FC2ブログでプラグインに表示しているブログパーツを折りたたむ
当サイトで公開している、FC2ブログのカスタマイズ「サイドメニューの折りたたみ for FC2 ブログ」で、プラグインに対して折りたたみを設定するカスタマイズを紹介します。

↓

2009.04.22 「hatena chips - サイドメニュー折りたたみスクリプトを導入」を参考に、記事の2項を修正しました。
1.元記事のカスタマイズで正常に折りたためない問題
FC2ブログのプラグインとは、サイドバーにブログパーツを表示するための機能です。プラグインを利用するためには、テンプレートに下記のようなブロック変数を設定しておきます。
<!--plugin-->
<!--plugin_first-->
<div class="foldtitle">
<%plugin_first_title>
</div>
<div class="fold">
<%plugin_first_content>
</div>
<!--/plugin_first-->
<!--/plugin-->このプラグイン用ブロック変数は、テンプレート内に合計3つ(plugin_first/plugin_second/plugin_third)まで設定することができ、これを「プラグインカテゴリ1~3」と呼びます。
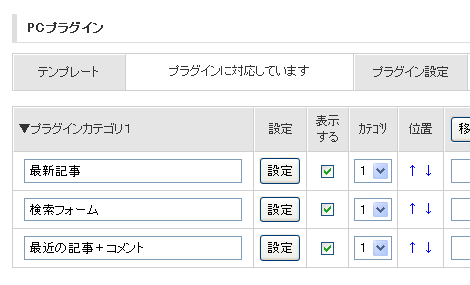
また、プラグインの中に表示するブログパーツは、次のように管理画面から設定します。ひとつのプラグインカテゴリには複数のブログパーツを表示することができます。

さて、プラグインに表示するブログパーツに対して折りたたみを行いたい場合、下記のように、プラグイン用ブロック変数に折りたたみの設定を行なっても正常に動作しません。
<!--plugin-->
<!--plugin_first-->
<div class="foldtitle" id="hogename">
<%plugin_first_title>
</div>
<div class="fold" id="hogelist">
<%plugin_first_content>
</div>
<script type="text/javascript">
FoldNavigation('hoge','on',false);
</script>
<!--/plugin_first-->
<!--/plugin-->理由は、ブロック変数内の内容は、設定したブログパーツ数だけ繰り返し表示されます。つまり、追加設定した、折りたたみ用の id 属性値(hogename/hogelist)は、追加したプラグイン数だけ繰り返し表示されてしまいます。
言い換えると、異なるプラグインパーツに同じ id 属性値が設定されるので、仮にプラグインカテゴリ1に3つのブログパーツを表示している場合、JavaScript で最初にみつけた id 属性のブログパーツ、つまり一番最初のブログパーツしか折りたたみができません。
ということで、以下、プラグインを使って表示するブログパーツで折りたたみを行う場合のカスタマイズを紹介します。
1.前処理
まず、「サイドメニューの折りたたみ for FC2 ブログ」の1~3項の設定を行います。
2.HTMLの修正
テンプレート編集画面(HTML編集)のプラグイン用ブロック変数をさがし、次の青色部分の class 属性を追加してください。
プラグインカテゴリ1の場合
<!--plugin-->
<!--plugin_first-->
<div class="foldtitle" id="fold<%plugin_first_no>name">
<%plugin_first_title>
</div>
<div class="fold" id="fold<%plugin_first_no>list">
<%plugin_first_content>
</div>
<script type="text/javascript">
FoldNavigation('fold<%plugin_first_no>','on',false);
</script>
<!--/plugin_first-->
<!--/plugin--><!--plugin-->
<!--plugin_second-->
<div class="foldtitle" id="fold<%plugin_second_no>name">
<%plugin_second_title>
</div>
<div class="fold" id="fold<%plugin_second_no>list">
<%plugin_second_content>
</div>
<script type="text/javascript">
FoldNavigation('fold<%plugin_second_no>','on',false);
</script>
<!--/plugin_second-->
<!--/plugin-->プラグインカテゴリ3の場合
<!--plugin-->
<!--plugin_third-->
<div class="foldtitle" id="fold<%plugin_third_no>name">
<%plugin_third_title>
</div>
<div class="fold" id="fold<%plugin_third_no>list">
<%plugin_third_content>
</div>
<script type="text/javascript">
FoldNavigation('fold<%plugin_third_no>','on',false);
</script>
<!--/plugin_third-->
<!--/plugin-->class 属性を設定するポイントは次の2つです。
