Movable Type 4 を始める前に設定しておきたい 10 の項目
Movable Type 4 を始める前に設定しておきたい 10 の項目を紹介します。
このエントリーは、バージョン3 の時代に投稿した「Movable Type を始める前に設定しておきたい 10 の項目」のMovable Type 4 版です。今でもそちらのエントリーにトラックバックやブックマークが寄せられ、大変嬉しいのですが、バージョン3 から Movable Type の機能が大幅に拡張・改善され、画面構成も変更されており、以前の記事では対応できなくなってしまったので、全ての記述をこのエントリーで見直すことにしました。Movable Type 4 を利用する場合の参考になれば幸いです。
設定が重要と思われるものから順番に並べています。前回同様「全てが必須」という意味ではありません。不要と思われる項目はスキップしてください。
また、項目によっては運営中に設定するものもあります(2項後半、3項など)。
1.アーカイブパス・アーカイブURLを作成する
Movable Type では、メインページやアーカイブインデックスの他、各アーカイブページ(カテゴリー・アーカイブ/月別アーカイブ/ブログ記事アーカイブ等)を出力します。これらのページはブログディレクトリの配下にディレクトリが作られ、その下に出力されます。
例えば 2008年10月の月別アーカイブページは
- ブログディレクトリ/2008/10/index.html
となります。
以前の記事では、ディレクトリの整理を目的に archives というディレクトリを作成することをお勧めしていましたが、SEO 等を優先したい場合など、目的に応じた名称やドメインのアーカイブURLを作成すると良いでしょう。
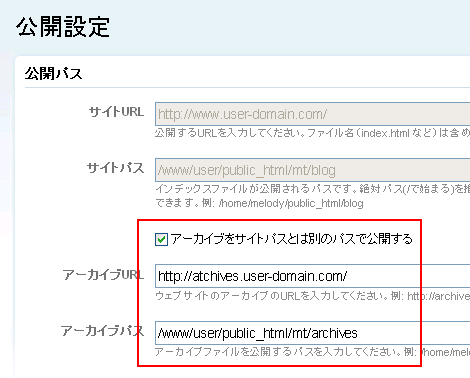
アーカイブURL、アーカイブパスは、ブログ管理画面の「設定」→「公開」の「アーカイブをサイトパスとは別のパスで公開する」をチェックすれば設定できます。Movable Type がファイルを出力できるパスであれば、サブドメインや、サイトURL と異なるドメインを設定することも可能です。

2.ブログ記事アーカイブページのパスを変更する
ブログ記事アーカイブページは検索対象や外部からのリンク先となることが多いため、パス(拡張子含む)は運用の早い段階で確定させておくと良いでしょう。
ただし、運用の途中で「PHP 化を行いたい」という要望が出てくるかもしれません。
そのような状況に対処するために、ブログ記事アーカイブページのパスを以下のように変更することをお勧めします。
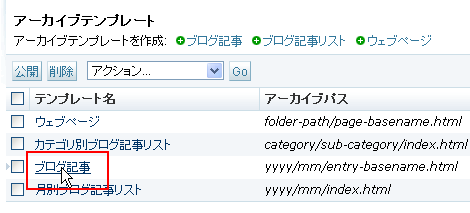
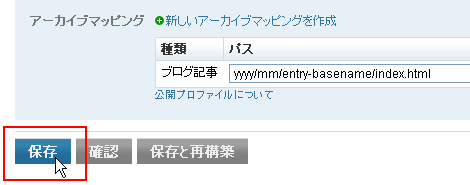
ブログ管理画面より「デザイン」→「テンプレート」をクリックして、アーカイブテンプレートの「ブログ記事」をクリック。

