Top >
Movable Type >
プラグイン >
管理画面 >
プレビュー > Movable Typeのプレビューでブラウザの「戻る」ボタンを使えるようにする「BrowserBackButtonEnablerプラグイン」
Movable Typeのプレビューでブラウザの「戻る」ボタンを使えるようにする「BrowserBackButtonEnablerプラグイン」
Movable Typeのプレビューでブラウザの「戻る」を使えるようにする「BrowserBackButtonEnablerプラグイン」を公開します。
1.問題点
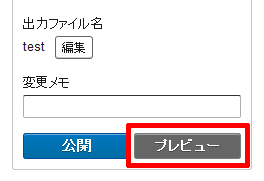
Movable Typeの記事編集画面で「プレビュー」をクリック。

記事のプレビューが表示されます。

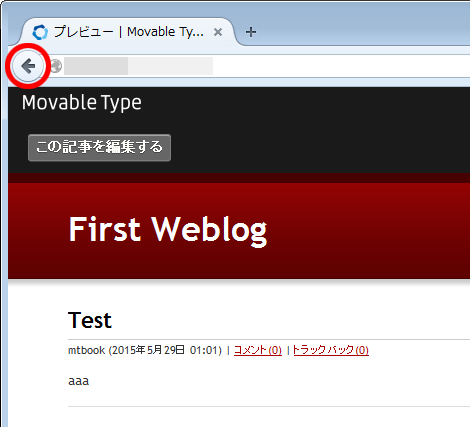
記事編集画面に戻る際、プレビュー画面の「この記事を編集する」をクリックせず、ブラウザの「戻る」ボタンをクリック。

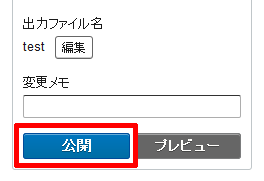
記事編集画面に戻ったので、記事を保存しようと思い「保存」をクリック。

記事は保存されず、再びプレビュー画面に遷移してしまいます。

本プラグインを利用すれば、ブラウザの「戻る」をクリックしたあと、記事編集画面の「保存」を使えるようにします。
このプラグインが必要なのは、記事編集画面と同じタブでプレビューする場合です。別タブ(別ウィンドウ)でプレビューするようになっている場合はこのプラグインは不要です。
2.プラグインのダウンロード・インストール
下記のリンクをクリックして、BrowserBackButtonEnablerのプラグインアーカイブをダウンロードします。
BrowserBackButtonEnabler_0_01.zip
プラグインアーカイブを展開し、pluginsフォルダにあるBrowserBackButtonEnablerフォルダをMovable Typeのアプリケーションディレクトリのpluginsディレクトリにアップロードします。
システム管理画面のプラグイン設定画面で、「BrowserBackButtonEnabler~」が表示されればインストール完了です。

Posted by yujiro このページの先頭に戻る
- Movable Typeのプレビューを別画面で開く「PreviewTargetChangerプラグイン」バージョンアップ
- Movable Typeのテンプレートで任意のページのプレビューができる「TemplatePreviewSelectorプラグイン」
- Movable Typeでプレビューファイルを残すことができる「PreviewFileSaverプラグイン」
- Movable Typeで未公開の記事をプレビューできる「PreviewDraftEntriesプラグイン」
- Movable Typeで記事のプレビューが別ウィンドウで行える「PreviewTargetChangerプラグイン」v0.10
- Movable Typeで記事のプレビューが別ウィンドウで行えるプラグイン「PreviewTargetChanger」をバージョンアップ
- Movable Typeのプレビューを別ウィンドウで開く「PreviewTargetChangerプラグイン」
トラックバックURL
コメントする
greeting

