Movable Typeのテンプレートで任意のページのプレビューができる「TemplatePreviewSelectorプラグイン」
Movable Typeのテンプレートで任意のページのプレビューができる「TemplatePreviewSelectorプラグイン」を公開します。
1.基本
Movable Typeのインデックステンプレートおよびアーカイブテンプレートには、テンプレートをプレビューする機能があります。
インデックステンプレートは、テンプレートで出力されるページが1ページしかないため、プレビューする内容と出力内容が一致しています。
が、アーカイブページは複数のページが存在するにもかかわらず、プレビューでは特定のページ(下記)しかプレビューすることができません。
- カテゴリアーカイブ:一番古いカテゴリ
- 月別アーカイブ:最新の年月
- ブログ記事アーカイブ:最新のブログ記事
- ウェブページアーカイブ:最新のウェブページ
「TemplatePreviewSelectorプラグイン」を利用すれば、任意の年月・記事・カテゴリ・ユーザーを選択してプレビューすることができます。
例えば、カテゴリでデザインを分けている場合などに効果を発揮します。
すべてのアーカイブで動作が確認できていませんが、ひとまずα版で公開します。
2.機能
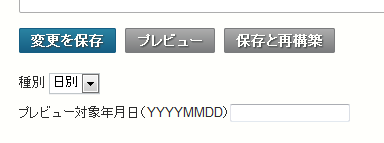
プラグインをインストールすると、各アーカイブテンプレートで次のようなフォームが追加されます。すべてのアーカイブが揃ってます。
日別アーカイブは、プレビューしたい年月日をフォームに入力します。
日別アーカイブ

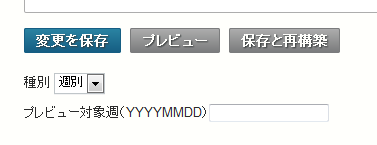
週別アーカイブは、プレビューしたい週の年月日をフォームに入力します。
週別アーカイブ

月別アーカイブは、プレビューしたい年月をフォームに入力します。
月別アーカイブ

年別アーカイブは、プレビューしたい年をフォームに入力します。
年別アーカイブ

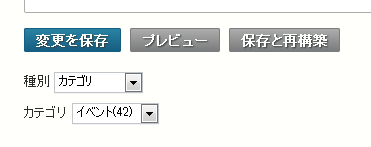
カテゴリアーカイブは、プレビューしたいカテゴリをプルダウンから選択します。
カテゴリアーカイブ

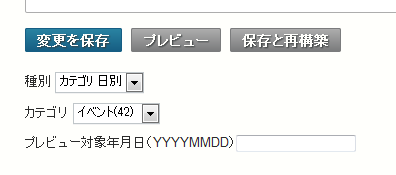
日別カテゴリアーカイブは、プレビューしたいカテゴリをプルダウンから選択し、年月日をフォームに入力します。
日別カテゴリアーカイブ

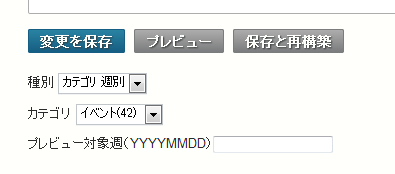
週別カテゴリアーカイブは、プレビューしたいカテゴリをプルダウンから選択し、年月日をフォームに入力します。
週別カテゴリアーカイブ

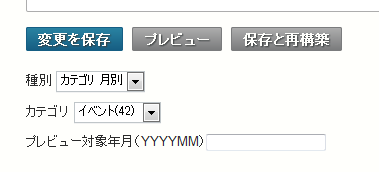
月別カテゴリアーカイブは、プレビューしたいカテゴリをプルダウンから選択し、年月をフォームに入力します。
月別カテゴリアーカイブ

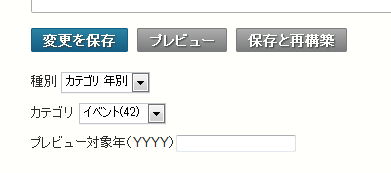
年別カテゴリアーカイブは、プレビューしたいカテゴリをプルダウンから選択し、年をフォームに入力します。
年別カテゴリアーカイブ

ユーザーアーカイブは、プレビューしたいユーザーをプルダウンから選択します。
ユーザーアーカイブ

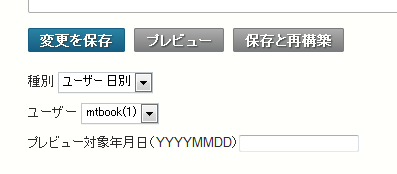
日別ユーザーアーカイブは、プレビューしたいユーザーをプルダウンから選択し、年月日をフォームに入力します。
日別ユーザーアーカイブ

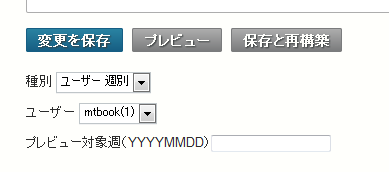
週別ユーザーアーカイブは、プレビューしたいユーザーをプルダウンから選択し、年月日をフォームに入力します。
週別ユーザーアーカイブ

月別ユーザーアーカイブは、プレビューしたいユーザーをプルダウンから選択し、年月をフォームに入力します。
月別ユーザーアーカイブ

年別ユーザーアーカイブは、プレビューしたいユーザーをプルダウンから選択し、年をフォームに入力します。
年別ユーザーアーカイブ

ブログ記事アーカイブは、プレビューしたい記事をプルダウンから選択します。
ブログ記事アーカイブ

ウェブページアーカイブは、プレビューしたい記事をプルダウンから選択します。
ウェブページアーカイブ

3.価格
3300円/1インストールMT(税込み)
4.プラグインのダウンロード・インストール
下記のリンクをクリックして、プラグインアーカイブをダウンロードします。
プラグインアーカイブを展開し、pluginsフォルダにあるTemplatePreviewSelectorフォルダをMovable Typeのアプリケーションディレクトリのpluginsディレクトリにアップロードします。
システム管理画面のプラグイン設定画面で、「TemplatePreviewSelector~」が表示されればインストール完了です。
- Movable Typeのプレビューでブラウザの「戻る」ボタンを使えるようにする「BrowserBackButtonEnablerプラグイン」
- Movable Typeのプレビューを別画面で開く「PreviewTargetChangerプラグイン」バージョンアップ
- Movable Typeでプレビューファイルを残すことができる「PreviewFileSaverプラグイン」
- Movable Typeで未公開の記事をプレビューできる「PreviewDraftEntriesプラグイン」
- Movable Typeで記事のプレビューが別ウィンドウで行える「PreviewTargetChangerプラグイン」v0.10
- Movable Typeで記事のプレビューが別ウィンドウで行えるプラグイン「PreviewTargetChanger」をバージョンアップ
- Movable Typeのプレビューを別ウィンドウで開く「PreviewTargetChangerプラグイン」