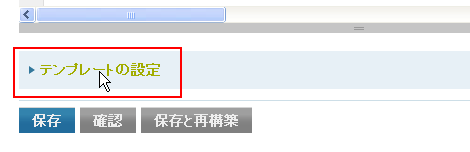
一番下の「テンプレートの設定」をクリック。

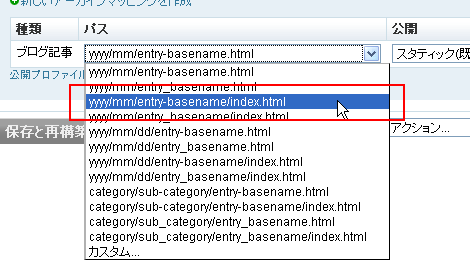
「パス」のセレクトボックスより yyyy/mm/entry-basename/index.html を選択(または表示項目の末尾が ~/index.html となっているものを選択)。

変更されたことを確認して「保存」をクリック。保存後、ブログ全体を再構築してください。

この設定を行っておけば、「最近のブログ記事」のリンクリストやフィードなどに表示されるブログ記事のURLの末尾がスラッシュになる(ファイル名が設定されない)ので、外部ユーザーが該当の記事をブックマークをしても拡張子を意識しなくなります。つまり運用途中でもPHP化などの変更が可能になります。
なお、月別アーカイブやカテゴリアーカイブは、デフォルトの状態でURLの末尾がスラッシュになってますので、これらの設定は特に変更する必要はありません。
さらに、ブログ記事アーカイブのURLの末尾のパスは、各ブログ記事の「出力ファイル名」が反映されます。この出力ファイル名はブログ記事タイトルの半角英数、半角英数がなければ post-xx という汎用的な名称になるので、SEO を考慮したい場合は任意の内容に変更すると良いでしょう。ただし全角文字(日本語)は許容されません。
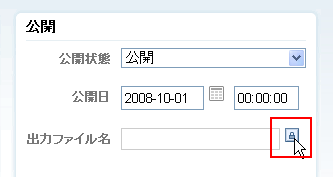
変更方法は、ブログ記事投稿画面の右側にある「公開」欄の「出力ファイル名」の鍵マークのアイコンをクリック。

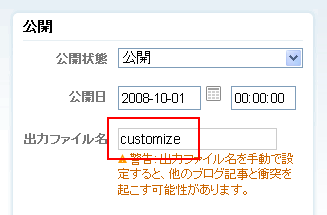
クリックすると出力ファイル名を入力できるようになります。なお、入力後にブログ記事タイトルに半角英数を入力すると出力ファイル名が書き換えられてしまうので、ブログ記事タイトルが確定した後に書き換えると良いでしょう。公開後に変更するとURLが変更されてしまうので注意してください。

3.カテゴリのパスを変更する
カテゴリアーカイブのパス(ディレクトリ)は、日本語のカテゴリ名を作成した場合、デフォルトでは cat1、cat2... という文字列が付与されます(その配下にカテゴリーアーカイブページの実体となる index.html が出力されます)。カテゴリを半角英数で作成すると、その内容がパスの名称に反映されます。いずれにしても、SEO を考慮した名称に変更したい場合は、カテゴリ作成と同時にパス名を変更すると良いでしょう。
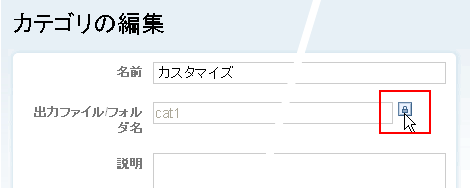
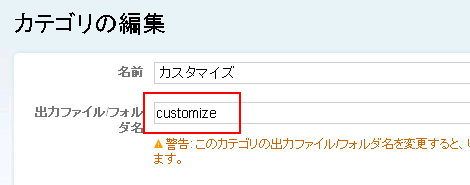
パス名の変更方法は、カテゴリ作成後のカテゴリ編集画面の右側にある「公開」欄の「出力ファイル名」の鍵マークのアイコンをクリック。

