Google ChromeやFirefox4のコンテキストメニューについて
Google Chrome・Firefox4のコンテキストメニュー(閲覧履歴)の操作について気がついたことを記しておきます。
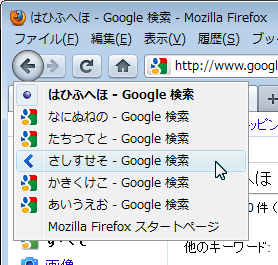
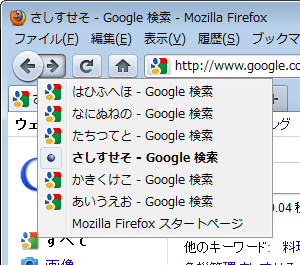
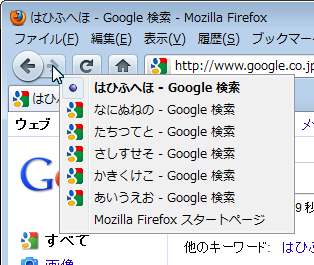
Google ChromeやFirefox4で、「戻る」または「進む」ボタンを長押しすると、

このようにページのコンテキストメニューが表示されるようになっています。

1.「長押し」は「押しっぱなし」でない
で、何を勘違いしていたのか、「長押し」と聞いて「ページを選び終わるまで押しっぱなしじゃないといけないのか・・・」と思い込んでましたが、コンテキストメニューが表示されれば長押しを離してもメニューはそのまま表示されますね。あとはマウスで移動したいページを左クリックで選択すればOKです。
2.右クリックでも表示可能
「戻る」「進む」ボタンを右クリックすれば、わざわざ長押ししなくてもコンテキストメニューがさくっと表示されます。
3.Google ChromeとFirefoxの違い
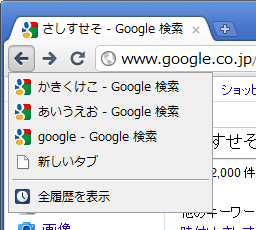
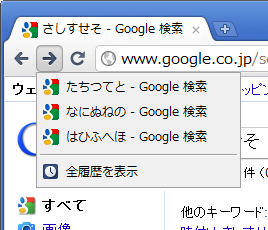
上記の動作はGoogle Chromeでも同じですが、Google Chromeはクリックする位置によって表示されるメニューが分離しています。
「戻る」をクリック

「進む」をクリック

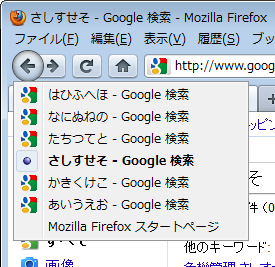
Firefoxは「戻る」「進む」のどちらをクリックしても同じメニューが表示されます。つまり、移動したいページが現在のページの前後どちらかを考えずに適当にクリックすればいいようです。
「戻る」をクリック

「進む」をクリック

あと、Firefoxは履歴がない状態でも右クリックすれば表示されます(Google Chromeは表示されません)。

Posted by yujiro このページの先頭に戻る
- Chromeでcookieを確認する方法
- Windows+Chromeで「この接続ではプライバシーが保護されません」となる場合の対処
- Firefox/Chromeでtable要素の「position: sticky」が動作しない問題の対処
- Chromeのタブ切り替えでリロードしない方法
- Google Chromeの背景(テーマ)がグレーに変わったときの対処
- Google ChromeでCookieを参照する方法
- ブラウザからPOSTメソッドを送信できるChrome拡張「Advanced REST client」
- Chromeの右上に表示されたアイコンや名前を消す方法
- Google ChromeのAdobe Flash Player更新について
- ChromeでYouTubeを直接検索できるようにする方法
- Chromeに登録された検索エンジンを利用する方法
- Google Chromeで表示したページのHTMLソースをダウンロードする方法
- Google Chromeで新しいタブを開いたときに空白ページを表示する方法
- Google Chrome起動時に複数のウィンドウを復元する方法
- Google Chromeのテキストエリアに表示される赤い波線を消す方法
トラックバックURL
コメントする
greeting

