サイドメニューのツリー化スクリプト for FC2 ブログ
なお当サイトで公開している Movable Type ツリー化スクリプトを FC2 ブログに適用するとツリーがきれいに表示されません。その点に関しましては8項を参照ください。 |
1.maketree.js ダウンロード
下記のリンクをクリックしてスクリプトのページへジャンプしてください。そこで maketree.js をクリックし、同じファイル名でご自身のPCに保存してください。
本スクリプトはUTF-8で記述していますので、ブログで使用している文字コードがUTF-8以外の場合(Shift_JIS/EUC-JP等)は保存後、文字コードを適宜変更して再保存するか、script 要素の charset 属性にスクリプトの文字コードを指定してください(scriptタグの設定方法につきましてては3項に記します)。
2.maketree.js アップロード
ダウンロードした maketree.js を管理メニューの「ファイルアップロード」を利用してアップロードしてください。
3.リスト表示用タグ修正およびJavaScript起動用スクリプト設定
管理メニューの「テンプレートの設定」からテンプレートの編集欄の「修正」のリンクをクリックして、テンプレートの編集画面を表示します。そしてサイドバーのメニューリストのブロック変数の一部を修正します。ここでは公開テンプレートを例に、各サイドメニューの設定例を示します。黒字部分が公開テンプレートで設定しているブロック変数で、青色部分が新たに追加する部分です。赤色は任意の名称を設定します(タグの id 属性とスクリプト部分の名称が一致するように設定してください)。
他のテンプレートでも適用可能ですが、ツリー化を行う場合、ul と li を用いたリスト形式になっていることが前提となります。
Recent Entries
<!-- エントリーリスト開始 -->
<div class="sidetitle">
Recent Entries
</div>
<div class="side" id="entrylist">
<ul>
<!--recent-->
<li><a href="<%recent_link>" title="<%recent_title>"><%recent_title></a></li>
<!--/recent-->
</ul>
</div>
<!-- エントリーリスト終了 -->
<script type="text/javascript">
<!--
generateNormalTree("entrylist");
//-->
</script>Categories
<!-- カテゴリーリスト開始 -->
<div class="sidetitle">
Categories
</div>
<div class="side" id="categorylist">
<ul>
<!--category-->
<li><a href="<%category_link>" title="<%category_name>のページへ"><%category_name> [<%category_count>]</a></li>
<!--/category-->
</ul>
</div>
<!-- カテゴリーリスト終了 -->
<script type="text/javascript">
<!--
generateNormalTree("categorylist");
//-->
</script>Archives
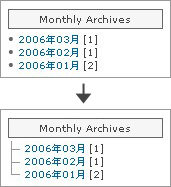
<!-- 月別アーカイブリスト開始 -->
<div class="sidetitle">
Monthly Archives
</div>
<div class="side" id="archivelist">
<ul>
<!--archive-->
<li><a href="<%archive_link>"><%archive_year>年<%archive_month>月</a> [<%archive_count>]</li>
<!--/archive-->
</ul>
</div>
<!-- 月別アーカイブリスト終了 -->
<script type="text/javascript">
<!--
generateNormalTree("archivelist");
//-->
</script>Links
<!-- リンク開始 -->
<div class="sidetitle">
Links
</div>
<div class="side" id="linklist">
<ul>
<!--link-->
<li><a href="<%link_url>" target="_blank"><%link_name></a></li>
<!--/link-->
</ul>
</div>
<!-- リンク終了 -->
<script type="text/javascript">
<!--
generateNormalTree("linklist");
//-->
</script>4.maketree.js インクルード文挿入
HTMLテンプレートの <head>~</head> の間に下記のタグを追加してください。FC2ブログの文字コードはEUCですので、スクリプトの文字コード(utf-8)を示す青色の charset 属性は必須です。
<script type="text/javascript" src="<%url>file/maketree.js" charset="utf-8"></script>5.画像のダウンロード
下記のファイルをダウンロードしてください。これはツリーを表示するための画像で、実線・点線の2種類を用意しています。それぞれ2つの画像がありますのでご注意ください。
実線:tree_lst_solid.gif / tree_end_solid.gif
点線:tree_lst_dotted.gif / tree_end_dotted.gif
保存方法は、(IEの場合)リンクをクリックして一旦画像を表示し、その後に「ファイル」→「名前をつけて保存」で保存するか、リンクを右クリックして「対象をファイルに保存」を選択します。なお実線につきましては以前我楽さんより提供いただいたものをそのまま使っています。点線バージョンはたいしたものではありませんので腕に自信のある方は作り直されることをお勧めします。
