Top >
Movable Type >
プラグイン >
拡張テンプレートタグ > CommentCustomField プラグイン v0.04(ラジオボタン・チェックボックス・プルダウンメニュー対応)
CommentCustomField プラグイン v0.04(ラジオボタン・チェックボックス・プルダウンメニュー対応)
配布中の CommentCustomField プラグインをバージョンアップしました。
1.追加機能
追加した機能は次の通りです。
- コメント投稿フィールドに、ラジオボタン/チェックボックス/プルダウンメニューの項目選択用テンプレートタグの提供
- コメントプレビュー画面に、ラジオボタン/チェックボックス/プルダウンメニューのユーザ選択状態を表示するテンプレートタグの提供
- コメント表示フィールドへの投稿データ表示用テンプレートタグの提供
- ブログ管理画面に各フォームデータの初期値を設定可能
- 設定した初期値に選択状態(checked/selected)の設定が可能
- コメント編集画面で各入力値の編集が可能
この機能追加によって、コメント投稿者がラジオボタン/チェックボックス/プルダウンメニューから項目を選択したり、選択した項目をコメント一覧に表示できるようになります。
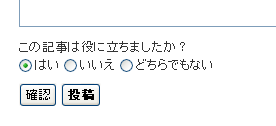
ラジオボタンの完成例

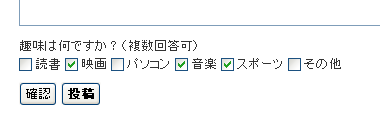
チェックボックスの完成例

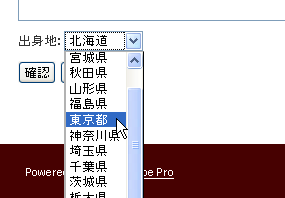
プルダウンメニューの完成例

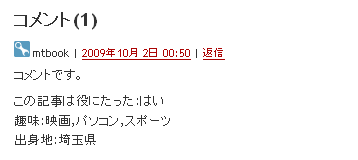
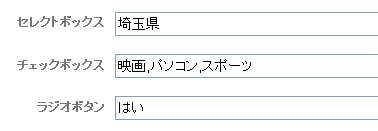
投稿コメントの表示例

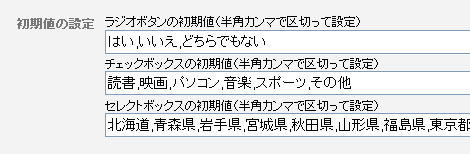
また、ブログ管理画面では、各項目のデータ設定が可能です。

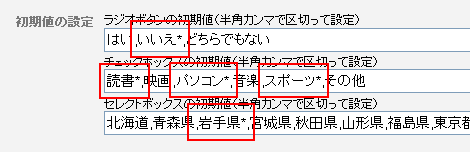
データを選択状態(checked/selected)にしたい場合は、各項目の直後にアスタリスク(*)を入力しておきます。

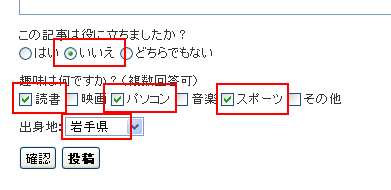
上記の選択状態を反映させたフォームの初期表示状態は次のようになります。

また、コメント編集画面で、入力されたデータの編集が可能です。

また、画像はアイテムとしての管理対象になり、本プラグインで追加した画像情報表示のためのブロックタグ MTCommentCustomFieldAsset で MTAsset 関連タグを組み合わせれば画像情報を自由に表示することができます。
2.ダウンロード
ダウンロードは下記のリンクからどうぞ。
Posted by yujiro このページの先頭に戻る
- Movable Typeでコンテンツタイプのフィールド名を出力する「ContentFieldNameプラグイン」
- Movable Typeで指定したテンプレートのアーカイブパスを取得できる「EntryLinkByTemplateNameプラグイン」
- Movable Type 5でお気に入りリストが作れる「Linklistプラグイン」バージョンアップ
- Objectプラグイン v0.10(ダイナミックパブリッシング対応)
- Objectプラグイン v0.03
- Object プラグイン v0.02
- CommentCustomFieldプラグイン v0.10
- EntryCategoryID プラグイン v0.10
- CommentCustomFieldプラグイン v0.02(画像のアップロード対応)
- RecommendedEntry プラグイン
- Split プラグイン
- ArchiveDateFooter プラグイン(MT4.2 対応)
- FolderLink プラグイン
- BlogArchiveRelativeURLプラグイン
- Movable Typeのサブカテゴリやサブフォルダの階層を表示する「SubCategoryDepthプラグイン」
トラックバックURL
コメントする
greeting