- <%plugin_first_title> を括っている (X)HTML 要素に、class="foldtitle" を設定する。
- <%plugin_first_content> を括っている (X)HTML 要素に、class="fold" を設定する。
設定が終わったら「更新」をクリックします。
3.スタイルシートの修正
テンプレート編集画面(スタイルシート編集)の任意の場所に、下記の CSS を追加してください。
.foldtitle a {
width: auto;
}
/* 通常 */
.foldtitle a:link,
.foldtitle a:visited {
display: block;
padding: 2px;
border: 1px solid #999; /* 枠線 */
color:#666; /* 文字色 */
background-color:#f6f6f6; /* 背景色 */
text-decoration: none;
}
/* マウスポイント時 */
.foldtitle a:hover {
padding: 2px;
border: 1px solid #999; /* 枠線 */
color: #fff; /* 文字色 */
background-color: #999; /* 背景色 */
text-decoration: none;
}配色等のデザインは、CSS に記載しているコメントを参考に適宜変更してください。
設定が終わったら「更新」をクリックします。これでページを開いて、ブログパーツで折りたたみができれば完成です。
2009.05.19
スタイルシートのセレクタ名が誤っていたので修正しました。
以下は修正前の2項の内容です。備忘録として残しているだけなので、読み飛ばしてください。
2.HTMLの修正
テンプレート編集画面(HTML編集)のプラグイン用ブロック変数をさがし、次の青色部分の class 属性を追加してください。
<!--plugin-->
<!--plugin_first-->
<div class="foldtitle">
<%plugin_first_title>
</div>
<div class="fold">
<%plugin_first_content>
</div>
<!--/plugin_first-->
<!--/plugin-->class 属性を設定するポイントは次の2つです。
- <%plugin_first_title> を括っている div 要素に、class="foldtitle" を設定する。
- <%plugin_first_content> を括っている div 要素に、class="fold" を設定する。
なお、ブログパーツタイトルとブログパーツ本体を括っている(X)HTML要素(このカスタマイズでは div 要素を想定)を同じものにしてください。例えば、ブログパーツのタイトルに h3 要素、ブログパーツの本体に div 要素を用いている場合は、本エントリーのカスタマイズでは動作しません。
上記の設定のあと、</body> の直前に、下記のスクリプトを設定してください。
<script type="text/javascript">
//<![CDATA[
var elements = document.getElementsByTagName('div');
var counter = 1;
var buffer = new Array();
for (i = 0; i < elements.length; i++) {
if (elements[i].className == "foldtitle" &&
elements[i+1].className == "fold") {
var name = 'fold' + counter;
elements[i].setAttribute('id', name + 'name');
elements[i+1].setAttribute('id', name + 'list');
buffer[buffer.length] = "FoldNavigation('" + name + "','on',false);";
counter++;
}
}
var element = document.createElement("script");
element.type = "text/javascript";
element.text = buffer.join('\n');
document.body.appendChild(element);
//]]>
</script>設定が終わったら「更新」をクリックします。
- FC2ブログのサブカテゴリリストの折りたたみ
- サイドメニューの折りたたみ for FC2 ブログ
- 追記文章の折りたたみ 2.0 for FC2 ブログ
はじめまして、hatenaです。
小粋空間さんの折りたたみスクリプトを私のブログでも使わせていただいています。
非常に有用なものを公開していただき、ありがとうございます。
さて、プラグインカテゴリの最初のプラグインのみしか適用されない問題ですが、私のところでは、FC2のテンプレート変数を使う方法で解決しています。私のブログの記事で紹介してますので、ご参考になればと思いトラックパックさせていただきました。
よろしくお願いします。
>hatenaさん
こんばんは。
ご連絡ありがとうございました。
カスタマイズするときに変数をざっと調べたのですが、完全に見落としていました。
記事は別途修正したいと思います。
情報、感謝致します!
yujiroさん、こんばんは。
ここのブログの記事をいつも参考にさせていただいています。
事後承諾になりますが、私のブログからリンクさせていただきました。もし、不都合があればご連絡くださいませ。
>hatenaさん
こんばんは。
リンクのご連絡ありがとうございました。
こちらからもリンクさせていただきました。
ではでは!