6.画像の配置
ダウンロードした画像を、管理メニューの「ファイルアップロード」を利用してアップロードしてください。
7.スタイルシート追加
スタイルシート(style.css)の.sideの下辺りに下記のクラス指定を追加します。
ul.tree {
margin: 0 0 0 3px!important;
padding: 0!important;
font-size: 9px;
list-style: none!important;
}
ul.tree ul {
margin: 0!important;
padding: 0!important;
}
ul.tree li {
margin: 0!important;
padding: 0 0 0 13px!important;
background-image: url(http://domain/file/tree_lst.gif);
background-position: 0 0;
background-repeat: no-repeat!important;
list-style: none!important;
}
ul.tree li.end {
background-image: url(http://domain/file/tree_end.gif);
list-style: none;
}赤字部分については、アップロードしたファイルのURLを指定します("http://ご自身のドメイン/file/画像ファイル"になると思います)。画像ファイル名はアップロードした画像ファイル名と合わせてください。
8.不具合の修正
Movable Type 用のツリー化スクリプトのエントリーをご覧になってカスタマイズされた場合、冒頭に記した通りツリーがきれいに表示されません。
これを修正するにはスタイルシートに
ul.tree li {
:
background-position: 0 0;
:
}を追加してください。きれいに表示されるようになります(7項のCSSには設定済です)。
2006.04.04 追記
リストから language 属性を削除しました(HTML4.01/XHTMLで非推奨あるいは廃止されているため)。
- FC2ブログでサブカテゴリリストをツリー化する
≫ 右サイドバーのメニューのツリー化する。(1) from yozoの気が向いたと記2.0
「Categories」(カテゴリーリスト)、「Monthly Archives」(アーカイブリスト)、「Recent Entries」(最近のエントリー... [続きを読む]
≫ FC2ブログの最近のコメント、トラバ、記事のツリー化 from のんびり前進じたばた生活
コメントやトラックバックのツリー化は私にとって欠かせないものです。
どの記事にコメントやトラックバックが入ったか分かりやすいですし、
過去の記事にコメ... [続きを読む]
≫ さてと… from ズボラ主婦でも大丈夫!ネットでお小遣いを儲ける方法!
アクセス数も、記事数もまだまだなこのブログですが、ひなママが最近思っていること…。
このブログ、見づらくね?(。-`д-)ケッ
これからもっ... [続きを読む]
≫ またまたblogレイアウトの変更 from 人生ケセラセラ
昨日の土曜日に奥様に見守られつつ レイアウトの変更をしました。 なんと! 戦う事およそ10時間(おバカ) 仕事並みに労働力を使ってしまいました。。。 ... [続きを読む]
yujiroさん、おはよーございまっす♪
おかげ様で、サイドバーのツリー化ができました。
本当にありがとうございます。m(_ _)m
新ブログへの引越しを、ヒマを見てすすめているところです。
エキブロからの記事の移動を再投稿しているところです・・・
面倒ですね♪(苦笑)
>yozoblogさん
こんにちは。
ご利用ありがとうございます。
うまくできたようで良かったです。
ではでは!
はじめまして。
こちらで「サイドメニューのツリー化スクリプト for FC2 ブログ」を見つけ、
大喜びで設置してみたのですが、
ツリーの終端が閉じません。
何がいけないのか、教えていただけるととても嬉しいです。
よろしくお願いします。
>io@イオさん
はじめまして。
ご利用ありがとうございます。
ご質問の件ですが、7項の ul.tree li.end の画像の設定が誤っているようです。スクリプトは正常に動作しているようですので、設定を修正すれば終端が閉じるようになると思います。
それではどうぞよろしくお願い致します。
な、な、なんと!
こんな初歩的なミスをしていたんですね(汗)
何度も見直したつもりだったのに、
すみません。
とっても早い回答、とても助かり、嬉しかったです。
ありがとうございました。
>io@イオさん
こんばんは。
ご連絡ありがとうございました。
無事に直ったようでよかったです。
ではでは!
いつもお世話になっております。FC2用テンプレートをお借りしてカスタマイズをしております。サイドメニューの折りたたみはなんとかできました。「ゆっくり折りたたみ」にすると不具合がありますけど。
そこで、ツリー化がまったくできません。記事内容とおりタグをコピーしても表示されません。MTでも折りたたみしているのでそのタグを貼り付けたりしますけどやはりツリー化できません。特にIEでは特にスクリプトエラーがおきてまったく表示できません。恐れ入りますがどこが悪いのかサポートお願いします。
今、確認したところ「Mozilla Firefox」では表示されていますが、IE6で確信したところスクリプトエラーがおきて表示しません。恐れ入りますがサポートお願いします。ツリー化したいのは、カテゴリーと最近のエントリーです。宜しくお願いします。
>panserさん
こんばんは。
ご質問の件でしが、アップロードした maketree.js の文字コードが EUC になっているようです。
したがって4項は
file/maketree.js" charset="euc-jp"
としてください。
それではよろしくお願い致します。
いつも些細な事ですみません。ブログの文字コードがeuc-jpになっているよに思えたのでそのようにしていました。UTF-8にしたところIEでも表示しました。ありがとございました。
>panserさん
こんにちは。
ご連絡ありがとうございました。
無事に直ったようでよかったです。
ではでは!
