WordPressのサイドバーリストをjQueryでツリー化する「wp_tree_maker」プラグイン
WordPressのサイドバーリストをjQueryでツリー化する「wp_tree_maker」プラグインを紹介します。
プラグイン適用前

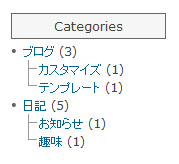
プラグイン適用後

このプラグインは、以前公開した「サイドメニューのツリー化プラグイン for WordPress」をjQueryで新たに作り直したものです。これにより、ツリー化の設定が格段に簡単になりました。
1.機能
本プラグインの主な機能は次の通りです。
- 階層構造のリストをツリー化します
- サブカテゴリーの多段階層にも対応しています
- ツリー化の設定は管理画面から行えます
2.プラグインのダウンロード・インストール
以下のリンクからプラグインをダウンロードしてください。
変更履歴
2011.05.24 v2.0 jQuery版
2011.05.26 v2.1 保存後に入力項目が表示されない不具合を修正
2011.12.03 v2.2 第1階層にもツリーを適用できるオプションを追加
アーカイブを展開し、中にあるwp_tree_makerフォルダをpluginsディレクトリにアップロードしてください。
アップロード後、管理画面で「Tree Maker」の有効化をクリックします。

3.プラグインの設定
「設定」→「Tree Maker」をクリック。

サイドバーのリストタイトルに用いている見出し要素名(h1~h6)とツリー化したいサイドバーのリストタイトルを設定します。ツリー化したいリストが複数ある場合はリストタイトルをカンマで区切ってください。

第1階層にもツリーを表示したい場合は、「第1階層もツリー化する」をチェックしてください。
4.CSS
すべてのデザインに対応しているわけではないので、ツリー化後のスタイルは適宜設定してください。このプラグインでは次のようなclass属性値を追加しています。
<h3>Categories</h3>
<ul class="tree">
<li><a href="http://.../">ブログ</a>
<ul>
<li><a href="http://.../">カスタマイズ</a></li>
<li class="tree_end"><a href="http://.../">テンプレート</a></li>
</ul>
</li>
<li><a href="http://.../">日記</a>
<ul>
<li><a href="http://.../">お知らせ</a></li>
<li class="tree_end"><a href="http://.../">趣味</a></li>
</ul>
</li>
</ul>- WordPressにFacebookのソーシャルプラグインを簡単に設置できるFacebook公式プラグイン「Facebook」
- WordPressのサイドメニューを折りたたむ「wp_list_folderプラグイン」バージョンアップ
- WordPressのカテゴリーリストに新着マークを表示する「wp_list_categories_with_newmarkプラグイン」
- WordPressの「Wordbookerプラグイン」を使ったFacebookウォール投稿とタイトル・画像を自由に設定できるようにするためのカスタマイズ
- WordPressのサイドバーリストをjQueryでツリー化する「wp_tree_makerプラグイン」バージョンアップ
- WordPressでGoogle Libraries APIを自動的に読み込む「Use Google Librariesプラグイン」
- WordPressのサイドメニューを折りたたむ「wp_list_folderプラグイン」
- WordPressのカレンダーを英語表示できる「Delocalized Calendar」プラグイン
- WordPressのURLをSSLや相対URLに変更する「wp_replace_domain」プラグイン
- WordPressにFacebookのOGP(Open Graph Protocol)を簡単に設定できる「WP-OGP」プラグイン
- WordPressの「続き」をjQueryで折りたたむ「wp_more_content_folder」プラグイン
- WordPressでコメント一覧を表示するCommented entry listプラグイン
- WordPressの記事プレビューを別ウィンドウで行える「wp_change_preview_targetプラグイン」
- WordPressのコメント連続投稿抑止時間を変更する「wp_throttle_comment_floodプラグイン」
- WordPress の記事一覧に新着マークを表示する「wp_recent_posts_with_newmark プラグイン」
急なお便りにて、失礼を致します。
Tree Makerが気にいり、何とかして、wordpressのサイドバーで使用したいのですが、ツリー化設定を行っても表示されません。
wordpress 3.2.1で運用いたしておりますが、他にもなにか設定が必要なのでしょうか。
初心者なので初歩的な質問かもしれませんが、よろしくお願いいたします。
>池田 みつるさん
こんにちは。
ご返事遅くなり申し訳ありません。
ご質問の件ですが、3.2.1でも動作することを確認しておりますので、管理画面の「設定」→「Tree Maker」の設定内容を再度ご確認願えますでしょうか。
設定方法が分からない場合は、不具合の発生している状態でページのURLをご連絡ください。
なお、第1階層にも表示できるようにプラグインをバージョンアップしましたので、そちらもご利用ください。
それではよろしくお願い致します。