クリックするとカテゴリのパス名が入力できるようになります。設定後、このカテゴリーを利用するか、すでに利用中であれば全体を再構築してください。

4.更新通知を設定する
更新通知は、ブログ記事を新たに投稿した時に「ブログを更新しました」というお知らせ(更新 Ping)を外部に通知するための仕組みです。
Google 等の検索でもサイトを訪問される方はいますが、検索結果に反映されるまでにはタイムラグがあります。この更新通知を使った通知を行うことで、より迅速にあなたのブログの更新が外部に知らされ、他の方の目に触れる機会が増えることでしょう。
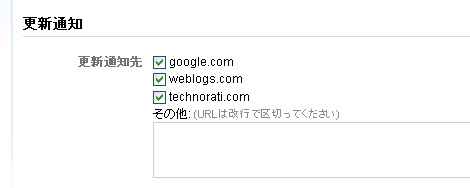
更新通知先については、ネットで検索すると一覧を掲載しているブログがありますが、閉鎖されている更新通知サーバが少なくないため、個人的には、Pingoo! などの一括送信サービスを利用し、そのURLを「その他」のテキストエリアに追加すれば、一ヶ所に更新通知を送信するだけで複数の更新通知サーバに配信してくれます。Pingoo に登録されていない他のサーバへ通知したい場合は、さらにそのURLを設定します(下の画面では設定していませんが、設定してください)。

ちなみに、無闇に更新通知先を追加すると、ブログ記事投稿で更新通知の応答が遅延すると、ブログ記事投稿時間に影響します(応答待ちとなるため)。
5.テンプレートセットを選択する
Movable Type 4.2 では 3種類のダウンロードアーカイブがあります。名称と、選択可能なテンプレートセットは次の通りです。
| 名称 | 選択可能なテンプレートセット |
|---|---|
| Movable Type Pro コミュニティ機能付き | 既定のブログ プロフェッショナルウェブサイト コミュニティブログ コミュニティ掲示板 |
| Movable Type Pro コミュニティ機能なし | 既定のブログ プロフェッショナルウェブサイト |
| Movable Type(MTOS) | 既定のブログ |
それぞれのテンプレートセットの機能は次の通りです。
| テンプレートセット | 機能 |
|---|---|
| 既定のブログ | 通常のブログ |
| プロフェッショナルウェブサイト | 「既定のブログ」のブログ(デザインは異なります)に、ウェブサイト形式のトップページ(これがサイトのトップページになります)・About・お問い合わせのページを組み合わせたもの |
| コミュニティブログ | ウェブサイトの購読者がブログのユーザーとして参加可能になるもの。登録ユーザーはプロフィールの掲載やブログ記事の投稿が可能になります(システム管理者が権限を付与した場合) |
| コミュニティ掲示板 | 掲示板形式のウェブサイト。フォーラムを作り、フォーラムの話題(トピック)内でウェブサイトの購読者がブログのユーザーとして参加可能になるもの(コミュニティブログのように、登録ユーザーがブログ記事を投稿することはできません)。 |
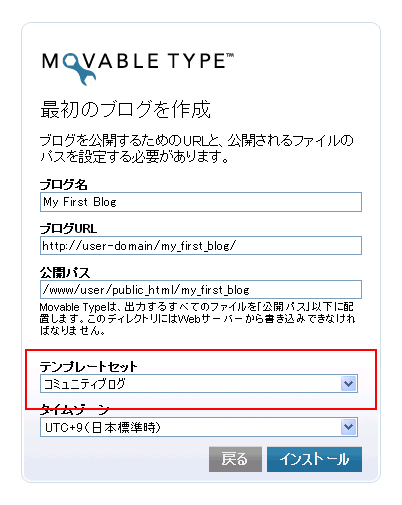
このようにテンプレートセットの選択肢がひろがったのですが、Movable Type Pro(コミュニティ機能付き)では、インストール時のテンプレートセットが「コミュニティブログ」になっているため、通常のブログを開設したいビギナーの方などは、テンプレートセットの機能を分からないまま「コミュニティブログ」を選択してしまう可能性があります。

