WordPressの「続き」をjQueryで折りたたむ「wp_more_content_folder」プラグイン
WordPressの「続き」をjQueryで折りたたむ「wp_more_content_folder」プラグインを公開します。
閉じた状態

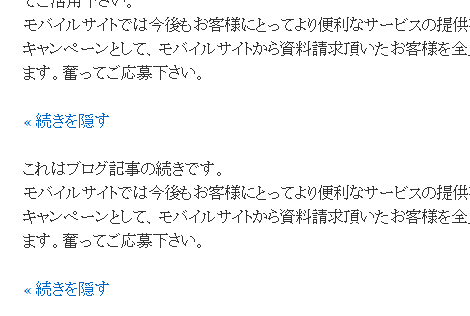
開いた状態

1.機能
本文の追記部分をjQueryを使って折りたたみします。このプラグインは「Show Hide "more" with WordPress」を改造したものです。
2.ダウンロード
以下のリンクからプラグインをダウンロードしてください。
変更履歴
2011.05.09 初版
2011.05.09 v0.2 jQueryの呼び出し方法変更/本文下に表示される「閉じる」をクリックしたときの折りたたみ速度修正
アーカイブを展開し、中にあるwp_more_content_folderフォルダをpluginsディレクトリにアップロードしてください。
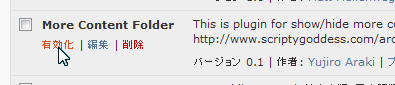
アップロード後、管理画面で「More Content Folder」の有効化をクリックします。

3.CSS
追記には「class="more"」および「class="hide"」が追加されます。以下のようなスタイルを追加すれば、クリック後のリンク色も変わらないと思います。
a.more, a.hide {
color: #0066cc;
}- WordPressにFacebookのソーシャルプラグインを簡単に設置できるFacebook公式プラグイン「Facebook」
- WordPressのサイドメニューを折りたたむ「wp_list_folderプラグイン」バージョンアップ
- WordPressのカテゴリーリストに新着マークを表示する「wp_list_categories_with_newmarkプラグイン」
- WordPressの「Wordbookerプラグイン」を使ったFacebookウォール投稿とタイトル・画像を自由に設定できるようにするためのカスタマイズ
- WordPressのサイドバーリストをjQueryでツリー化する「wp_tree_makerプラグイン」バージョンアップ
- WordPressでGoogle Libraries APIを自動的に読み込む「Use Google Librariesプラグイン」
- WordPressのサイドメニューを折りたたむ「wp_list_folderプラグイン」
- WordPressのカレンダーを英語表示できる「Delocalized Calendar」プラグイン
- WordPressのURLをSSLや相対URLに変更する「wp_replace_domain」プラグイン
- WordPressのサイドバーリストをjQueryでツリー化する「wp_tree_maker」プラグイン
- WordPressにFacebookのOGP(Open Graph Protocol)を簡単に設定できる「WP-OGP」プラグイン
- WordPressでコメント一覧を表示するCommented entry listプラグイン
- WordPressの記事プレビューを別ウィンドウで行える「wp_change_preview_targetプラグイン」
- WordPressのコメント連続投稿抑止時間を変更する「wp_throttle_comment_floodプラグイン」
- WordPress の記事一覧に新着マークを表示する「wp_recent_posts_with_newmark プラグイン」
こんにちは~。いいアイディアですね!
ひとつ気になったのですが、JavaScriptの埋め込みには、
wp_enqueue_script()関数を使う方法が推奨されています。
JavaScriptの二重読み込みや依存関係を整理してくれる関数です。
jQueryはWordPressに同胞されているので、
wp_enqueue_script('jQuery');
って書くだけでいけるハズです。
jQueryのバージョン指定(最新の1.5ではなく1.4)をする必要があるなら
wp_deregister_script('jQuery')してから
wp_enqueue_script()できちんと再定義する必要がありますが。。
それでは~ノシ
>fujixfujikoさん
こんばんは。
情報ありがとうございました。
ご指摘の内容と、他の不具合も修正して0.2にバージョンアップ致しました。
はじめまして 探して探して辿り着きました^^
質問宜しいでしょうか?
御回答頂ければ幸いです。
記事タイトル
記事・・・・・・
続きを読む » ← のリンクが 赤くなってしまいます
また
記事・・・・
« 続きを隠す ← のリンクが 赤くなってしまいます
記事・・・・・・
« 続きを隠す ← こちらは 青のリンクです
この 赤くなったリンクを 青のリンクに表示するにはどうしたら良いのでしょうか?
宜しく御願い致します
>やっと見つけたさん
こんばんは。
プラグインご利用ありがとうございます。
ご質問の件ですが、3項の設定を行ってみてください。
状況が変わらないようであれば事象が発生しているサイトのURLをご連絡頂ければ、より適切な回答ができると思います。
それではよろしくお願い致します。
管理人様
御返事が遅くなり申し訳ございません
ありがとうございました
無事に解決する事ができました。
ここで 質問するのはどうかと思いましたが
管理人様は プラグインのFeedWordPress ついては詳しいでしょうか?
ご存知でしたら ご指導頂けると嬉しいのです。
宜しく御願い致します