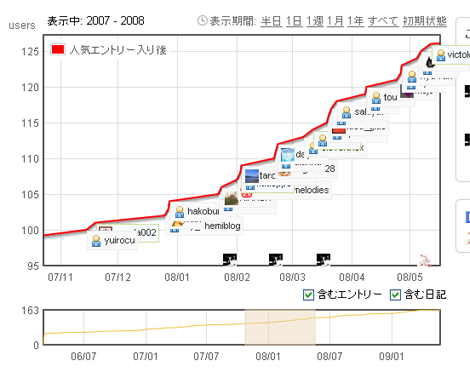
大きいグラフの表示期間を1年にすると、細長いグラフはこのようになります。

グラフ右上にある「表示期間」の「半日/1日/1週/1月/1年/すべて/初期状態」のリンクをクリックすれば、表示期間を変更できます。

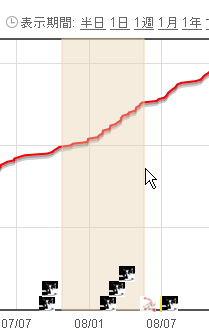
グラフ上でマウスをドラッグすれば、さらに表示期間を自由に選択できます。

ドラッグによる選択後は下のようになり、小さいグラフからおおよその表示期間も分かります。
グラフの下に表示されているアイコンは、ブックマークされたエントリーのリンクを含んだエントリーまたははてなダイアリーです。アイコンをポイントすると、記事タイトルが表示され、さらにクリックすれば該当記事に移動します。
また、アイコンに対応するエントリーとダイアリーがページ右側に表示されます。各一覧の下にある「現在の選択範囲には、更に~があります。」をクリックすればすべてのエントリーや日記が表示されます。

ブックマークされたエントリーのリンクを含んだエントリーは右側に表示されます。アイコンにマウスをポイントすると、該当の記事の背景色が反転します。

ブックマークユーザーも一覧として表示されます。

ということで、人気エントリーとしてブックマークされたときの優越感をよりいっそう高めてくれる、至れり尽くせりの機能が満載です。
あとは人気エントリーを書くだけです(爆)。
- はてなブックマークが激しく見やすくなるブックマークレット
- はてなブックマークでタイトルを一覧表示するブックマークレット
- はてなブックマークの一覧を非表示にする方法
- 新しいはてなブックマークボタンを(X)HTML validにする方法
- はてなダイアリーテーマ
- はてなブックマークカウンタからブログの新着ブックマークを表示する
- はてなブックマークの被ブックマーク数 10000 突破
- はてなブックマークウィジェットの設定とカスタマイズ