Google Chromeで表示したページのHTMLソースをダウンロードする方法
Google Chromeで表示したページのHTMLソースをダウンロードする方法を紹介します。
1.問題点
前置きが長くなりますが、Firefoxとの動作の比較からChromeでの問題点を説明します。
まず、次のHTMLマークアップのページがあるとします。
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>テスト</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div id="container">
<h1>test</h1>
<div id="content">
<h2><a href="http://user-domain/test.html">テスト</a></h2>
<p>本文です本文です本文です本文です本文です</p>
</div>
</div>
</body>
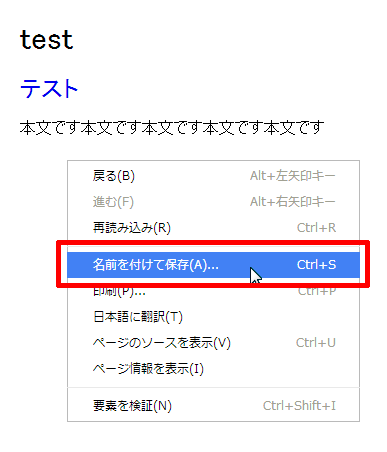
</html>このページは、ブラウザで下のように表示されます。

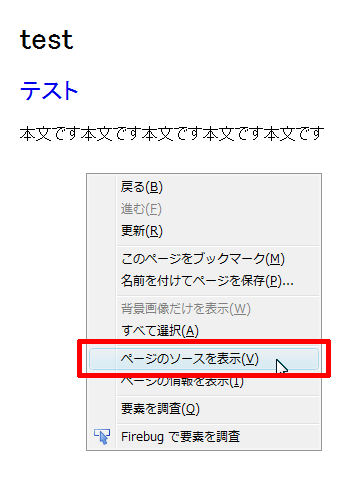
FirefoxでこのページのHTMLソースをダウンロードするには、ページ上を右クリックして「ページのソースを表示」を選択。

これでHTMLソースが表示されます。
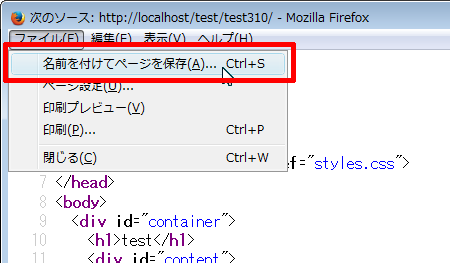
あとは、「ファイル」→「名前をつけてページを保存」を選択すればHTMLソースを保存できます。

下記は保存したファイルをエディタで開いたところです。
これと同じ操作をChromeで実施してみます。
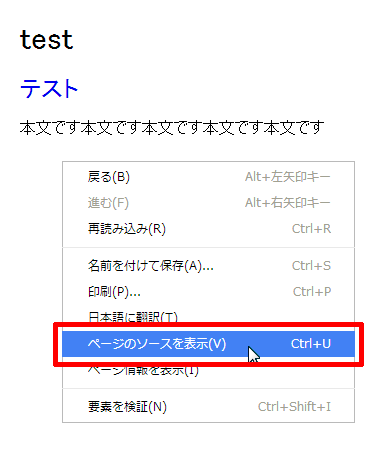
表示されたページ上で右クリックして「ページのソースを表示」を選択。

表示されたソース上を右クリックして「名前をつけて保存」を選択すればHTMLソースを保存できるようにみえます。

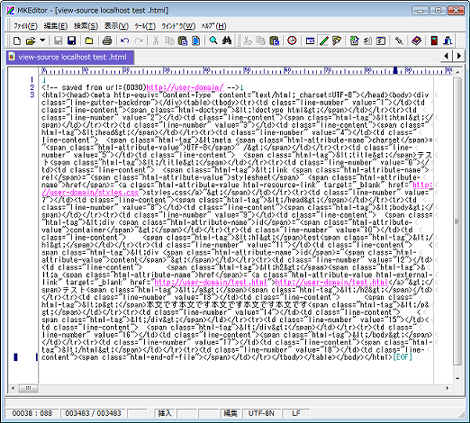
が、保存したファイルをエディタで開くと、次のように余分なタグが付与され、かつ圧縮された状態でしか保存できません。
できればFirefoxのように元のままのソースをダウンロードしたいです。
ここまで読まれた方は、「ページ上で右クリックして『名前をつけて保存』を選択すればいいんじゃないの?」と思われるかもしれません(下)。

