文字を上下反転させるサービス「Lunicode」のまとめ
ご存知の方も多いと思いますが、文字を上下反転するサービス「Lunicode」の紹介です。
文字反転だけを紹介しているサイトが多いのですが、他にも色々な機能があるのでまとめて紹介したいと思います。
またJavaScriptライブラリがGitHubで公開されているので、利用方法についてあわせて紹介します。
1.文字を上下反転する
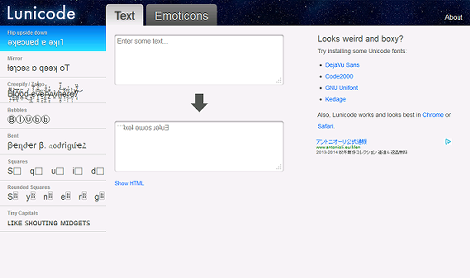
使い方を説明するまでもありませんが、ページ上のテキストエリアに文字を入力します。

上下反転した文字がリアルタイムに下のテキストエリアに表示されます。

上下反転した文字は、以下のようにコピー&ペーストすることができます。
ɓɟǝpɔqɐ下のテキストエリアに文字を入力すれば、上のテキストエリアに上下反転文字が表示されます。
全角文字は対象外のようです。
2.文字を装飾する
このサイトでは上下反転でなく、ミラー(裏返し)や文字装飾なども可能です。左側にあるメニューを選択すれば、文字を装飾することができます。
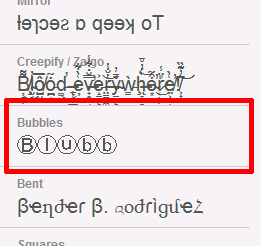
例えば1項で文字を入力したあと、左メニューの「Bubbles」をクリックします。

これで次のような丸で囲まれた文字が表示されます。

これもコピー&ペーストすることができます。
ⓐⓑⓒⓓⓔⓕⓖ上下反転含め、装飾には以下の8種類が用意されています。
- Flip upside down
- Mirror
- Creepify
- Bubbles
- Bent
- Squares
- Round Squares
- Tiny Capitals
3.HTMLを表示する
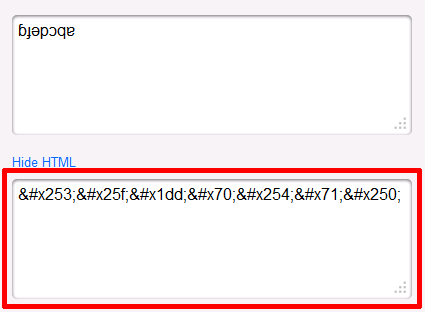
上下反転や文字装飾をどうやって行っているのか気になるところですが、気になる方はテキストエリア左下にある「Show HTML」をクリックしましょう。

これで元の文字を実体参照で表示します。

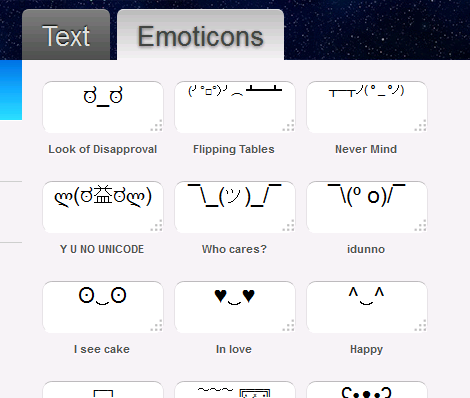
4.絵文字を表示する
絵文字を表示するには、ページ上部にある「Emoticons」タブをクリック。

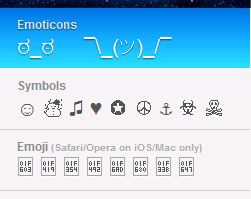
これで絵文字の一覧が表示されます。

左側のメニューを切り替えればシンボルなどを表示させることもできます。

5.JavaScriptの利用
ページ右上にある「about」をクリック。

GitHubのリンク(オレンジのバナー)が表示されるのでクリック。

リンク先でlunicode.jsをダウンロードしてください。
あとは以下のようにLunicode()でオブジェクトを作成して、tools.flip.encodeなどを実行します。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="lunicode.js"></script>
<script>
$(function(){
var luni = new Lunicode();
var encode = luni.tools.flip.encode("abcde");
$('#result').text(encode);
});
</script>
<div id="result"></div>「flip」の部分がエフェクトを示すもので、他に
- mirror
- creepify
- bubbles
- squares
- roundsquares
- bent
- tiny
が用意されています。
「encode」が反転、「decode」が元に戻す動作になります。
- 確定申告でクレジットカードを使って納税する方法
- セブンイレブンのプリンタでスキャンする方法
- 郵便の転居届をインターネットで登録する方法
- PDFのパスワードを無効化する方法
- クレバーブリッジでの購入履歴を調べる方法
- JSONデータを検証してくれるサービス「JSONLint」
- Twooのアカウントを削除する方法
- 海外のオンラインショップで購入した商品を日本に転送してくれるサービス「Goopping」
- 圧縮ファイルを解凍できるオンラインサービス「B1 Online Archiver」
- MP3などの音楽ファイルで不要な部分を簡単にカットできるサービス「Online Audio Cutter」
- コンビニで文書や画像をプリントする方法
- 不要なパソコンなどを無料で処分してくれる「パソコンファーム」
- あらゆる種類のファイル形式を変換できるサービス「Zamzar」
- ウェブサイトのリンク切れをチェックするW3C公式ツール「Link Checker」
- 英語の住所に変換してくれるサービス「JuDress」