初めて Movable Type を利用される方は、上記の説明を参考に、インストール時に利用するテンプレートセットを選択すると良いでしょう。

参考までに、バージョン 4.1 までの Movable Type はコミュニティ機能が同梱されていなかったので、ほとんどのブロガーは「既定のブログ」またはバージョン 4.1 で追加された「プロフェッショナルウェブサイト(4.2 以前は「汎用ウェブサイト」という名称)」を利用しています。
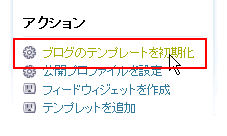
なお、インストールしてしまった後でも、テンプレートセットは変更可能です。変更方法は、ブログ管理画面の「デザイン」→「テンプレート」で開いたページの右側にある「ブログのテンプレートを初期化」をクリック。

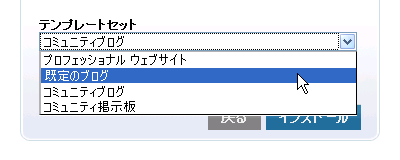
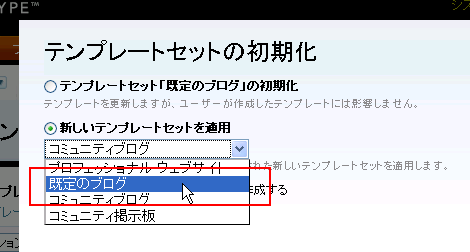
「新しいテンプレートセットを適用」を選択し、プルダウンメニューで利用したいテンプレートセットを選択し、「次へ」をクリック。

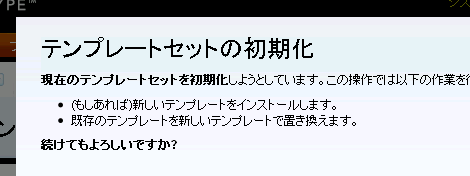
次の画面で「確認」をクリックすればテンプレートセットが切り替わります。以前使っていたテンプレートセットはテンプレート一覧から削除されるので注意してください。

6.インデックステンプレートの再構築を設定する
ブログ記事の投稿やコメント投稿を行うと、メインページやアーカイブインデックスなどのインデックス・テンプレートは、デフォルトの設定では自動的に再構築されるようになっています。
再構築するインデックステンプレートには、ブログ記事やコメント投稿の更新を反映させる必要がない、他のインデックステンプレート(スタイルシートや JavaScript など)も含まれます。
これらのインデックステンプレートは基本的にブログ記事やコメント投稿と連動して再構築する必要はありません(ただし1度は必ず再構築し、物理的なファイルを生成してください)。
これらのインデックステンプレートの自動再構築を無効にすることで Movable Type の再構築にかかるコストを僅かながら削減できます。
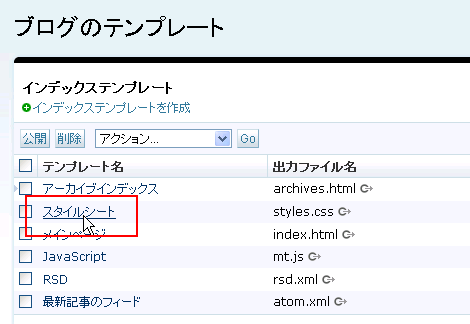
スタイルシートの再構築を無効にするには、ブログ管理画面の「デザイン」→「テンプレート」で開いたページの「スタイルシート」をクリックします。

