WordPress の記事一覧に新着マークを表示する「wp_recent_posts_with_newmark プラグイン」
WordPress 3.0 で、最近の記事一覧に新着マークを表示する「wp_recent_posts_with_newmarkプラグイン」を公開します。
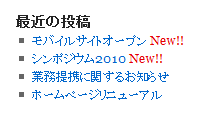
このプラグインを適用すると、専用のウィジェットが追加され、投稿記事タイトルの右側に任意の新着表示を行うことができます。新着マークや新着表示時間の変更も可能です。

1.プラグインのダウンロード
github のwp_recent_posts_with_newmarkプラグインのページに移動します。
「Download Source」のリンクをクリックして、プラグインアーカイブをダウンロードします。

2.プラグインのインストール
ダウンロードしたプラグインを展開し、中にあるwp_recent_posts_with_newmarkフォルダをwp-content/pluginsディレクトリにアップロードしてください。
プラグインの一覧を開いて「wp_recent_posts_with_newmark」の有効化をクリック。

これでイントール完了です。

3.設定
「外観」→「ウィジェット」をクリックして、「新着表示つきの最近の投稿」を使用中の任意のウィジェットエリアにドラッグ&ドロップします。これでページに表示されるようになります。

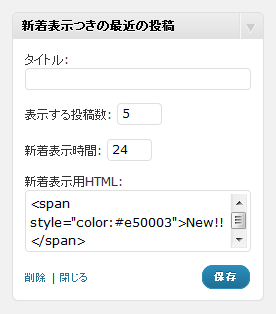
ドラッグしたウィジェットの▼をクリックすればオプション設定画面が開きます。ここで、タイトル/表示投稿数/新着表示時間/新着表示のHTMLについて、それぞれ変更が可能です。

HTMLは、デフォルトの状態では次の内容を表示するようにしています。
<span style="color:#e50003">New!!</span>HTMLにはimg要素を記述することも可能です。src属性には、画像をアップロードしたURLを設定してください。
なお、新着表示時間の計算ロジックはネットで調べたものを流用させて頂いてます。どれも日単位のサンプルしかなかったので、時間単位で設定を行えるように変更していますが、時間単位指定では正確に動作しなかったため、プログラムで若干補正しています。もしかしたら当方の動作環境の問題かもしれません。
よって、新着表示時間が期待通りに動作しない場合、wp_recent_posts_with_newmark.phpの赤色部分を削除するか、数値を変更してみてください。
…前略…
if ($min+8 < $hour) {
echo $html;
}
…後略…より適切な方法がありましたら、ご連絡頂ければ幸いです。
- WordPressにFacebookのソーシャルプラグインを簡単に設置できるFacebook公式プラグイン「Facebook」
- WordPressのサイドメニューを折りたたむ「wp_list_folderプラグイン」バージョンアップ
- WordPressのカテゴリーリストに新着マークを表示する「wp_list_categories_with_newmarkプラグイン」
- WordPressの「Wordbookerプラグイン」を使ったFacebookウォール投稿とタイトル・画像を自由に設定できるようにするためのカスタマイズ
- WordPressのサイドバーリストをjQueryでツリー化する「wp_tree_makerプラグイン」バージョンアップ
- WordPressでGoogle Libraries APIを自動的に読み込む「Use Google Librariesプラグイン」
- WordPressのサイドメニューを折りたたむ「wp_list_folderプラグイン」
- WordPressのカレンダーを英語表示できる「Delocalized Calendar」プラグイン
- WordPressのURLをSSLや相対URLに変更する「wp_replace_domain」プラグイン
- WordPressのサイドバーリストをjQueryでツリー化する「wp_tree_maker」プラグイン
- WordPressにFacebookのOGP(Open Graph Protocol)を簡単に設定できる「WP-OGP」プラグイン
- WordPressの「続き」をjQueryで折りたたむ「wp_more_content_folder」プラグイン
- WordPressでコメント一覧を表示するCommented entry listプラグイン
- WordPressの記事プレビューを別ウィンドウで行える「wp_change_preview_targetプラグイン」
- WordPressのコメント連続投稿抑止時間を変更する「wp_throttle_comment_floodプラグイン」
最近、MTからWPに変更しまして、
WPの記事にちょうど新着マークをつけたいと思っていました。
ありがとうございます!
ところでなんですけど、
ウィジェット以外の記事一覧にも新着マークをつける方法はありますか?
MTでは、カテゴリ毎の記事リストにマークをつける方法が、
たしかありますよね。あのようにできる方法があったら教えてください。
>ちろるさん
こんばんは。
プラグインのご利用、ありがとうございます。
ご要望の件ですが、「カテゴリ毎の記事リスト」というのは、ウィジェットではなく、カテゴリページの記事一覧に新着マークを表示するということでしょうか。
例となるページ(新着表示はなくてもかまいません)などをご連絡頂ければ幸いです。
それではよろしくお願い致します。
お返事ありがとうございます。
例となるページということですが、現在私が運営しているサイト(http://ff14.room301.net/)のトップページなのですが、右カラムに表示されている「最近の投稿」にNEWマークが表示されていると思います。これがこちらでダウンロードしたプラグインによる表示です。そして、左カラムの「新着記事」の下にカテゴリ毎の記事一覧を表示させています。こちらのリストでも新着マークをつけたいと思っております。よろしくお願いいたします。
>ちろるさん
こんばんは。
ご連絡ありがとうございました。
たびたびですいませんが、その部分のコード(=カテゴリ別に記事一覧を表示するコード)がどのようになっているか、ご利用のプラグインまたは参照先のサイト等、ありますでしょうか。
それではよろしくお願い致します。
何度もすみません。
カテゴリ別の記事一覧を表示するコードは以下です。
コードは、使用しているテーマに元々記載してあったものを
自分でカスタマイズしたものです。
PHPはあまり詳しくなく、形式が正しいかどうかも不明ですが、
今のところ問題なく動いているので大丈夫だとは思います。
<ul>
<?php query_posts("showposts=0&category_name=カテゴリ名"); ?>
<?php while (have_posts()) : the_post(); ?>
<li><a href="<?php the_permalink() ?>" rel="bookmark"><?php the_title(); ?></a></li><?php endwhile; ?>
</ul>
>ちろるさん
こんばんは。
たびたびのご連絡、ありがとうございました。
このコードを元に考えてみます。
すいませんがお時間ください。
>ちろるさん
こんばんは。
遅くなりましたが、以下のURLで記事を公開致しました。
http://www.koikikukan.com/archives/2010/08/25-033333.php
それではよろしくお願い致します。
こんにちわ。
うちのWPにも利用させていただこうと張り切ってダウンロードしたのですが、ウィジェット専用と言う事で、諦めかけてコメントまで読ませていただきました・・・
で、ちろるさんのソースでヒントをいただき、
http://www.koikikukan.com/archives/2010/08/25-033333.php
を応用して上手く(?)できましたヽ(´ー`)ノ
ありがとうございました^^
ところで、このエントリーと上記エントリーにトラバしたけど反映されないみたいですね;;
2つ一緒に指定したのがいけなかったのでしょうか・・・未だWPに慣れません^^;
>WINDさん
こんばんは。
うまく設置できたようでよかったです!
トラックバックは保留になっていませんでしたので、届いていないようですね・・・。
ありがとうございます!
お返事遅くなってしまってすみません。
早速使ってみたいと思います。
ご丁寧にありがとうございました。
>ちろるさん
こんばんは。
ご連絡ありがとうございました。
ではでは!