Facebookのソーシャルプラグイン「Send Button」をブログに設置する
Facebookのソーシャルプラグインに「Send Button(Sendボタン・送信ボタン)」が追加されたので、ブログへの設定方法を簡単に紹介します。

とりあえず、ネーミングはフォームの「送信」ボタンと紛らわしいこと間違いありません。
1.機能
「Send Button(送信ボタン)」は、友人やグループに記事やサイトを知らせるための機能です。
記事などに表示された「送信」をクリックすると、送信用のダイアログが表示されます。

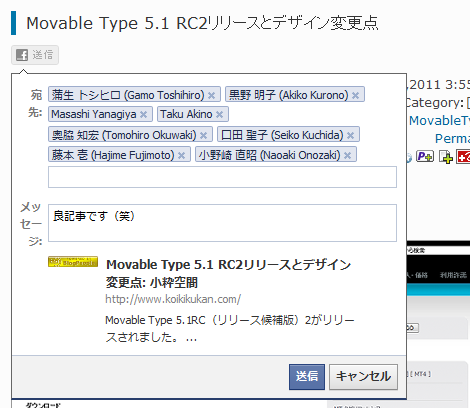
「宛先」に送信先の友達やグループの名前を入力します。アルファベットを入力すれば候補の名前やグループ名が出てきます。メールアドレスを直接入力することもできます。

こんな感じでどんどん追加できます。あとは、メッセージを添えて送信します。

送信されました。

送信先にはURLとメッセージが送信されるようです。下は自分のメールアドレスに送ってみたものです。

Facebookの友人宛の場合は「メッセージ」に送信されます。

2.コードの取得
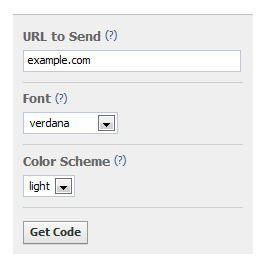
Send Buttonのページにアクセスして、FontとColor Schemeを設定して「Get Code」をクリック。「URL to Send」は後で修正するのでそのままで構いません。

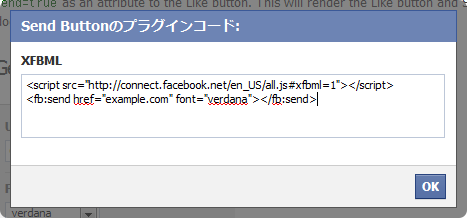
表示されたコードをコピー。

3.コードの修正と貼り付け
コードにある「en_US」を「ja_JP」に修正。
<script src="http://connect.facebook.net/ja_JP/all.js#xfbml=1"></script><fb:send href="example.com" font="verdana"></fb:send>Movable Typeの場合、「example.com」をMTPermalinkタグに置き換え、MTEntriesタグ内に設定します。
<script src="http://connect.facebook.net/ja_JP/all.js#xfbml=1"></script><fb:send href="<$mt:EntryPermalink$>" font="verdana"></fb:send>WordPressの場合、「example.com」をthe_permalink()タグに置き換え、loop.phpやloop-single.phpの内部に設定します。
<script src="http://connect.facebook.net/ja_JP/all.js#xfbml=1"></script><fb:send href="<?php the_permalink()?>" font="verdana"></fb:send>Posted by yujiro このページの先頭に戻る
- Facebookのテキスト投稿に背景色をつける方法
- Facebookで過去の投稿を探す方法
- Facebookアプリのアクセストークンの有効期限を確認する方法
- Facebookアプリのアクセストークンの有効期限を延長する方法
- Facebookページの投稿をGraph APIで取得する方法
- Facebookでハッシュタグを利用する方法
- Facebookのプロフィール写真変更をタイムラインに表示させない方法
- Facebookのテストユーザーでログイン画面からログインする方法
- Facebookアプリのテストユーザー作成方法(2016年版)
- Facebookの友達リストに「共通の友達」を表示する方法
- ウェブサイトにFacebookページのタイムラインを表示する方法
- Facebookで誕生日は知らせたいけどタイムラインに書き込んでほしくない場合の設定
- iPhone版:Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookでメールアドレス検索されないようにする方法
トラックバックURL
コメントする
greeting

