Google ChromeでスクロールキャプチャできるChrome拡張「Webpage Screenshot」
Google ChromeでスクロールキャプチャできるChrome拡張「Webpage Screenshot」を紹介します。

この拡張を利用すれば、画面キャプチャやスクロールキャプチャはもちろん、ページ上に図形や文字を描いたり、ページ上でテキスト編集を行うこともできます。
1.インストール
「Chrome ウェブストア - Webpage Screenshot」のページ右側にある「CHROMEに追加」をクリック。

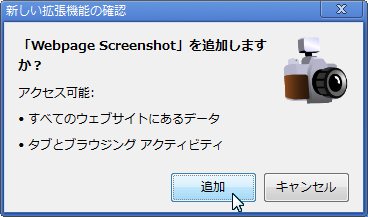
「追加」をクリック。これでインストールが開始します。

インストールが完了すると次のようなページが表示されます。

2.キャプチャする
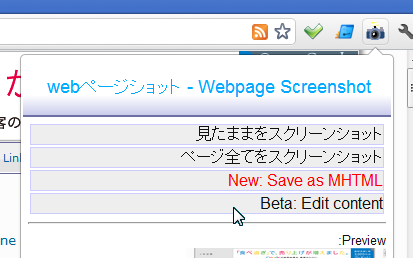
キャプチャしたいウェブサイトの右上にあるカメラマークのアイコンをクリック。

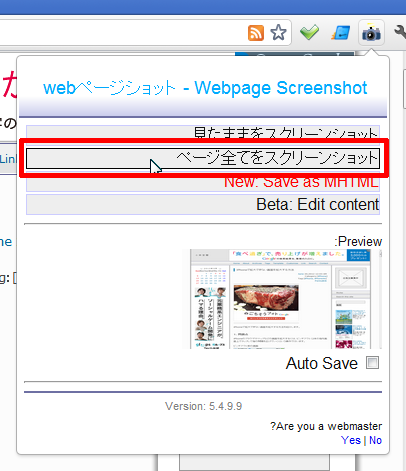
メニューが表示されます。ここでは「ページすべてをスクリーンショット」を選択します。

スクロールキャプチャが開始します。

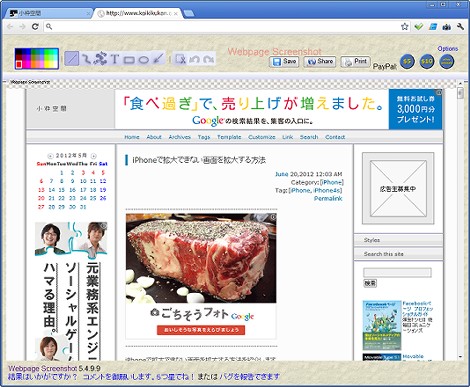
キャプチャが完了すると次のような画面が表示されます。
ページ上部のメニューにある「Save」をクリックすれば保存できます。

2.図形や文字を描く
キャプチャ画面上部左側にあるメニューを利用します。カラーパレットで色を選び、描画したいオブジェクトを選択します。

このような感じで描けます。

アンドゥやリドゥも可能です。キャプチャした画面の一部を切り抜くことも可能です。

3.画面を編集する
カメラアイコンをクリックして、「Beta: Edit content」を選択。

「OK」をクリック。

これで表示されている画面の編集が可能になります。編集後にキャプチャもできるので、ウェブサイトを自由自在に加工できます。

4.オプション
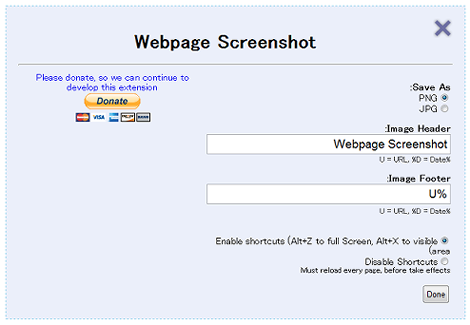
キャプチャ後のページ上部右の「Options」をクリック。

オプションが表示されます。
Posted by yujiro このページの先頭に戻る
- Chromeでcookieを確認する方法
- Windows+Chromeで「この接続ではプライバシーが保護されません」となる場合の対処
- Firefox/Chromeでtable要素の「position: sticky」が動作しない問題の対処
- Chromeのタブ切り替えでリロードしない方法
- Google Chromeの背景(テーマ)がグレーに変わったときの対処
- Google ChromeでCookieを参照する方法
- ブラウザからPOSTメソッドを送信できるChrome拡張「Advanced REST client」
- Chromeの右上に表示されたアイコンや名前を消す方法
- Google ChromeのAdobe Flash Player更新について
- ChromeでYouTubeを直接検索できるようにする方法
- Chromeに登録された検索エンジンを利用する方法
- Google Chromeで表示したページのHTMLソースをダウンロードする方法
- Google Chromeで新しいタブを開いたときに空白ページを表示する方法
- Google Chrome起動時に複数のウィンドウを復元する方法
- Google Chromeのテキストエリアに表示される赤い波線を消す方法
トラックバックURL
コメントする
greeting