Top >
Movable Type >
プラグイン >
管理画面 >
アイテム > Movable Typeの記事編集画面に登録アイテムを表示する「ShowAssetImageプラグイン」バージョンアップ
Movable Typeの記事編集画面に登録アイテムを表示する「ShowAssetImageプラグイン」バージョンアップ
Movable Typeの記事編集画面に登録アイテムを表示する「ShowAssetImage」プラグインをバージョンアップしました。
1.ShowAssetImageプラグインの機能
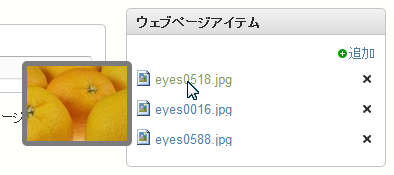
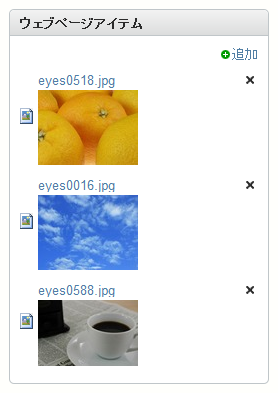
記事編集画面の右下にある「アイテム」エリアで画像を登録して保存した場合、保存後はファイル名にカーソルをあてないと画像が表示されませんが、プラグイン適用後は画像をダイレクトに表示してくれます。
プラグイン適用前(ファイル名にカーソルをあてないと画像が表示されない)

プラグイン適用後(常に表示)

2.修正内容
これまでMT5.1xまでしか対応していませんでしたが、MT5.2.xおよびMT6.xに対応しました。
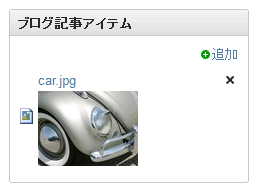
MT5.2.7の記事編集画面にプラグイン適用したところ

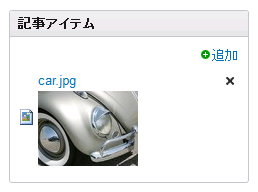
MT6.0rc2の記事編集画面にプラグイン適用したところ

今回の修正で、MT5.1x~MT6.xまでプラグインを入れ替えずに対応できるようになります。
3.プラグインのダウンロード
プラグインは以下のリンク先からダウンロードできます。
Posted by yujiro このページの先頭に戻る
- MTのアイテムアップロード時に記事と関連付ける「EntryAssociaterWithUploadAssetプラグイン」
- Movable Typeでimg要素からアイテム登録できる「AssetAppenderByURLプラグイン」
- Movable Typeでアップロードした画像を回転させる「ImageRotatorプラグイン」
- Movable Typeで画像のExif情報を削除する「DeleteExifプラグイン」
- Movable Typeでアイテム選択画面の表示件数を変更できる「AssetLimitPerPageChangerプラグイン」
- Movable Typeのアイテム編集画面に削除ボタンを表示する「DeleteAssetButtonプラグイン」
- Movable TypeでアイテムIDを管理画面に表示する「AssetIDViewerプラグイン」(MT5.0x用)
- Movable Typeの記事編集画面に登録アイテムを表示する「ShowAssetImage」プラグイン
- アイテムのカスタムフィールド削除動作を改善する「DeleteAssetWithDeleteCFAssetプラグイン」
- Movable Typeのアイテム一覧にフォルダを表示する「AssetFolderViewerプラグイン」
トラックバックURL
コメントする
greeting

