Movable TypeやWordPressのメインページ・アーカイブページにFacebookのコメント欄を表示する
Movable TypeやWordPressのメインページやアーカイブページにFacebookのコメント欄を表示するカスタマイズです。
「Movable TypeやWordPressにFacebookのコメント欄を表示する」ではブログ記事ページ・個別記事ページなど、1ページに1記事の場合の設定方法を紹介しましたが、1ページに複数の記事が表示されるトップページやアーカイブページにも記事別に表示することが可能です。
1.概要
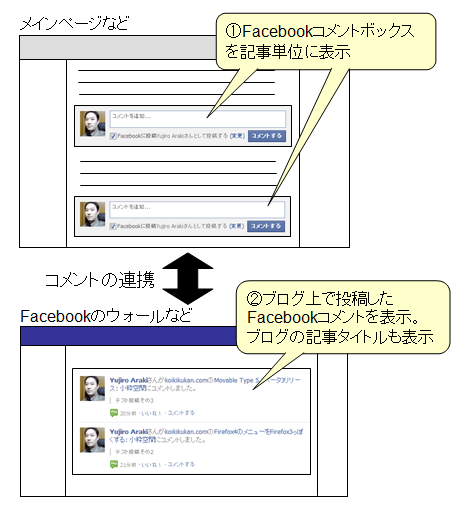
イメージを下図に示します。
メインページやアーカイブページなど、Facebookコメントボックスを記事単位に表示します(①)。投稿コメントはFacebookのウォールにも反映され、コメントにはそれぞれの記事タイトルが表示されます(②)。

2.サンプル
サンプルは当サイトのトップページです。複数の記事に対しFacebookコメントが表示されます。
それぞれの記事にコメントしたところです。同じ顔ばかりで気持ち悪いのは気にしないでください。
下は、上の画面のそれぞれの投稿コメントがFacebookに表示されたところです。各コメントに異なる記事タイトルが表示されています。

3.カスタマイズ
「Movable TypeやWordPressにFacebookのコメント欄を表示する」の3項・4項・5項の作業を行ったあと、各コードを次のように設定してください。例はMovable Typeですが、WordPressも同じです。
まず、head要素に以下の内容を設定します。「xxxxxxxxxxxxxxx」の部分はそのまま設定しないように注意してください。
<div id="fb-root"></div>
<script src="http://connect.facebook.net/ja_JP/all.js#appId=xxxxxxxxxxxxxxx&xfbml=1"></script>そして、メインページやカテゴリアーカイブ・月別アーカイブなどの記事を繰り返し表示するタグの中に以下の内容を設定します。
<fb:comments href="<$mt:EntryPermalink$>" num_posts="5" width="470"></fb:comments>Movable Typeでは次のようにMTEntriesタグ内部にfb:commentsタグを設定します。
<mt:Entries>
…中略…
<fb:comments href="<$mt:EntryPermalink$>" num_posts="5" width="470"></fb:comments>
…中略…
<mt:Entries>WordPress 3.xのTwentytenテーマであれば、loop.phpのwhile文の中にfb:commentsタグを設定します。
<?php while ( have_posts() ) : the_post(); ?>
…中略…
<fb:comments href="<?php the_permalink(); ?>" num_posts="5" width="470"></fb:comments>
…中略…
<?php endwhile; // End the loop. Whew. ?>- Facebookのテキスト投稿に背景色をつける方法
- Facebookで過去の投稿を探す方法
- Facebookアプリのアクセストークンの有効期限を確認する方法
- Facebookアプリのアクセストークンの有効期限を延長する方法
- Facebookページの投稿をGraph APIで取得する方法
- Facebookでハッシュタグを利用する方法
- Facebookのプロフィール写真変更をタイムラインに表示させない方法
- Facebookのテストユーザーでログイン画面からログインする方法
- Facebookアプリのテストユーザー作成方法(2016年版)
- Facebookの友達リストに「共通の友達」を表示する方法
- ウェブサイトにFacebookページのタイムラインを表示する方法
- Facebookで誕生日は知らせたいけどタイムラインに書き込んでほしくない場合の設定
- iPhone版:Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookでメールアドレス検索されないようにする方法
facebookをはじめたばかりなのですが、とてもわかりやすく解説していただきありがとうございます!近々コメント欄に入れてみます^^
>個別指導塾成績アップゼミさん
こんばんは。
記事参照&コメントありがとうございました。
色々試してみてください。
ではでは!



