コメントのページ分割 for Movable Type 4
Movable Type 4 でコメントのページ分割を行うカスタマイズです。ご質問を頂きましたので本エントリーにて紹介致します。
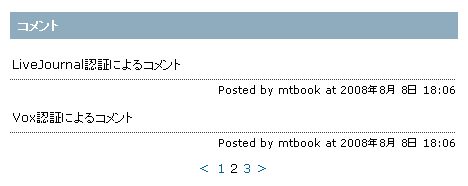
デフォルトテンプレートへの適用例

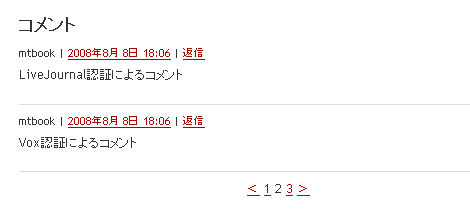
小粋空間テンプレートへの適用例

ここでは、スカイアークシステムが配布している PageBute プラグインによるページ分割方法を紹介します。
1.注意事項
このエントリーで紹介する方法は、投稿されたコメントを指定件数ごとに分割するだけであり、分割されたブログ記事ページには同じ内容のブログ記事が表示されます。
言い換えると、SEO 的な考慮(異なるURLに同じ内容が重複していることに対する考慮)は何も行っていません。
2.PageBute プラグインのダウンロード
下記のリンクからプラグインアーカイブ(2008年12月現在は PageBute3.01.zip)をダウンロードし、任意のフォルダに保存してください。
2.インストール
プラグインアーカイブを解凍し、中にある PageBute.pl を plugins ディレクトリにアップロードしてください。
ブログ管理画面より「システム」→「プラグイン」でプラグイン一覧を表示し、次のように表示されればOKです。

3.テンプレートのカスタマイズ
3.1 デフォルトテンプレートの場合
「コメント」テンプレートモジュールに青色部分を追加します。赤色部分の MTCommentsHeader タグは削除してください。赤色の「5」は1ページに表示したい件数なので、適宜変更してください。
...前略...
<mt:Ignore>
<!-- Display comments -->
</mt:Ignore>
<h2 class="comments-header">コメント</h2>
<mt:pageContents count="5">
<mt:Comments>
<mt:CommentsHeader>
<h2 class="comments-header"><$mt:EntryCommentCount singular="コメント(1)" plural="コメント(#)" none="コメント(0)"$></h2>
<div class="comments-content">
</mt:CommentsHeader>
<div id="comment-<$mt:CommentID$>" class="comment<mt:IfCommentParent> comment-reply</mt:IfCommentParent>">
<div class="inner">
<div class="comment-header">
<div class="asset-meta">
<span class="byline">
<$mt:CommentAuthorIdentity$>
<mt:IfCommentParent>
<span class="vcard author"><$mt:CommentAuthorLink$></span>から<a href="<mt:CommentParent><$mt:CommentLink$></mt:CommentParent>"><mt:CommentParent><$mt:CommentAuthor$></mt:CommentParent></a>への返信
<mt:Else>
<span class="vcard author"><$mt:CommentAuthorLink$></span>
</mt:IfCommentParent>
| <a href="<$mt:CommentLink$>"><abbr class="published" title="<$mt:CommentDate format_name="iso8601"$>"><$mt:CommentDate$></abbr></a>
<mt:IfCommentsAccepted>
| <$mt:CommentReplyToLink$>
</mt:IfCommentsAccepted>
</span>
</div>
</div>
<div class="comment-content">
<$mt:CommentBody$>
</div>
</div>
</div>
<mt:CommentsFooter>
</div>
</mt:CommentsFooter>
<mt:pageSeparator />
</mt:Comments>
</mt:pageContents>
<div class="content-nav">
<mt:ifPageBefore>
<span><$MTPageBefore delim="<"$></span>
</mt:ifPageBefore>
<mt:pageLists />
<mt:ifPageNext>
<span><mt:pageNext delim=">" /></span>
</mt:ifPageNext>
</div>
<mt:Ignore>
<!-- Display commenting form if entry/page is accepting comments -->
</mt:Ignore>
...後略...3.2 小粋空間テンプレートの場合
「コメント」テンプレートモジュールに青色部分を追加します。赤色部分の MTCommentsHeader タグは削除してください。赤色の「5」は1ページに表示したい件数なので、適宜変更してください。
<MTIfCommentsActive>
<div id="comments">
<MTIf name="comment_preview_template">
<$MTInclude module="コメント入力フォーム"$>
</MTIf>
<h3 class="comments-header">コメント</h3>
<mt:pageContents count="5">
<MTComments>
<MTCommentsHeader><h3 class="comments-header">コメント</h3></MTCommentsHeader>
<$MTInclude module="コメント詳細"$>
<MTCommentsFooter></MTCommentsFooter>
<mt:pageSeparator />
</MTComments>
</mt:pageContents>
<div class="content-nav">
<mt:ifPageBefore>
<span><$MTPageBefore delim="<"$></span>
</mt:ifPageBefore>
<mt:pageLists />
<mt:ifPageNext>
<span><mt:pageNext delim=">" /></span>
</mt:ifPageNext>
</div>
<MTUnless name="comment_preview_template">
<$MTInclude module="コメント入力フォーム"$>
</MTUnless>
</div>
</MTIfCommentsActive>4.その他
同様のページ分割は Paginate プラグインでも可能です。
Posted by yujiro このページの先頭に戻る
- Movable Type 7のコンテンツデータ(コンテンツタイプアーカイブ)をページ分割する方法
- Movable Typeでブログ記事やウェブページをページ分割する方法
- Movable Typeの「最近のブログ記事」をページ分割する
- PageButeプラグインでページ分割がないときにナビゲーションや(X)HTMLマークアップを表示しない方法
- Movable Typeのダイナミックパブリッシングでのページ分割ナビゲーションの不具合を解消する
- Movable Type 5のダイナミックパブリッシングでのページ分割について
- Movable Type のページ分割でページ番号を title 要素に表示する
- Movable Type のページ分割によるナビゲーションの前後ページ表示を絞り込む(改)
- ダイナミックパブリッシングによるページ分割
- PageBute プラグインによるページ分割
- Movable Type のページ分割によるナビゲーションの前後ページ表示を絞り込む
- アーカイブページのページ分割 for Movable Type 4.1
- メインページのページ分割 for Movable Type 4
- ページ分割の Ajax 化
- 検索結果のページ分割(3.3x 版)
トラックバックURL
コメントする
greeting