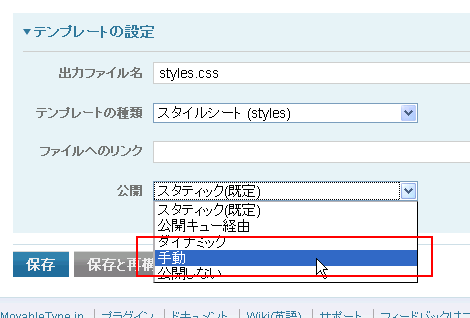
一番下の「テンプレートの設定」をクリック。

「公開」のプルダウンメニューから「手動」を選択します。これで、このテンプレートはブログ記事投稿やコメント投稿では再構築対象ではなくなります。

再構築するには、再構築画面からのインデックステンプレート再構築やテンプレート一覧画面からの「公開」、または該当のテンプレート編集画面での「保存と再構築」のクリックなどで再構築されます。
なお、JavaScript(mt.js)は、ブログ管理画面でコメントの設定を変更すると、それに連動して再構築が必要な場合があるため、運用でのコメントの設定内容が確定してから「手動」に変更してください。
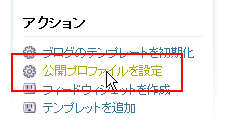
上記の話とは別に、ブログ全体をダイナミックパブリッシングなどに変更する場合は、「公開プロファイルを設定」から設定します。

公開プロファイルの詳細は下記のドキュメントを参照してください。
7.ユーザー登録を設定する
ブログでコメント投稿を有効にしている場合、インストール直後の状態では、ユーザーが中途半端にユーザー登録してしまう可能性があります。
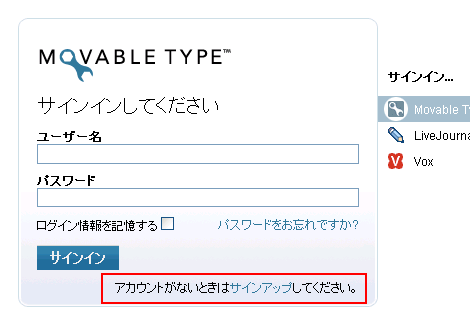
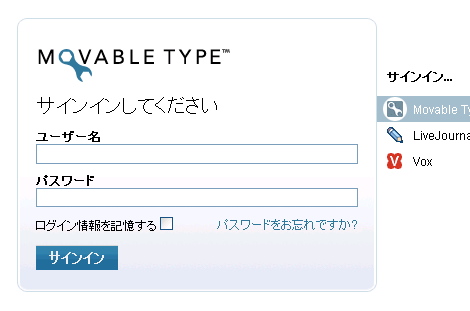
具体的には、コメント設定をインストール直後の状態のまま運用すると、コメント投稿フォームにある「サインイン」をクリックして、表示されたサインイン認証画面の右下に「アカウントがないときはサインアップしてください。」というリンクが表示されます。

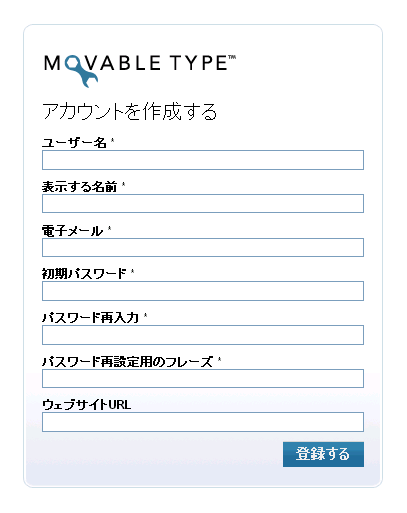
ユーザーがこのリンクをクリックすると次のような画面が表示されます。

各項目に適切な内容を入力して「登録する」をクリックすると、登録されたメッセージが表示されます。

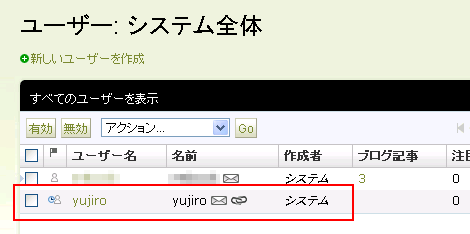
この操作を行うと、システム管理画面の「ユーザー」→「一覧」に承認待ちのユーザーが登録されてしまいます(画面では yujiro が追加)。

ユーザー登録の設定は完全に行われていないので、この作業を行っても、登録ユーザーにはメールは送信されません。つまり、お互いに中途半端な状態になってしまう訳です。
ブログに対し、このような意図しないユーザー登録を行いたくない場合、ブログ管理画面の「設定」→「登録/認証」の「ユーザー登録」のチェックを外しておくと良いでしょう。

