月別アーカイブリストのタイトル表示の不具合を解消する
Movable Type 4 のデフォルトテンプレートで、月別カテゴリーアーカイブを表示した時、サイドバーにある月別アーカイブリストのタイトル表示を改善するカスタマイズです。
1.概要
月別カテゴリーアーカイブを表示した時、サイドバーにある「月別アーカイブリスト」は、表示されているカテゴリーだけの月別アーカイブリストが表示される仕組みになっています。
この新しい「月別カテゴリー」の出現により、カテゴリーアーカイブをプラグインでページ分割する必要がなくなります(決まった件数で分割したい場合や、カテゴリーアーカイブ自体を分割したい場合はプラグインを利用しましょう)。
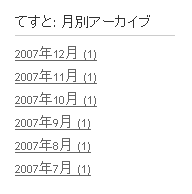
そして、月別カテゴリーアーカイブのサイドバーにある、「月別アーカイブリスト」のタイトルは、
- [カテゴリー名]: 月別アーカイブ
となります。

2.問題点
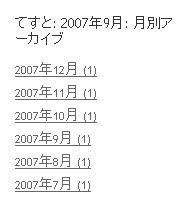
そこまではいいのですが、月別カテゴリーアーカイブの「月別アーカイブリスト」のリンクをクリックすると、遷移したページにある「月別アーカイブリスト」のタイトルが
- [カテゴリー名]: [年月]: 月別アーカイブ
となってしまい、「月別アーカイブリスト」なのにタイトルに特定の月が表示されるという、妙な状態になってしまっています。

3.対処方法
月別カテゴリーアーカイブに表示されている月別アーカイブリストのリンクをクリックしても、常に
- [カテゴリー名]: 月別アーカイブ
が表示されるようにするには、「テンプレートモジュール」の「サイドバー(2カラム)」または「サイドバー(3カラム)」の下記の部分を修正します。
変更前(赤色を削除)
:
<MTIf name="module_category-monthly_archives">
<MTIfArchiveTypeEnabled archive_type="Category-Monthly">
<div class="widget-categories widget">
<h3 class="widget-header"><$MTArchiveTitle$>: 月別アーカイブ</h3>
<div class="widget-content">
<MTArchiveList archive_type="Category-Monthly">
<MTArchiveListHeader>
<ul class="widget-list">
</MTArchiveListHeader>
<li class="widget-list-item"><a href="<$MTArchiveLink$>"><$MTArchiveTitle$> (<$MTArchiveCount$>)</a></li>
<MTArchiveListFooter>
</ul>
</MTArchiveListFooter>
</MTArchiveList>
</div>
</div>
</MTIfArchiveTypeEnabled>
</MTIf>
:変更後(青色を追加)
:
<MTIf name="module_category-monthly_archives">
<MTIfArchiveTypeEnabled archive_type="Category-Monthly">
<div class="widget-categories widget">
<MTSetVarBlock name="archivetitle"><$MTArchiveTitle$></MTSetVarBlock>
<h3 class="widget-header"><MTVar name="archivetitle" regex_replace="/\: .*/","">: 月別アーカイブ</h3>
<div class="widget-content">
<MTArchiveList archive_type="Category-Monthly">
<MTArchiveListHeader>
<ul class="widget-list">
</MTArchiveListHeader>
<li class="widget-list-item"><a href="<$MTArchiveLink$>"><$MTArchiveTitle$> (<$MTArchiveCount$>)</a></li>
<MTArchiveListFooter>
</ul>
</MTArchiveListFooter>
</MTArchiveList>
</div>
</div>
</MTIfArchiveTypeEnabled>
</MTIf>
:4.注意事項
カテゴリーに「: 」が含まれていると期待した表示になりません。もう少し良い正規表現、あるいは改善策がありましたらご教示ください。
- 月別アーカイブリストの年別表示(ダイナミックパブリッシング対応:年・月を昇順に表示)
- 月別アーカイブリストの年別表示(ダイナミックパブリッシング対応)
- 月別アーカイブリストの年別表示(ツリー化+折りたたみ)
- 月別アーカイブリストの年別表示
- 年別アーカイブを利用した月別アーカイブの年別表示
- Movable Type の月別アーカイブリストを簡略表示する
- 月別アーカイブの折りたたみで年表示に折りたたみのリンクを与える
- JavaScript 不要な月別アーカイブの年別ツリー化+折りたたみ
- 月別アーカイブリストの年毎の折りたたみ for Movable Type
- 月別アーカイブリストのツリー化 for Movable Type
こんにちは。
月別カテゴリーのコンテキストでは、MTCategory系のタグも使えるはずですので、青字のところを以下のようにすれば良さそうです。
<h3 class="widget-header"><MTCategoryLabel>: 月別アーカイブ</h3>
>壱さん
こんにちは。
その手がありましたね。
情報ありがとうございました!

