Top >
Movable Type > MovableType 7のコンテンツデータのデータ識別ラベルを自動入力する方法
MovableType 7のコンテンツデータのデータ識別ラベルを自動入力する方法
MovableType 7のコンテンツデータのデータ識別ラベルを自動入力する方法を紹介します。
1.はじめに
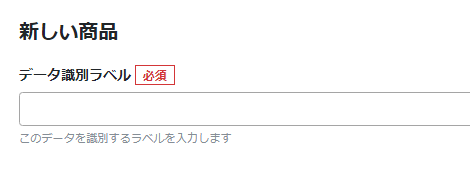
MovableType 7のコンテンツデータのデータ識別ラベルは、デフォルトで手入力になっています。

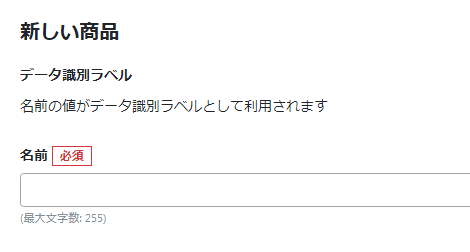
これを他のコンテンツフィールドの値を利用するように変更(=自動入力)することができます。下の例では「名前」フィールドの値をデータ識別ラベルとして利用しています。

この設定を行うことで、データ識別ラベルを手入力する手間が省けます。
ということで、MovableType 7のコンテンツデータのデータ識別ラベルを自動入力できるようにする方法を紹介します。
2.データ識別ラベルを自動入力する
データ識別ラベルを自動入力するには、まずデータ識別ラベルとして適用するコンテンツフィールドを選択します。
データ識別ラベルとして適用可能なコンテンツフィールドは、
- テキスト
- URL
のいずれかになります。
それでは、下記の「商品」コンテンツタイプを例に手順を説明します。
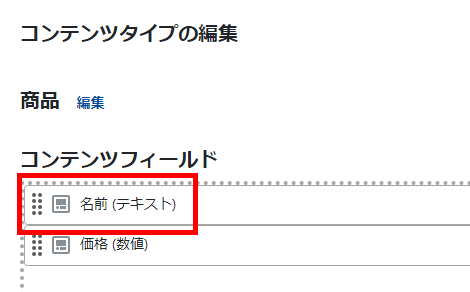
コンテンツタイプ編集画面より、適用したいコンテンツフィールドを選択。ここでは「名前」フィールドを選択。

フィールドを「必須」に変更して「保存」をクリック。

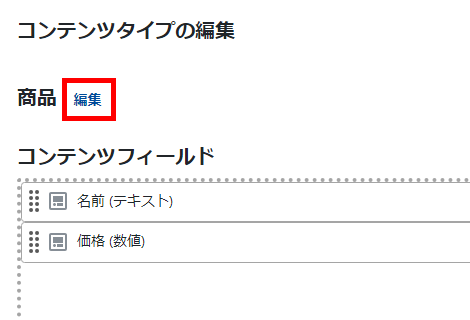
続いて、コンテンツタイプ名の右側にある「編集」をクリック。

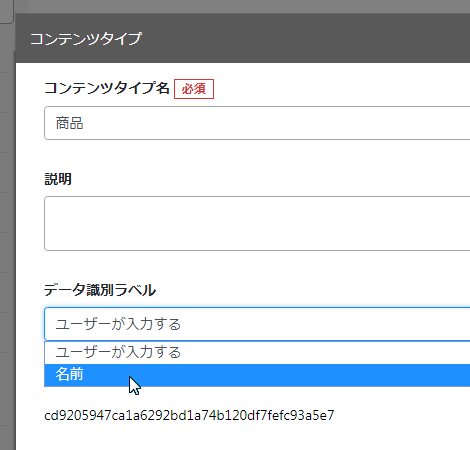
編集用のダイアログが開くので、「データ識別ラベル」から「名前」を選択し、「閉じる」をクリック。元の画面で「保存」をクリック。

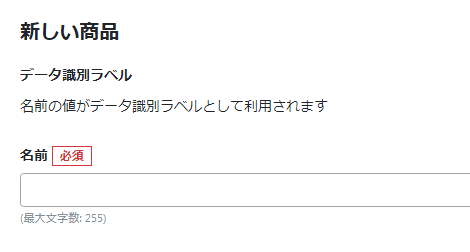
これでコンテンツデータ作成画面のデータ識別ラベルに「名前の値がデータ識別ラベルとして利用されます」が表示されます。

3.その他
この操作が可能な条件については、下記の公式ドキュメントに記載されています。
Posted by yujiro このページの先頭に戻る
- Movable Type 8リリース
- 「MovableTypeを導入したときに参考になる記事まとめ」で紹介されました
- Movable Typeの新規記事投稿で公開日に現在時刻を設定する方法
- 上位100ブログの利用ブログツール1位はWordPressではなくMovable Type
- Movable Typeの旧バージョンを入手する方法
- 第2回「MTCafe Tokyo」開催のお知らせ
- MTCafe Tokyoに参加しました
- 「スマートフォンオプション for Movable Type」の発売開始
- MTCafe開催のお知らせ
- Movable Type 10周年とMovable Typeを知らない方へ
- MovableType.jpに寄稿しました
- 「Movable Type 5.1 プロの現場の仕事術」Amazonで予約開始
- Movable Type 5を始める前に設定しておきたい10の項目
- 書籍「Movable Type 5.1プロの現場の仕事術」をMovable Type 5.1購入時にもれなくプレゼント
- 「MTDDC Meetup Tokyo 2011」開催のお知らせ
トラックバックURL
コメントする
greeting