その方法は認識していますが、画像など余分な資材をダウンロードしたくないときもありますし、HTMLも一部変更されてしまうなど、この方法を避けたいケースがあります。
また、表示されたソースコードを全選択してエディタに貼り付ける案もありますが、文字コードや改行コードが反映されません。
そういうわけで、この作業は普段Firefoxで行っています。
が、Chromeでも同様の作業が行えないか調べてみたところ、方法がみつかりました。
ということで、Chromeで表示したサイトのHTMLソースをダウンロードする方法を紹介します。
2.Chromeで表示したサイトのHTMLソースをダウンロードする
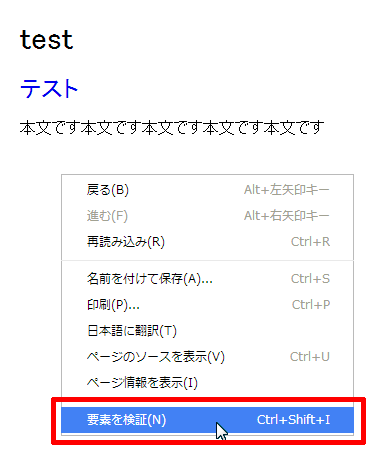
ページ上で右クリックして「要素を検証」をクリック。

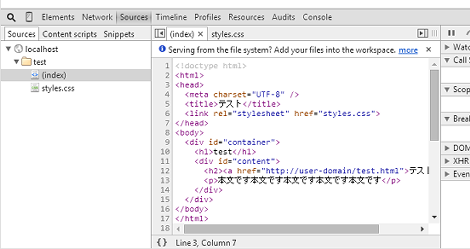
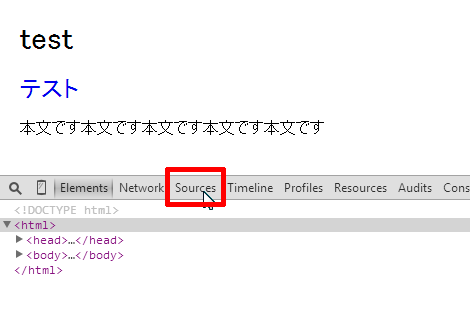
「Sources」タブをクリック。

このような感じでソースが表示されます。もしソースが表示されていない場合は、右側のツリーから該当のファイル名をクリックしてください。
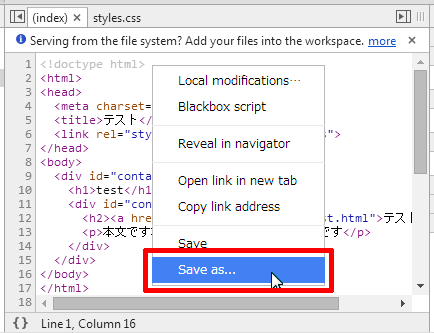
ソースが表示されているエリアを右クリックして「Save as...」を選択し、任意のファイル名をつけて保存します。

これで元のソースコードがそのまま(文字コード・改行コード含め)保存されます。
- Chromeでcookieを確認する方法
- Windows+Chromeで「この接続ではプライバシーが保護されません」となる場合の対処
- Firefox/Chromeでtable要素の「position: sticky」が動作しない問題の対処
- Chromeのタブ切り替えでリロードしない方法
- Google Chromeの背景(テーマ)がグレーに変わったときの対処
- Google ChromeでCookieを参照する方法
- ブラウザからPOSTメソッドを送信できるChrome拡張「Advanced REST client」
- Chromeの右上に表示されたアイコンや名前を消す方法
- Google ChromeのAdobe Flash Player更新について
- ChromeでYouTubeを直接検索できるようにする方法
- Chromeに登録された検索エンジンを利用する方法
- Google Chromeで新しいタブを開いたときに空白ページを表示する方法
- Google Chrome起動時に複数のウィンドウを復元する方法
- Google Chromeのテキストエリアに表示される赤い波線を消す方法
- Google ChromeでHTTPを確認する拡張「HTTP Headers」