これでサインイン画面から「アカウントがないときはサインアップしてください。」というリンクが表示されなくなります。

逆に、ユーザー登録を有効にしたい場合は、以下の記事を参考に設定を行ってください(事前にメール機能の設定を行っておくことが条件です)。
8.コメント/トラックバックの受信設定
Movable Type の機能のひとつに、コメント・トラックバックがありますが、Movable Type をインストールした直後は、投稿コメント・受信トラックバックは、ブログの管理者が承認しないと公開されない状態になっています。
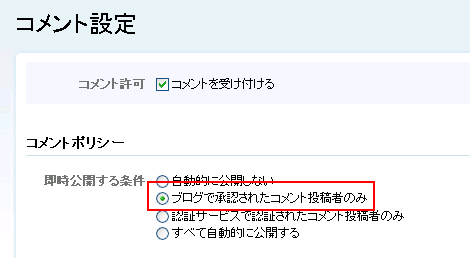
その設定は、ブログ管理画面の「設定」→「コメント」の「コメントポリシー」で、「ブログで承認されたコメント投稿者のみ」となっている部分です。

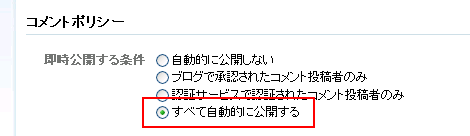
運用開始前にコメント投稿の動作を確認したい場合や、承認せずに公開したいという場合は、一旦「すべて自動的に公開する」を選択すると良いでしょう。

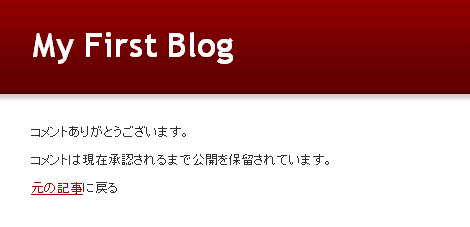
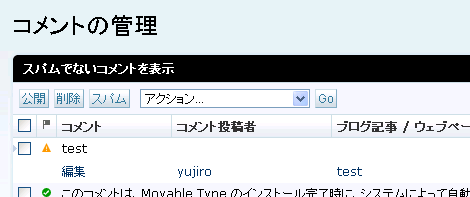
ちなみに、デフォルト状態でコメントを投稿すると、コメント投稿者は承認待ち画面にジャンプします。

承認待ちのコメントは、コメント一覧画面上、黄色いアイコンでマークされます。

保留コメントを公開するには、保留中コメントのチェックボックスをチェックして「公開」をクリックします。メールでコメント投稿があったことを通知する設定にしていれば、メール(に掲載されたURL経由)で承認を行うこともできます。
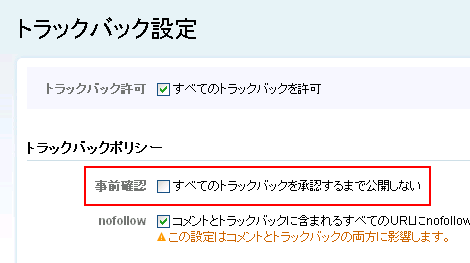
トラックバックについては、ブログ管理画面の「設定」→「トラックバック」の「トラックバックポリシー」で「事前確認」のチェックを外します。

