Facebookページでノートを利用する
Facebookのノートは、ブログのようにちょっとした記事を書くために使うものです。
が、Facebookページ作成直後のメニューには「ノート」のタブがありません。Facebookページ作成直後の左メニューに表示されるのは「ウォール」と「基本データ」の2つだけです。

ということで、Facebookページで「ノート」を利用する方法を紹介します。
1.ノートを追加する
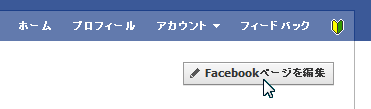
Facebookページのウォール画面または基本データ画面の右上にある「Facebookページを編集」をクリック。

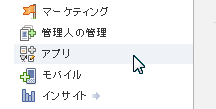
「アプリ」をクリック。

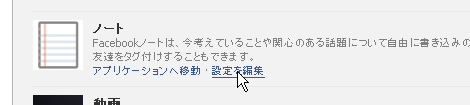
「ノート」の「設定を編集」をクリック。

中央の「追加」をクリック。

表示が「追加済み(削除)」となったことを確認して「OK」をクリック。この時点で「ノート」がメニューに追加されます。

追加されたことを確認するには、画面右上の「Facebookページを見る」をクリックして、Facebookページのトップページに移動。

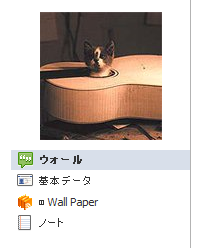
左メニューに「ノート」が追加されました。このリンクをクリックすれば作成したノートが表示されます(編集画面には移動しません)。ノートの編集は次項をご覧ください。ちなみに「Wall Paper」は「RSS Graffiti」というアプリケーションを追加した後に表示されるもので、本エントリーとは関係ありません。

2.ノートの編集
「Facebookページを編集」をクリック。

「アプリ」をクリック。

「アプリケーションへ移動」をクリック。

「ノートを書く」をクリック。

これで編集画面が表示されました。

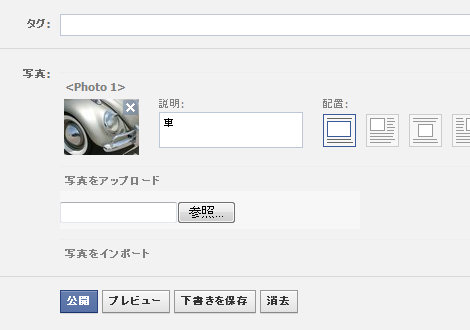
編集画面ではタイトル・本文の他、タグや画像を挿入できます。画像は左右・中央の配置を決めることができます。プレビューも行えます。

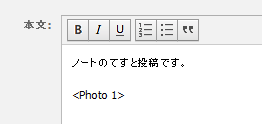
画像は本文中に <Photo x> というタグを埋め込むことで表示されます。

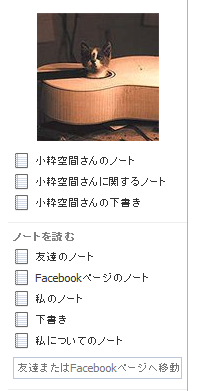
投稿直後の画面です。
余談ですが、投稿直後の画面の左メニューにはノートに関するメニューだらけで、Facebookのトップページに移動するリンクがありません。Facebookのトップページに一発で移動するには、左上の画像か、ひとつ前の画像の上部にある「xxさん作成」の部分をクリックするしかないようです。

3.ノートを見る
Facebookの左メニューにある「ノート」をクリックしたときに表示される画面は次のようになります。
4.ノートの削除
Facebookページのウォール画面または基本データ画面の右上にある「Facebookページを編集」をクリック。

「アプリ」をクリック。

「ノート」の「設定を編集」をクリック。

「(削除)」をクリックして、「OK」をクリックすれば「ノート」をメニューから削除することができます。

- Facebookのテキスト投稿に背景色をつける方法
- Facebookで過去の投稿を探す方法
- Facebookアプリのアクセストークンの有効期限を確認する方法
- Facebookアプリのアクセストークンの有効期限を延長する方法
- Facebookページの投稿をGraph APIで取得する方法
- Facebookでハッシュタグを利用する方法
- Facebookのプロフィール写真変更をタイムラインに表示させない方法
- Facebookのテストユーザーでログイン画面からログインする方法
- Facebookアプリのテストユーザー作成方法(2016年版)
- Facebookの友達リストに「共通の友達」を表示する方法
- ウェブサイトにFacebookページのタイムラインを表示する方法
- Facebookで誕生日は知らせたいけどタイムラインに書き込んでほしくない場合の設定
- iPhone版:Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookでメールアドレス検索されないようにする方法




