WordPress テーマ修正(フッタ付きリキッドレイアウト対応)
現在配布中の WordPress テーマに、フッタ付きリキッドレイアウトを追加しました。また、カラムレイアウトをこれまでより簡単に切り替えられるように改善しました。
これまで配布していたテーマのリキッドレイアウトは、CSSレイアウトの構造上、背景つきのフッタを表示させると、フッタの表示がサイドバーに重なってしまうという欠点があったため、簡易なテキストのみをフッタとして中央カラムに表示していました。
今回、リキッドレイアウトについては、ネガティブマージンを利用したCSSレイアウトに変更したので、背景つきのフッタもサイドバーに重ならずに表示させることができると思います。
今回追加したリキッドレイアウトは以下の 3 種類です。いずれもフッターを表示します。
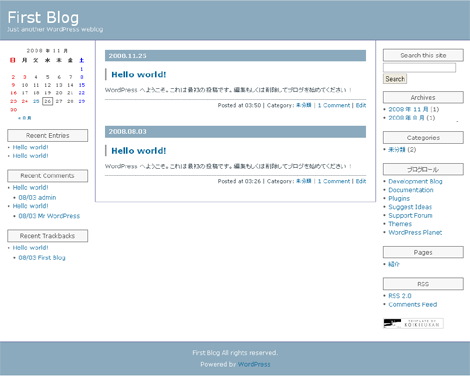
3カラムリキッド(左右サイドバー)

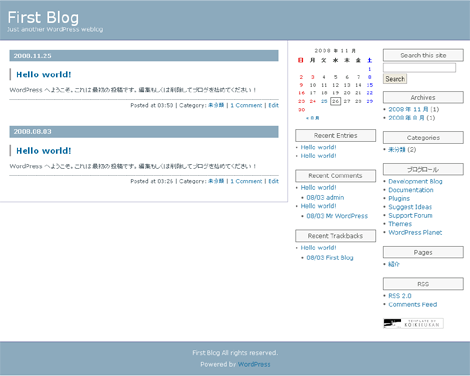
3カラムリキッド(右サイドバー)

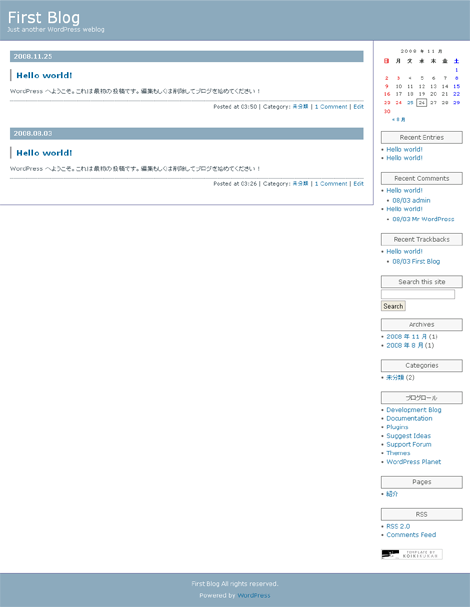
2カラムリキッド(右サイドバー)

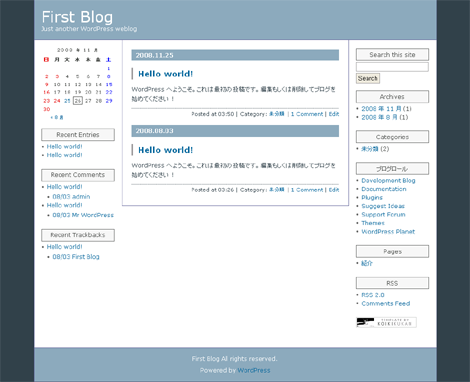
なお、デフォルトはレイアウトは、次の3カラム固定レイアウトです。

表示は、Windows XP + IE6/Firefox 2/Oprea 9/Safari 3 で確認しています。
テーマのダウンロードおよびテーマの適用方法は、「WordPress テーマ(テンプレート)・3カラム版」を参照してください。以下、各リキッドレイアウトの変更方法を示します(デフォルトレイアウトは3カラム固定レイアウトです)。
1.テーマのダウンロード
下記のリンクよりテーマをダウンロードしてください(後日テンプレート配布ページに移動します)。
2.カラムレイアウト変更方法
テーマエディタで「ヘッダー」を選択し、下記の赤色部分を変更するだけです。
<?php global $layout; $layout = 'layout-three-column'; ?>設定値は次の通りです。
- 3カラム固定(左右サイドバー):layout-three-column
- 3カラムリキッド(左右サイドバー):layout-three-column-liquid
- 3カラムリキッド(右サイドバー):layout-three-column-liquid-right
- 2カラム固定(左サイドバー):layout-two-column-left
- 2カラム固定(右サイドバー):layout-two-column-right
- 2カラムリキッド(右サイドバー):layout-two-column-liquid-right
- 1カラム固定:layout-one-column
- 1カラムリキッド:layout-one-column-liquid
- WordPressテーマ(レスポンシブWebデザイン対応)
- WordPressのTwenty Elevenテーマ解説:サイドバー (sidebar.php)
- WordPressのTwenty Elevenテーマ解説:固定ページテンプレート (page.php)
- WordPressテーマ(テンプレート)バージョンアップ
- WordPressのTwenty Elevenテーマ解説:content.php(その2)
- WordPressのTwenty Elevenテーマ解説:content.php(その1)
- WordPressのTwenty Elevenテーマ解説:単一記事の投稿 (single.php)
- WordPressのTwenty Elevenテーマ解説:フッター (footer.php)
- WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その3
- WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その2
- WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その1
- WordPressのTwenty Elevenテーマ解説:メインインデックスのテンプレート (index.php)
- WordPressでウィジェットを作るカスタマイズ
- WordPress 3のサイドバーにウィジェットを表示するカスタマイズ
- WordPressテーマ(WordPress 3.x対応)
≫ WordPress テーマ(テンプレート)変更しました。 from 情報商材とアフィリエイトで稼ぐブログ
WordPress テーマ(テンプレート)変更しました。
※WordPressではテンプレートのことをテーマといいます。
前のテーマ・・・
IEで確認... [続きを読む]

