Google カスタム検索が爆速な件
Google カスタム検索を試してみました。

Google カスタム検索は、自サイト専用の検索エンジン(検索フォームと検索結果表示)を作るためのサービスです。検索速度はMovable Typeなどの自ブログの検索機能を利用するよりも格段に早いので、検索結果内容をきめ細かくカスタマイズしなくても良いのであれば、Google カスタム検索をおすすめします。
当サイトの検索を行うサンプルページを作成したので、試してみてください。
以下、作成方法です。このサービスを利用するにはGoogleアカウントの作成が必要です。
1.登録
Google カスタム検索のページから「カスタム検索エンジンの作成」をクリック。

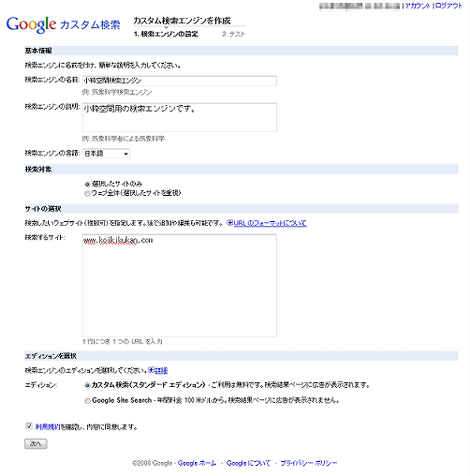
カスタム検索エンジンの作成に必要な情報を入力して、「次へ」をクリックします。
- 検索エンジンの名前:作成する検索エンジンに適当な名前を入力します。ここでは「小粋空間検索エンジン」とします。この内容は検索結果の最上段に表示されます。
- 検索エンジンの説明:作成する検索エンジンの説明を入力します。
- 検索エンジンの言語:検索エンジンの言語を選択します。ここでは「日本語」を選択します。
- 検索対象:「選択したサイトのみ」は、次の項目で設定する検索サイトのみを検索対象にします。自サイト用の検索エンジンを作成する場合はこちらを選択します。
- 検索するサイト:検索サイトのドメインを設定します。「+URLのフォーマットについて」のアイコンをクリックすれば詳細な設定方法が表示されます。
- エディション:無料または有料のどちらかを選択します。
これで基本設定ができましたので、「完了」をクリックします。
2.コードの取得
次に、検索フォームおよび検索結果表示用のコードを取得します。検索結果表示方法をきめ細かく設定する方法は3項で説明するので、まずは検索結果フォームと検索結果表示用のコード取得について流れのみ紹介します。
「完了」をクリックしたら作成した検索エンジンの管理画面に移動します。「コントロール パネル」をクリックします。
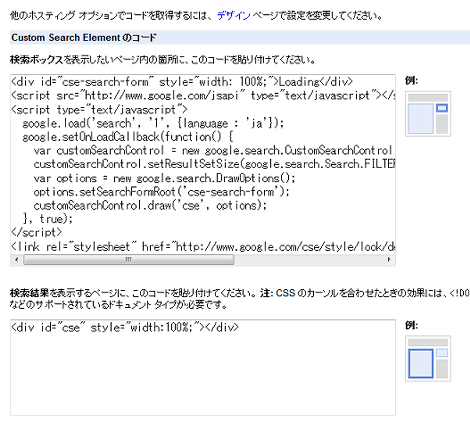
「コードの取得」をクリックします。ちなみに、この画面でさきほど設定した内容を変更することもできます。
表示されたコードを、ご自身のブログの任意の位置に貼り付けます。検索結果はフォームの下に表示されます。
3.カスタマイズ
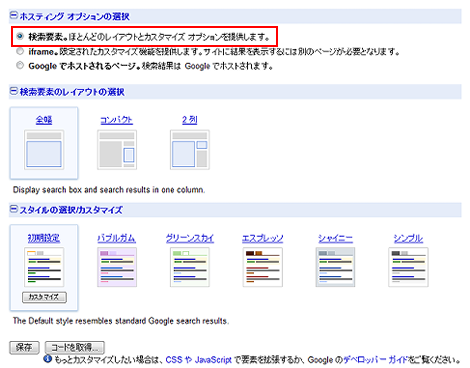
検索結果は自分のブログと同じデザインで表示したいと思います。また、検索結果を検索フォームと別のページに表示したい場合もあると思います。そのようなカスタマイズを行いたい場合は、左ペインの「デザイン」をクリックし、次の画面で「ホスティング オプションの選択」から次のいずれかを選択します。2項で取得したコードはお試しなので一旦捨ててください。
「検索要素。」を選択した場合、検索フォームと同じページに検索結果を表示します。「検索要素のレイアウトの選択」には3種類あります。
「全幅」「コンパクト」を選択した場合は、検索フォームの直下に検索結果を表示します。左側の「コードの取得」またはページ下の「コードを取得」をクリックすれば、ページに貼り付けるコードが表示されます。
「2列」を選択した場合は、同一ページ内の任意の位置に検索結果を表示することができます。「コードを取得」では、ページに貼り付けるコードが2つ表示されます。ひとつは検索フォーム用、もうひとつ検索結果表示用です。
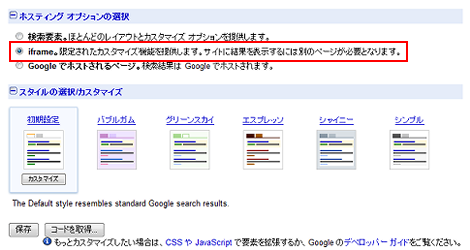
「iframe。」を選択した場合、検索フォームと異なるページに検索結果を表示することができます。
「コードを取得」では、ページに貼り付けるコードが2つ表示されます。ひとつは検索フォーム、もうひとつは検索結果表示ページ用です。
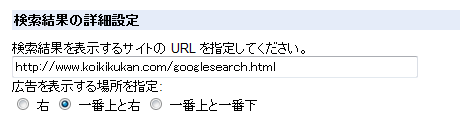
「iframe。」を選択した場合、「検索結果の詳細設定」の部分に、検索結果を表示するページのURLを設定します。このページは検索結果表示用に新たに1ページ作成するか、既存のページを指定してください。

以上です。メニューから分かるとおり、他にも色々な設定項目があるので試してみてください。
- PDFやWordをGoogleで翻訳する方法
- reCAPTCHAでコメントスパムや検索スパムを撃退する
- Googleカレンダーをウェブサイトやブログに表示する方法
- AdsenseのURLやドメインを調べて自己クリックやブロックする方法
- Google+ APIのOAuth認証によるログイン方法のまとめ
- GoogleリーダーからOPMLファイルをエクスポートする方法
- Googleトレンドの使い方
- Google検索結果に著者情報を表示する(完全版)
- ページ読み込みが早いとGoogle検索順位が本当に上がるのか試してみた
- ウェブサイトのパフォーマンス測定サービス「WebPageTest」
- Googleのスマホ最適化支援サービス「GoMo」でサイト診断
- Google+1(プラスワン)でJavaScriptエラーが発生する件について
- Android端末のWiFi接続にGoogle Public DNSを設定する
- iPhoneとAndroidの違いを絵に描いてみた
- 「8.8.8.8,8.8.4.4」より速い「129.250.35.250」
≫ googleカスタム検索導入 from + ひいろんBLOG +
サイトをリニューアルする上で、設置したかった検索窓。。実はブログのトップページをサイトに…って構想があった時期にてんこ盛り(?)の検索窓を設置したんですけ... [続きを読む]