この設定はどちらでも構いませんが、デフォルトの設定のまま運用するのであれば、「投稿したコメントが表示されない」「送信したトラックバックが表示されない」という原因が、コメント・トラックバックの承認待ちになっていることを認識していることが必要です。
9.認証方式の選択
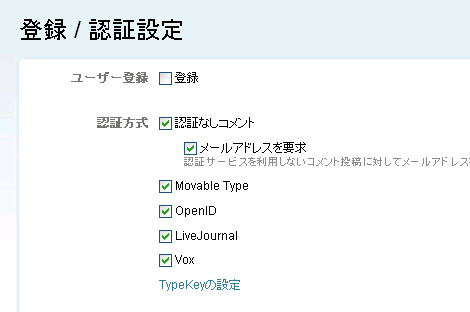
コメント認証方式は、インストール直後の状態では
- Movable Type(自ブログの登録ユーザーのみ)
- LiveJournal
- Vox
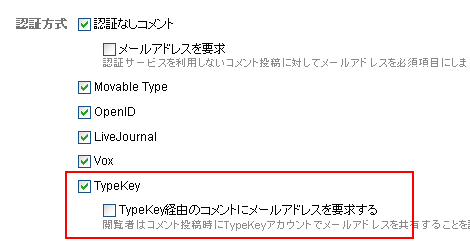
の3種類がコメント投稿の認証方式として選択されていますが、できるだけ多くの認証方式を選択しておいた方が、コメント投稿者の認証方式の選択肢が増えます。個人的には、後述する TypeKey を含め、すべての方式をチェックしておくと良いと思います。

コメント投稿者の幅をひろげたい場合は、上記のように「認証なしコメント」もチェックします。「メールアドレスを要求」のチェックは任意です。認証なしコメントを利用する場合は、画像認証の CAPTCHA を併用すると良いでしょう(利用が可能であれば)。
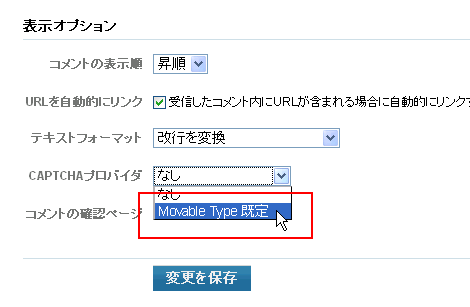
CAPTCHA の設定は、ブログ管理画面の「設定」→「コメント」の「CAPTCHAプロバイダ」で「Movable Type 既定」を選択し、保存します。なお、CAPTHCAが利用できない場合は、このメニューが選択できない状態になっています。

下記の mixiComment プラグインをインストールすれば、mixi アカウントを利用したサインインも可能になります。
TypeKey はコメント投稿におけるオンライン認証システムです。Movable Type のコメント投稿でこのオンライン認証を有効にして、コメント投稿者をTypeLey 認証者だけに制限すれば、スパムコメントを防ぐことも可能です。
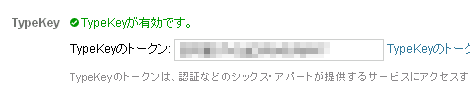
TypeKey を設定するには、「TypeKeyの設定」をクリック。

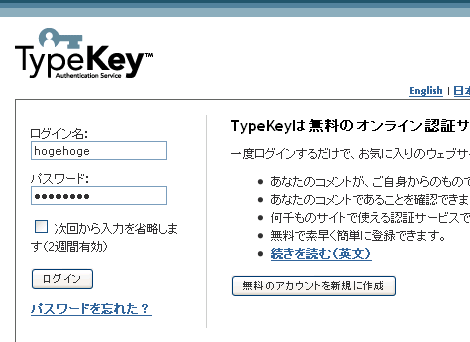
「TypeKeyのトークンを取得」をクリック。

すでに TypeKey のアカウントをもっていればログイン。もっていなければ、「無料のアカウントを新規に作成」をクリックして、アカウントを作成します。

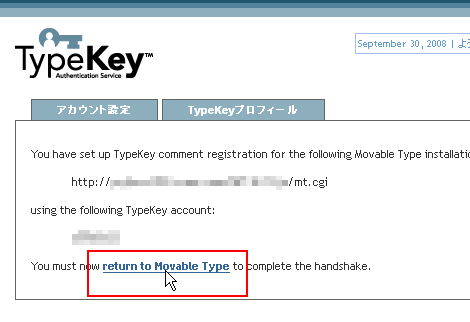
いずれの場合も次の画面に遷移するので、「return to Movable Type」をクリック。

