WordPressで作成したFacebookページのIFrameタブデザインを崩さない方法
WordPressで作成したFacebookページのIFrameタブで、デザインを崩さずにきちんと表示させるためのTipsを紹介します。
1.問題点
次のような、WordPressとjQuery Tabs UIを使ったタブページを、FacebookページのIFrameタブに表示するものと仮定します。
上の場合は期待通りの表示になっていますが、場合によっては次のようにjQuery UI Tabsのスタイルが適用されず、崩れて表示される可能性があります。
余談ですが、WordPressを使って上記のjQuery UI Tabsによるタブページを表示するカスタマイズは「Facebookページプロフェッショナルガイド」に掲載しています。宣伝です(笑)。
毎日コミュニケーションズ
売り上げランキング: 699
2.原因
レイアウトが崩れる原因は次の3つの条件が重なった場合です。
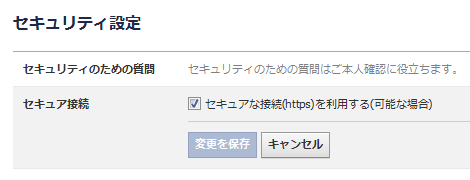
1つめの条件は、ユーザーがFacebookの「セキュリティ設定」でセキュア接続を利用していることです(下)。

2つめの条件は、WordPressのIFrameタブ表示用のテンプレートに次のようにhome_url()を利用していることです。
<link type="text/css"
href="<?php echo home_url(); ?>/css/jquery-ui-1.8.11.custom.css"
rel="stylesheet" />そして3つめの条件は、「https」のドメインが「http」のドメインと異なる場合です。さくらインターネットの場合、独自ドメインのSSLは次のようになります。
- http://user-domain/
- https://secureXXXXm.sakura.ne.jp/user-domain/
これら3つの条件が揃うと、ユーザーがセキュア接続でIFrameタブを閲覧した場合、home_url()で出力されるスキーム名は自動判別で「https」になります。ですが、WordPressの管理画面で設定している「サイトのアドレス」が「http」を想定したURLになっている場合、正しいURLが出力されません。
例えば、上記のさくらインターネットの例では、home_url()の出力は、
- https://user-domain/
となり、jQuery UI TabsのCSSを正常に取得できず、デザインが崩れるという結果になります。
3.対策
対策は何通りかあると思いますが、次のようにhome_url()の第2パラメータにスキームを指定することで解消します。スキームを指定すれば「https」で出力されなくなります。ユーザーがセキュア接続を利用していても、IFrameタブの中ではhttpスキームによるアクセスが可能です。
<link type="text/css"
href="<?php echo home_url('','http'); ?>/css/jquery-ui-1.8.11.custom.css"
rel="stylesheet" />このケースではCSSファイルのURLを例に説明しましたが、JavaScriptファイルや画像ファイルなどのアクセスでhome_url()を使っている場合も同様です。
4.その他
IFrameタブの動作確認を行う場合、セキュア接続の有無によるテストも忘れずに行いましょう。
- Facebookのテキスト投稿に背景色をつける方法
- Facebookで過去の投稿を探す方法
- Facebookアプリのアクセストークンの有効期限を確認する方法
- Facebookアプリのアクセストークンの有効期限を延長する方法
- Facebookページの投稿をGraph APIで取得する方法
- Facebookでハッシュタグを利用する方法
- Facebookのプロフィール写真変更をタイムラインに表示させない方法
- Facebookのテストユーザーでログイン画面からログインする方法
- Facebookアプリのテストユーザー作成方法(2016年版)
- Facebookの友達リストに「共通の友達」を表示する方法
- ウェブサイトにFacebookページのタイムラインを表示する方法
- Facebookで誕生日は知らせたいけどタイムラインに書き込んでほしくない場合の設定
- iPhone版:Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookでメールアドレス検索されないようにする方法