こんにちわ。
MTでもお世話になっていたのですが、近々FC2に引越す予定で、FC2でもテンプレートやカスタマイズを拝見させてもらっています。
ツリー化のカスタマイズを行い、IEではちゃんと表示されているのに、IE以外のブラウザ(FireFoxやOpera)で確認してみた所、反映されないのです。
MTの自分のブログや他のFC2ブログでツリー化を行なっているブログではFireFoxでもちゃんと表示されているので、私の方でどこか間違っているのだと思うのですが…。
ちなみに、サイドメニュー折りたたみなどは反映されています。
テスト中のブログで恥ずかしいですが、ご教授頂けると幸いです。
>さくらさん
こんにちは。
ご質問の件ですが、ヘッダに設定されている
<script type="text/javascript" src="http://cherry67.blog81.fc2.com/file/com.js" charset="utf-8"></script>
をページの後方(body終了タグの前)に移動すると正常に表示されました。
原因は、この com.js はファイルの中で自分の collateData を起動していますが、起動されたプログラム(collateData)の中で、コメントリストのソースを探していますが、その部分のHTMLが読み込まれていないためにプログラムエラーとなり、その影響で他の JavaScript(maketree.js)も正常に動作できなかったようです。
それではよろしくお願い致します。
素早い回答、ありがとうございます。
コメントのカスタマイズで勝手に外部ファイルにした上、ちゃんと「テンプレートの最後の方に挿入」と書かれてあったのに、見逃してました(汗)
すみません…;;
そのコメントのツリー化でまた少しつまづきましたが、そちらのエントリーのコメント欄にて解決しました。
ありがとうございました!
>さくらさん
こんばんは。
ご連絡ありがとうございました。
無事に解決したようでよかったです。
ではでは!
はじめまして。コメントをツリー化したくて、検索したらたどり着き、画面を食い入るように見つめてしまいました。
僕は今、FC2の[simple-w]というテンプレートを使用しているのですが、サイドバーのコメント欄がyujiroさんのブログのように、コメントしてくれた人の名前からそれぞれのcomment[no]へのリンクの貼り方がどうしてもわかりません。
せっかくたくさん紹介していただいてるのに理解できない自分が悔しいです。
もしよろしければ、適切な方法を教えていただけたら嬉しいです。
長々と失礼しました。
>フルパワーさん
こんにちは。
ご質問の件につきましては別途エントリーさせて頂きます。
すいませんが少々お時間ください。
こんばんわ、yujiroさん。
先日はfc2ブログについて教えてくださり、
ありがとうございました。
お陰でカスタマイズが進みました。
今夜も教えていただきたいコトがあり、
こちらへお邪魔しました。
(昨日同じ質問を書き込んだのですが、
投稿されてないようなので再度投稿します)
サイドバーの折り畳み・ツリー化は、
何とか完成しました。
そこで質問なんですがmaketree.js・menufolder.jsを使用して、
サブカテゴリーも折り畳み・ツリー化をしたいと思ってます。
fc2ブログでも、可能でしょうか?
可能だとしたら、MTの解説と同じように書き換えれば良いのでしょうか?
ただMTのタグと違う点がある為、
何処を書き換えればイイのか困ってます。
どうか教えていただけませんか?
宜しくお願いします。
こんばんは、yujiroさん。
先日こちらへサイドバーのツリー化について質問したのですが…
回答が待ち切れなくて、
もう一度書き込みさせていただきました。
fc2ブログでのサブカテゴリーのツリー化は、
やっぱり出来ないのでしょうか?
教えていただきたいのですが…。
宜しくお願いします。
>Makkyさん
こんばんは。
ご返事遅くなってすいません。
ご質問の件につきまして、多分可能と思われます。
がすぐにできそうにないのですいませんがしばらくお待ち頂けますでしょうか(今週中にはできると思います)。
それではよろしくお願い致します。
お返事ありがとうございます。
催促してしまい、申し訳ありませんでした。
yujiroさんのお暇な時で構いませんので、
ツリー化の方法を教えてください。
こまめにお邪魔してみます。
>Makkyさん
こんばんは。
とりあえずツリー化の方法を次のURLでエントリー致しました。
http://www.koikikukan.com/archives/2011/04/08-005555.php
折りたたみについては別エントリー致します。
それではよろしくお願い致します。
 Movable Type 用に公開している
Movable Type 用に公開している