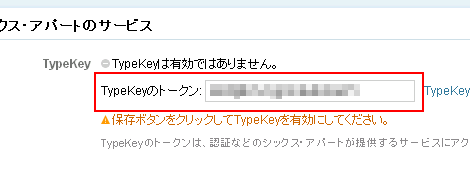
リターン先は管理画面ではありませんので、その画面は閉じて、3つ前の画面の「TypeKeyのトークン」に文字列が設定されていればOKなので、画面下の「変更を保存」をクリック。

これで TypeKey トークンが有効になりました。設定はまだ続きます。

ブログ管理画面の「設定」→「登録/認証」に戻ると、TypeKey がチェックできる状態になっているので、チェックします。チェックすると「TypeKey経由のコメントにメールアドレスを要求する」が表示されるので適宜チェックして、保存してください。

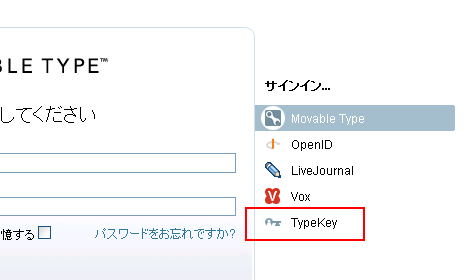
これでコメント投稿時のサインイン画面に TypeKey が表示されました。

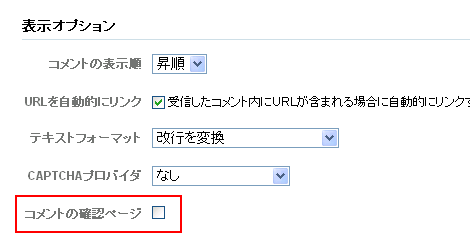
10.コメント投稿後の画面を設定する
インストール直後の状態では、コメント投稿後、コメントを投稿したページに戻る前に、「コメントを投稿しました」というページに遷移します。

この「コメント投稿完了画面」ではなく、即時にコメント投稿ページに戻したい場合は、ブログ管理画面の「設定」→「コメント」の一番下にある、「コメント確認のページ」のチェックを外してください。

他に設定が必要な項目があれば適宜追加します。
- Movable Type を始める前に設定しておきたい 10 の項目
≫ SEO対策セミナー・コンサルティング・塾 from SEO対策セミナー・コンサルティング・塾
本物のSEO対策!3億2100万件中1位表示の実績!会員制SEOサポート塾が遂に開講! [続きを読む]
≫ Movable Type 4 を始める前に設定しておきたい 10 の項目 from ホームページ制作のためのリンク集
このエントリーは、バージョン3 の時代に投稿した「Movable Type を始... [続きを読む]
≫ [ブックマーク]死ぬほど危険な食べ物、他13件 from メシウマ状態 飯の旨いおかずがてんこ盛り
あとで新聞 - 2008年10月2日(木)から面白そうなものを。
EXCELの「形式を選択して貼り付け」→「テキスト」という作業をショートカットで出来な... [続きを読む]
≫ 続、MovableType4.23導入手順覚え書き from ティータイム☆ラウンジ
MTの解説書「MovableType4.2 Perfect Guide」の著者... [続きを読む]
はじめまして。こんばんは!
すみません。。まったくわからないので教えて下さい!!
MT4でping設定しているのですが全然反映してくれません。。
丸1日様子みたんですがダメでした。
何がいけないんでしょう?
設定→ウェブサービスでgoogle,weblogにチェックして
その他に人気ブログの「http://blog.with2.net/ping.php/〜〜〜」
をいれてるのですが全然更新されないんです。
ログをみてもエラーはでていないんです。
初心者なのにMTを使ったのがいけなかったです・・・・・。
よろしくお願いします!!!!!!
RSS2つけたら(!?)反映されたみたいです!!!!!
ありがとうございました!!
>miさん
こんにちは。
ご質問の件、自己解決されたようでよかったです。
ではでは!

