月別アーカイブリストの年別表示
Movable Type 4.1 以降で、ネイティブタグを使って月別アーカイブリストを年別に表示するカスタマイズです。
これまで、月別アーカイブリストを年別に分割して表示させるために、ArchiveDateHeader プラグインと ArchiveDateFooter プラグインを使った方法を紹介してきましたが、MT4.1 以降ではネイティブタグのみで表示することが可能になっています。
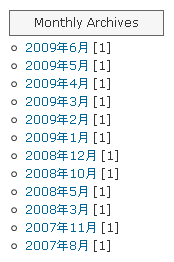
公開テンプレート(変更前)

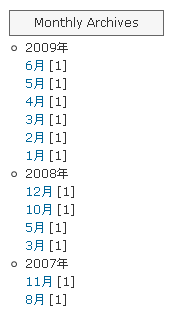
公開テンプレート(変更後)

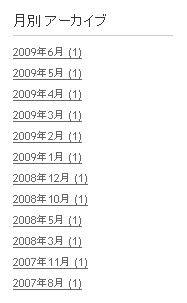
デフォルトテンプレート(変更前)

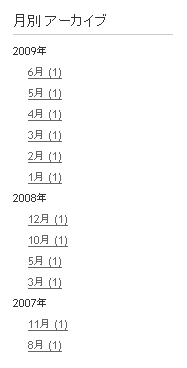
デフォルトテンプレート(変更後)

ここでは公開テンプレートとデフォルトテンプレートでのサブテンプレートを紹介します。ツリー化や折りたたみなどの付加機能は別エントリーしたいと思います。
1.公開テンプレート
ブログ管理画面の「デザイン」→「ウィジェット」で「月別アーカイブ」を下記の内容に入れ替えてください。
<mt:ifArchiveTypeEnabled archive_type="Monthly">
<dt class="sidetitle">Monthly Archives</dt>
<dd class="side">
<mt:archiveList archive_type="Monthly">
<mt:archiveListHeader>
<ul>
<li><mt:archiveDate format="%Y年" />
<ul>
<mt:archiveDate format="%Y年" setvar="year" />
</mt:archiveListHeader>
<mt:archiveDate format="%Y年" setvar="current_year" />
<mt:if name="current_year" ne="$year">
</ul>
</li>
<li><mt:getVar name="current_year" />
<ul>
</mt:if>
<mt:getVar name="current_year" setvar="year" />
<li><a href="<mt:archiveLink />"><mt:archiveTitle regex_replace="/\d+年/","" /></a> [<mt:archiveCount />]</li>
<mt:archiveListFooter>
</ul>
</li>
</ul>
</mt:archiveListFooter>
</mt:archiveList>
</dd>
</mt:ifArchiveTypeEnabled>2.デフォルトテンプレート(MT4.1)
ブログ管理画面の「デザイン」→「ウィジェット」で「月別アーカイブ」を下記の内容に入れ替えてください。
<mt:IfArchiveTypeEnabled archive_type="Monthly">
<mt:ArchiveList archive_type="Monthly">
<mt:ArchiveListHeader>
<div class="widget-archive-monthly widget-archive widget">
<h3 class="widget-header"><$mt:ArchiveTypeLabel$> <a href="<$mt:Link template="archive_index"$>">アーカイブ</a></h3>
<div class="widget-content">
<ul class="widget-list">
<li class="widget-list-item"><mt:archiveDate format="%Y年" />
<ul class="widget-list">
<mt:archiveDate format="%Y年" setvar="year" />
</mt:ArchiveListHeader>
<mt:archiveDate format="%Y年" setvar="current_year" />
<mt:if name="current_year" ne="$year">
</ul>
</li>
<li class="widget-list-item"><mt:getVar name="current_year" />
<ul class="widget-list">
</mt:if>
<mt:getVar name="current_year" setvar="year" />
<li class="widget-list-item"><a href="<$mt:ArchiveLink$>"><$mt:ArchiveTitle regex_replace="/\d+年/",""$> (<$mt:ArchiveCount$>)</a></li>
<mt:ArchiveListFooter>
</ul>
</li>
</ul>
</div>
</div>
</mt:ArchiveListFooter>
</mt:ArchiveList>
</mt:IfArchiveTypeEnabled>3.デフォルトテンプレート(MT4.2~)
ブログ管理画面の「デザイン」→「ウィジェット」で「月別アーカイブ」を下記の内容に入れ替えてください。
<mt:IfArchiveTypeEnabled archive_type="Monthly">
<mt:ArchiveList archive_type="Monthly">
<mt:ArchiveListHeader>
<div class="widget-archive-monthly widget-archive widget">
<h3 class="widget-header"><$mt:ArchiveTypeLabel$> <a href="<$mt:Link template="archive_index"$>">アーカイブ</a></h3>
<div class="widget-content">
<ul>
<li><mt:archiveDate format="%Y年" />
<ul>
<mt:archiveDate format="%Y年" setvar="year" />
</mt:ArchiveListHeader>
<mt:archiveDate format="%Y年" setvar="current_year" />
<mt:if name="current_year" ne="$year">
</ul>
</li>
<li><mt:getVar name="current_year" />
<ul>
</mt:if>
<mt:getVar name="current_year" setvar="year" />
<li><a href="<$mt:ArchiveLink$>"><$mt:ArchiveTitle regex_replace="/\d+年/",""$> (<$mt:ArchiveCount$>)</a></li>
<mt:ArchiveListFooter>
</ul>
</li>
</ul>
</div>
</div>
</mt:ArchiveListFooter>
</mt:ArchiveList>
</mt:IfArchiveTypeEnabled>サブテンプレートの詳細については、「Movalbe Type 4.2 パーフェクトガイド」の「6.28 月別アーカイブ一覧に年別の見出しを表示する」をご覧ください。
 | Movable Type 4.2 パーフェクトガイド 荒木 勇次郎 毎日コミュニケーションズ 2008-07-31 売り上げランキング : 1457 Amazonで詳しく見る by G-Tools |
Posted by yujiro このページの先頭に戻る
- 月別アーカイブリストの年別表示(ダイナミックパブリッシング対応:年・月を昇順に表示)
- 月別アーカイブリストの年別表示(ダイナミックパブリッシング対応)
- 月別アーカイブリストの年別表示(ツリー化+折りたたみ)
- 年別アーカイブを利用した月別アーカイブの年別表示
- 月別アーカイブリストのタイトル表示の不具合を解消する
- Movable Type の月別アーカイブリストを簡略表示する
- 月別アーカイブの折りたたみで年表示に折りたたみのリンクを与える
- JavaScript 不要な月別アーカイブの年別ツリー化+折りたたみ
- 月別アーカイブリストの年毎の折りたたみ for Movable Type
- 月別アーカイブリストのツリー化 for Movable Type
トラックバックURL
トラックバック
≫ MT4 月別アーカイブリストの年別表示: ダイナミック対応版 from La Petite Note
小粋空間: 月別アーカイブリストの年別表示にはサイドバーなどで用いる月別アーカイ... [続きを読む]
Tracked on October 16, 2009 12:36 AM
コメントする
greeting

