WordPressテーマ(レスポンシブWebデザイン対応)
レスポンシブWebデザイン対応のWordPressテーマの配布を開始します。
1.レスポンシブWebデザイン対応
今回配布するテーマでは、レスポンシブWebデザイン対応として次の6つのレイアウトを提供します。カッコ内の英文字はカラムレイアウトを切り替える文字列になります。カラムレイアウトの変更方法については6項で解説します。
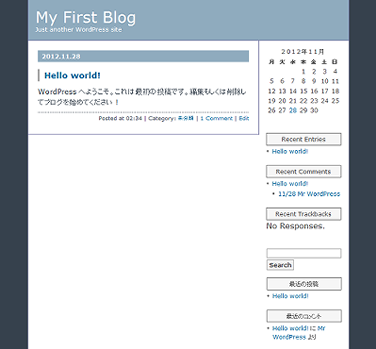
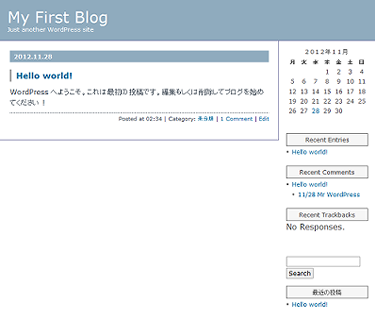
- 3カラム固定レイアウト(layout-three-column)
- 3カラム固定レイアウト・右サイドバー(layout-three-column-right)
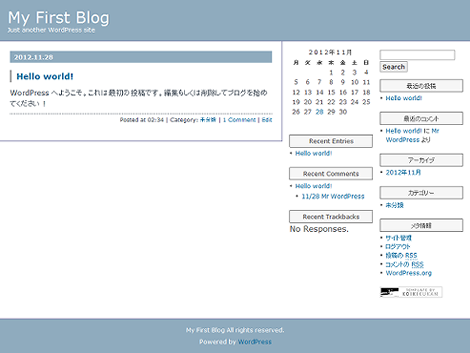
- 2カラム固定レイアウト・左サイドバー(layout-two-column-left)
- 2カラム固定レイアウト・右サイドバー(layout-two-column-right)
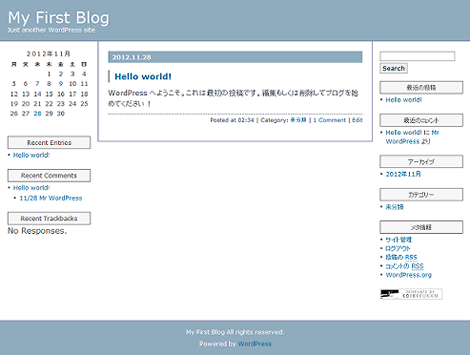
- 3カラムリキッドレイアウト(layout-three-column-liquid)
- 3カラムリキッドレイアウト・右サイドバー(layout-three-column-liquid-right)
レスポンシブWebデザインの動作はFirefox/Google Chrome/IE9で確認しています。
2.サンプル
4つのサンプルを用意しました。
3カラム固定レイアウトについては、デバイスの幅に応じて2カラムあるいは1カラム(リキッド)に切り替わります。
3カラムリキッドレイアウトについても、デバイスの幅に応じて2カラムあるいは1カラム(リキッド)に切り替わります。
2カラム固定レイアウトについては、2カラム固定レイアウト→1カラム固定レイアウト→1カラムリキッドレイアウトという風に切り替わります。現状の設定では1カラム固定より1カラムリキッドの表示幅が広くなっているので適宜変更してください。
3.テーマのダウンロード
WordPressテーマのアーカイブを下記のページからダウンロードしてください。
該当するアーカイブは「koikikukan3_0_21r.zip」です。
4.テーマのインストール
ダウンロードしたテーマアーカイブを解凍し、themesフォルダ内にあるkoikikukan3rフォルダをWordPressのthemesディレクトリに丸ごとアップロードしてください。
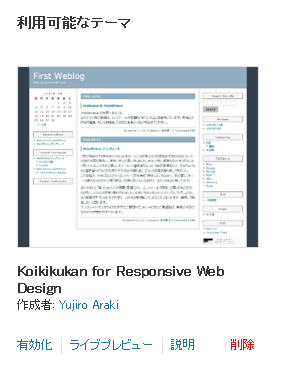
管理画面の「外観」をクリックして、「利用可能なテーマ」に「Koikikukan for Responsive Web Design」が表示されていればインストールOKです。

5.テーマの入れ替え
4項で表示されている「Koikikukan for Responsive Web Design」の「有効化」または画像をクリックします。

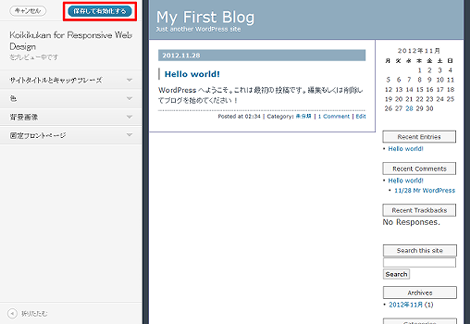
次のように現在のテーマの表示が切り替わるので左上の「保存して有効化」をクリックします。
これでテーマの入れ替えは完了です。
6.カラムレイアウトの変更
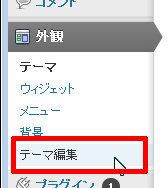
テーマのカラムレイアウトを変更したい場合は、「外観」→「テーマ編集」クリック。

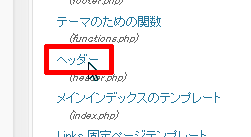
ページ右側に表示された「ヘッダー」をクリック。

下から8行目あたりにある次の赤色部分を書き換えて保存してください。
<?php global $layout; $layout = 'layout-three-column-right'; ?>7.注意事項
Media Queriesは各自で適切な値に変更してください。
- WordPressのTwenty Elevenテーマ解説:サイドバー (sidebar.php)
- WordPressのTwenty Elevenテーマ解説:固定ページテンプレート (page.php)
- WordPressテーマ(テンプレート)バージョンアップ
- WordPressのTwenty Elevenテーマ解説:content.php(その2)
- WordPressのTwenty Elevenテーマ解説:content.php(その1)
- WordPressのTwenty Elevenテーマ解説:単一記事の投稿 (single.php)
- WordPressのTwenty Elevenテーマ解説:フッター (footer.php)
- WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その3
- WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その2
- WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その1
- WordPressのTwenty Elevenテーマ解説:メインインデックスのテンプレート (index.php)
- WordPressでウィジェットを作るカスタマイズ
- WordPress 3のサイドバーにウィジェットを表示するカスタマイズ
- WordPressテーマ(WordPress 3.x対応)
- WordPress テーマ修正(レイアウトの不具合)