アップロード画像の img 要素の alt 属性・title 属性をカスタマイズする(サムネイル画像編)
以前エントリーした「アップロード画像の img 要素の alt 属性・title 属性をカスタマイズする」で、サムネイル画像への対応がもれていたので、本エントリーにて補足します。
1.概要
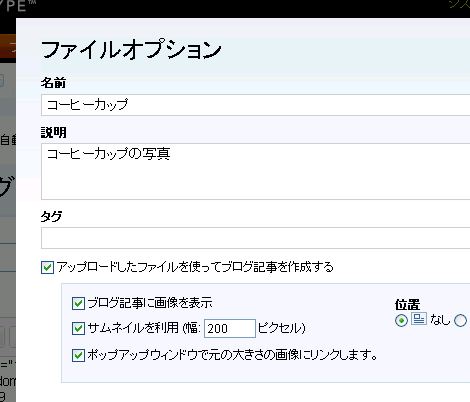
Movable Type のデフォルト状態では、次のようにアップロード時のオプションでサムネイル表示を設定した場合、

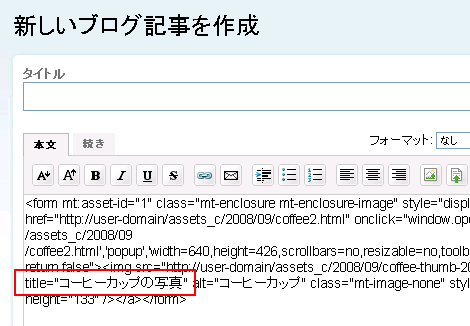
埋め込まれる img 要素には、title 属性が表示されません。

下に示す、2項のカスタマイズを行えば、埋め込まれる img 要素に title 属性が追加され、「ファイルオプション」の「説明」フィールドの内容が反映されます。

2.「説明」フィールドの内容を title 属性に挿入する
サムネイル画像を Movable Type の記事本文などに挿入したときに、img 要素に title 属性を追加し、「説明」フィールドの内容を title 属性の内容に反映させるカスタマイズです。
このカスタマイズでは、「アップロード画像の img 要素の alt 属性・title 属性をカスタマイズする」の2項「『説明』フィールドの内容を title 属性に挿入する」のカスタマイズも同時に行っています。
「説明」フィールドの内容を title 属性に挿入するには、次の内容をパッチとして使ってください。パッチの実施方法は下記のエントリーを参考にしてください。
--- lib/MT/Asset/Image.pm.bak Tue Aug 12 09:51:00 2008
+++ lib/MT/Asset/Image.pm Mon Nov 24 01:54:47 2008
@@ -305,8 +305,9 @@
my $link =
$thumb
? sprintf(
- '<img src="%s" %s alt="%s" %s />',
+ '<img src="%s" %s title="%s" alt="%s" %s />',
MT::Util::encode_html( $thumb->url ), $dimensions,
+ MT::Util::encode_html( $asset->description ),
MT::Util::encode_html( $asset->label ), $wrap_style
)
: MT->translate('View image');
@@ -322,9 +323,10 @@
else {
if ( $param->{thumb} ) {
$text = sprintf(
- '<a href="%s"><img alt="%s" src="%s" %s %s /></a>',
+ '<a href="%s"><img alt="%s" title="%s" src="%s" %s %s /></a>',
MT::Util::encode_html( $asset->url ),
MT::Util::encode_html( $asset->label ),
+ MT::Util::encode_html( $asset->description ),
MT::Util::encode_html( $thumb->url ),
$dimensions,
$wrap_style,
@@ -332,8 +334,9 @@
}
else {
$text = sprintf(
- '<img alt="%s" src="%s" %s %s />',
+ '<img alt="%s" title="%s" src="%s" %s %s />',
MT::Util::encode_html( $asset->label ),
+ MT::Util::encode_html( $asset->description ),
MT::Util::encode_html( $asset->url ),
$dimensions, $wrap_style,
);パッチが分からない方は、lib/MT/Asset/Image.pm をダウンロードして任意のエディタで開き、300行目あたりからの下記の部分に、青色の内容を追加してください。変更後、元のディレクトリにアップロードすれば完了です。
作業前にファイルのバックアップをとっておくと良いでしょう。
...前略...
if ( $param->{popup} && $param->{popup_asset_id} ) {
my $popup = MT::Asset->load( $param->{popup_asset_id} )
|| return $asset->error(
MT->translate(
"Can't load image #[_1]",
$param->{popup_asset_id}
)
);
my $link =
$thumb
? sprintf(
'<img src="%s" %s title="%s" alt="%s" %s />',
MT::Util::encode_html( $thumb->url ), $dimensions,
MT::Util::encode_html( $asset->description ),
MT::Util::encode_html( $asset->label ), $wrap_style
)
: MT->translate('View image');
$text = sprintf(
q|<a href="%s" onclick="window.open('%s','popup','width=%d,height=%d,scrollbars=no,resizable=no,toolbar=no,directories=no,location=no,menubar=no,status=no,left=0,top=0'); return false">%s</a>|,
MT::Util::encode_html( $popup->url ),
MT::Util::encode_html( $popup->url ),
$asset->image_width,
$asset->image_height,
$link,
);
}
else {
if ( $param->{thumb} ) {
$text = sprintf(
'<a href="%s"><img alt="%s" title="%s" src="%s" %s %s /></a>',
MT::Util::encode_html( $asset->url ),
MT::Util::encode_html( $asset->label ),
MT::Util::encode_html( $asset->description ),
MT::Util::encode_html( $thumb->url ),
$dimensions,
$wrap_style,
);
}
else {
$text = sprintf(
'<img alt="%s" title="%s" src="%s" %s %s />',
MT::Util::encode_html( $asset->label ),
MT::Util::encode_html( $asset->description ),
MT::Util::encode_html( $asset->url ),
$dimensions, $wrap_style,
);
}
}
...後略...- Movable Typeでイメージドライバ「GraphicsMagick」の設定方法
- Movable Typeで本文のimg要素からサムネイルをまとめて作成する方法
- Movable Typeの記事に挿入したポップアップリンクの文字列を変更する方法
- サムネイルリストの表示を変更する for Movable Type 4
≫ MT4: ポップアップ画像のカスタマイズ from Celestial Spells
Movable Type 4 のポップアップ画像表示をカスタマイズしてみました... [続きを読む]

