FC2ブログでサブカテゴリリストをツリー化する
FC2ブログでサブカテゴリリストをツリー化するカスタマイズを紹介します。

1.概要
FC2ブログのカテゴリにはサブカテゴリがサポートされており、カテゴリを親子関係で管理できます(2階層まで)。これに伴い、サイドバーのサブカテゴリリストも次のように階層表示やツリー化による表示が可能です。
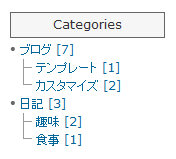
変更前

変更後(階層表示)

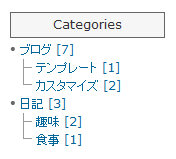
変更後(ツリー化)

本エントリーでは、階層表示するカスタマイズとツリー化するカスタマイズを紹介します。
2.サブカテゴリの作り方
まず、FC2ブログでサブカテゴリを作る方法です。
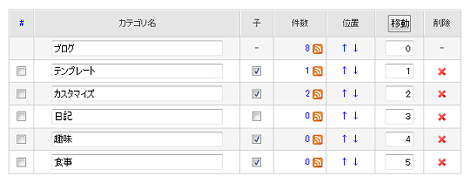
ブログ管理画面の「環境設定」にある「カテゴリの編集」をクリック。

カテゴリ一覧が表示されるので、サブカテゴリにしたいカテゴリの「子」列にチェックを入れます。
上の画面の例では、「テンプレート」「カスタマイズ」が「ブログ」カテゴリのサブカテゴリ、「趣味」「食事」が「日記」カテゴリのサブカテゴリになります。
サブカテゴリリストには管理画面に表示されている順番がそのまま再現されます。順番を入れ替えたい場合は、「位置」列や「移動」列を利用してください。
3.サブカテゴリリストを階層表示する
サブカテゴリリストを階層表示にするには、「HTML」にあるサブカテゴリリストを表示するテンプレートを次の内容に入れ替えます。ツリー化する場合も本手順を実施してください。
<div class="sidetitle">
Categories
</div>
<div class="side">
<ul>
<!--category-->
<!--category_parent-->
<li><a href="<%category_link>" title="<%category_name>のページへ"><%category_name> [<%category_count>]</a> <ul class="tree">
<!--/category_parent-->
<!--category_sub_hasnext-->
<li><a href="<%category_link>" title="<%category_name>のページへ"><%category_name> [<%category_count>]</a></li>
<!--/category_sub_hasnext-->
<!--category_sub_end-->
<li class="end"><a href="<%category_link>" title="<%category_name>のページへ"><%category_name> [<%category_count>]</a></li></ul></li>
<!--/category_sub_end-->
<!--/category-->
</ul>
</div>カテゴリリストで利用可能なテンプレートタグは次の通りです。
| タグ | 意味 |
|---|---|
| <!--category--> : <!--/category--> | カテゴリリストを表示させるブロック |
| <!--category_parent--> : <!--/category_parent--> | 親カテゴリを表示させるブロック |
| <!--category_nosub--> : <!--/category_nosub--> | サブカテゴリを持たないカテゴリで表示するブロック |
| <!--category_sub_begin--> : <!--/category_sub_begin--> | 先頭のサブカテゴリで表示するブロック |
| <!--category_sub_hasnext--> : <!--/category_sub_hasnext--> | 最後のサブカテゴリ以外で表示するブロック |
| <!--category_sub_end--> : <!--/category_sub_end--> | 最後のサブカテゴリのみで表示するブロック |
| <%category_no> | カテゴリ番号を表示 |
| <%category_link> | カテゴリページのURLを表示 |
| <%category_name> | カテゴリ名を表示 |
| <%category_count> | カテゴリに属する記事数を表示 |
4.サブカテゴリリストをツリー化する
続いてツリー化のためのカスタマイズを行います。
4.1 ツリー画像のアップロード
まず、ツリー用画像を以下からダウンロードしてください。ファイル名は4.2項のCSSで利用するので、それぞれ「tree_lst.gif」「tree_end.gif」にリネームしておいてください。
ダウンロードしたツリー用画像を、ブログ管理画面の「ツール」にある「ファイルアップロード」を利用してアップロードします。

アップロードしたファイルのURLは4.2項のCSSで利用します。URLはアップロードしたファイルの一覧に表示されている画像をクリックしてアドレスバーからコピーするか、右クリックで取得してください。

4.2 CSSの設定
CSSに次の内容を設定します。赤色の部分は、4.1項でアップロードした画像のURLを設定してください。
ul.tree {
margin: 0 0 0 3px;
}
ul.tree li {
padding: 0 0 0 13px;
background-image: url(http://.../tree_lst.gif);
background-position: 0 0;
background-repeat: no-repeat;
}
ul.tree li.end {
background-image: url(http://.../tree_end.gif);
}これでサブカテゴリリストがツリー化表示されれば完成です。
- サイドメニューのツリー化スクリプト for FC2 ブログ
≫ 親子カテゴリーのツリー化 from 好奇心の赴くままに のんびりと♪
ここ数日、Blogのカスタマイズを頑張ってます
いじりまくり過ぎて、
自分の頭ン中が混乱してるけどぉ
今回は、右サイドバーにあるカテゴリーのカス... [続きを読む]
yujiroさん、こんばんは。
yujiroさんのお陰で、
親子カテゴリー&ツリー化が出来ました。
これで理想のBlogに、また一歩近付きました。
本当にありがとうございました。
今後とも宜しくお願いします。
カテゴリーを整理しようと思いましたが、自分がブログ初心者なので、上記の方法の3番、HTMLから以下がさっぱしわかりません。ですので教えを乞いたいのですが、お願いいたします。
少年系ライトノベル、少女小説、一般小説とか分類しようとおもっています。お手数ですが、宜しくお願いします。
因みに自分のブログ↓です。
http://andpan.blog.fc2.com/