サムネイルリストの表示を変更する for Movable Type 4
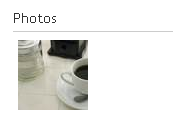
Movable Type 4 のデフォルトテンプレートでは、ブログ記事にアップロードした画像のサムネイルの一覧を表示する「Photos」がサイドバーにあります(下)。

ただし、Perlモジュールの Image::Magick がインストールされていない環境では、MTAssetThumbnailURL タグが正常に動作しないようで、「Photos」にサムネイルが表示されません。

レンタルサーバをご利用であればこのような事象に遭遇することはないと思いますが、もし表示されない場合は、モジュールテンプレートの「サイドバー(2カラム)」または「サイドバー(3カラム)」の下記の赤色部分
<MTIf name="main_index">
<MTIfNonZero tag="AssetCount">
<MTAssets type="image" lastn="10">
<MTAssetsHeader>
<div class="widget-assets widget">
<h3 class="widget-header">Photos</h3>
<div class="widget-content">
<ul class="widget-list"></MTAssetsHeader>
<li class="item"><a class="asset-image" href="<$MTAssetURL$>"><img src="<$MTAssetThumbnailURL height="70"$>" class="asset-img-thumb" alt="<$MTAssetLabel$>" title="<$MTAssetLabel$>" /></a></li>
<MTAssetsFooter></ul>
</div>
</div>
</MTAssetsFooter>
</MTAssets>
</MTIfNonZero>
</MTIf>を、下の青色の内容に変更してください。
<MTIf name="main_index">
<MTIfNonZero tag="AssetCount">
<MTAssets type="image" lastn="10">
<MTAssetsHeader>
<div class="widget-assets widget">
<h3 class="widget-header">Photos</h3>
<div class="widget-content">
<ul class="widget-list"></MTAssetsHeader>
<li class="item"><a class="asset-image" href="<$MTAssetURL$>"><img src="<$MTAssetURL$>" width="70" class="asset-img-thumb" alt="<$MTAssetLabel$>" title="<$MTAssetLabel$>" /></a></li>
<MTAssetsFooter></ul>
</div>
</div>
</MTAssetsFooter>
</MTAssets>
</MTIfNonZero>
</MTIf>とりあえず、これでサムネイルっぽく表示されるようになります。

Posted by yujiro このページの先頭に戻る
- Movable Typeでイメージドライバ「GraphicsMagick」の設定方法
- Movable Typeで本文のimg要素からサムネイルをまとめて作成する方法
- Movable Typeの記事に挿入したポップアップリンクの文字列を変更する方法
- アップロード画像の img 要素の alt 属性・title 属性をカスタマイズする(サムネイル画像編)
トラックバックURL
トラックバック
≫ ムーバブルタイプ4で今までアップロードした画像をプレビューするページを作る from webデザイン・webプログラムのメモ帳:Design Remix
Design Remixのプレビューページ 作り方 まず新規インデックステンプ... [続きを読む]
Tracked on April 17, 2008 10:39 AM
コメントする
greeting

