WordPress 配布テーマ修正(画像の回り込み対処)
現在配布中の WordPress テーマを修正しました。修正内容は次の2点です。
- 投稿・編集画面で画像の回り込み設定を行なった際に、本文が画像の横に回り込まない不具合を修正
- 回り込み解除のスタイルを追加
修正されたテーマを利用する場合は、下記のサイトからダウンロードしてください。
以下、修正前の問題点および、手動で対処する場合の方法をおしらせします。
1.問題点
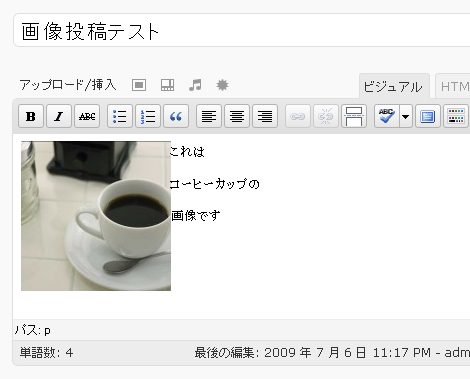
投稿・編集画面で、次のように画像を左寄せ(または右寄せ)で挿入し、本文を回り込ませることができます。

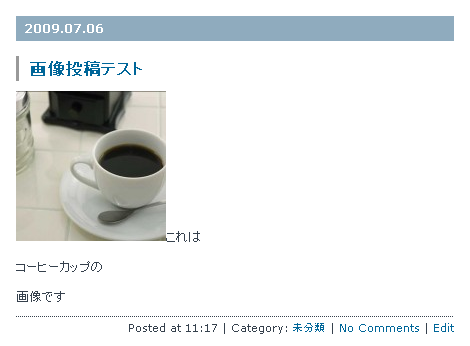
ただし、サイトを表示すると、本文の1行目が画像の右下から開始し、2行目以降が画像の下にずれてしまいます。

2.対処方法
手動で対処する場合は下記の修正を行なってください。
まず、スタイルシートに下記の内容を追加します。
p img {
padding: 0;
max-width: 100%;
}
img.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
}
img.alignright {
padding: 4px;
margin: 0 0 2px 7px;
display: inline;
}
img.alignleft {
padding: 4px;
margin: 0 7px 2px 0;
display: inline;
}
.alignright {
float: right;
}
.alignleft {
float: left;
}さらに、
- メインインデックス
- アーカイブ
- ページテンプレート
- 単一記事の投稿
のテンプレートにある、
<div class="entry-body">の部分を、
<div class="entry-body clearfix">に修正します。
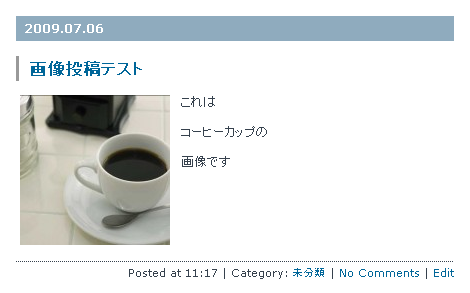
これで次のように適正に本文を回り込ませることができます。

Posted by yujiro このページの先頭に戻る
- WordPressテーマ(レスポンシブWebデザイン対応)
- WordPressのTwenty Elevenテーマ解説:サイドバー (sidebar.php)
- WordPressのTwenty Elevenテーマ解説:固定ページテンプレート (page.php)
- WordPressテーマ(テンプレート)バージョンアップ
- WordPressのTwenty Elevenテーマ解説:content.php(その2)
- WordPressのTwenty Elevenテーマ解説:content.php(その1)
- WordPressのTwenty Elevenテーマ解説:単一記事の投稿 (single.php)
- WordPressのTwenty Elevenテーマ解説:フッター (footer.php)
- WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その3
- WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その2
- WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その1
- WordPressのTwenty Elevenテーマ解説:メインインデックスのテンプレート (index.php)
- WordPressでウィジェットを作るカスタマイズ
- WordPress 3のサイドバーにウィジェットを表示するカスタマイズ
- WordPressテーマ(WordPress 3.x対応)
トラックバックURL
コメントする
greeting