こちらを参考に、プラグインの折りたたみに成功しましたが、
いくつか質問があります。
一つは、クリックした時に周りの点線を削除したいのですが、
そういうことは可能でしょうか?
もう一つは、開閉する時にタイトル全体をクリック出来るようにしたくて、
menufolder.jsの
// メニュータイトル枠全体にリンク付与 'block'
という部分を 'unblock' に変えました。
ですが、これでは出来ませんでした。
指定の仕方が悪いのか、他にも変えなきゃいけない所があるのでしょうか?
お時間のある時に、どうぞよろしくお願いします。。
連投&質問多くてすみません;
最初から開いて置く、閉めて置くという設定は出来ますか?
自分なりに探してみましたが、やっぱりわかりませんでした。
よろしくお願いします!
>yoonさん
こんにちは。
ご質問の件ですが、記事に一部誤りがありましたので、ご希望通りの動作にならなかったようです。すいません。
元記事は修正しましたが、そちらは見ずに、2つのコメントの回答として、下記の変更を行ってください。
まず、3項のスタイルシートについて下記の内容を使ってください(yoonさんのサイト向けに、値を変更しています)。
/* プラグイン折りたたみ */
.sidetitle a {
width: auto;
}
/* 通常 */
.sidetitle a:link,
.sidetitle a:visited {
display: block;
_height:100%;
text-decoration: none;
outline: none;
}
/* マウスポイント時 */
.sidetitle a:hover {
text-decoration: none;
outline: none;
}また、元のスタイルシートにある、
/* サイドメニュータイトル */
.sidetitle {
margin-top: 3px;
padding: 2px 0 1px;
_padding: 1px 0 2px;
border: 1px solid #666666;
text-align: center;
color: #666666;
font-size: 12px;
line-height: 140%;
background: url(http://blog-imgs-18-origin.fc2.com/m/m/p/mmpooh/fav-back4.png);
}を、下記の内容に変更してください。
/* サイドメニュータイトル */
.sidetitle {
margin-top: 3px;
height:20px;
_height:22px;
border: 1px solid #666666;
text-align: center;
color: #666666;
font-size: 12px;
line-height: 1.5;
background: url(http://blog-imgs-18-origin.fc2.com/m/m/p/mmpooh/fav-back4.png);
}
また、menufolder.js は編集する必要はありません。今のままで結構です。
上記の修正で、タイトル全体をクリックできるようになると思います。
あと、メニューを最初から閉じた状態にするには、プラグインカテゴリ1の場合であれば、2項にある、
…前略…
FoldNavigation('fold<%plugin_first_no>','on',false);
…後略…の赤色部分を
…前略…
FoldNavigation('fold<%plugin_first_no>','off',false);
…後略…に変更してください。プラグインカテゴリ2、プラグインカテゴリ3の場合も同様に「on」を「off」にしてください。
それではよろしくお願い致します。
yujiroさん
詳しく教えていただきありがとうございました!
タイトル全体のクリック成功しました!
2つ目の質問に関しては、やっぱり設定に関係なく開いたメニューは更新しても開いたままで閉じたメニューは閉じたままという状態になります。
他のパソコンから見た時に正常に機能していたら問題ないのですが確認が出来ないもので;
すみません。
>yoonさん
こんばんは。
ご質問の件ですが、開閉状態はクッキーに保存するので、初期状態を閉じた設定にしても、一度開いたら(または閉じたら)、ページをリロードしても、直前の状態を保持します。
ページをリロードしたときに、初期値を適用したい場合は、menufolder.js の中ほどにある設定項目の最後の、
var holdState = true;
を
var holdState = false;
に変更してください。
なお、ページのソースを確認したところ、初期状態が閉じる設定になっているのは、
Schedule
Bookmarks
Archive
Comments
Trackbacks
の5つのみのようですが、他のメニューは初期状態が開いた状態でよいでしょうか?
それではよろしくお願い致します。
yujiroさん
閉じる設定になっているのはその5つです。
そしてさっそく試してみました。見事成功ですw
最初にイメージしていた通りに出来上がったのですごく嬉しいです。
大変お手数おかけしました。
いろいろとわがままに付き合っていただき、
最後まで丁寧に説明してくださり、本当にありがとうございました!

