新着表示プラグイン(最近のコメントリスト版) for Serene Bach
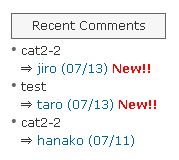
Serene Bach の「最近のコメントリスト」の新着コメントの右側に「New!!」というテキストや画像を表示するプラグインを作成しました。下のスクリーンショットは当サイトの配布テンプレートに適用した完成イメージですが、他のテンプレートでも利用可能です。

動作の仕組みは、プラグインを用いて、最近のコメントリストの各コメントの右側にコメント投稿時間を span 要素で予め埋め込んでおき、CSSで非表示の状態にします。そしてページ表示時に JavaScript でその投稿時間を取得し、現在時刻との差を計算して指定時間以内であれば投稿時間の部分をテキストまたは画像に置き換えて表示する、という仕組みです。
以下カスタマイズ方法です。
1.プラグインのダウンロード・アップロード
下記の RecentCommentWithTime.zip をクリックして、プラグインのアーカイブをダウンロードしてください。
ダウンロードしたアーカイブを解凍し、中にある RecentCommentWithTime.pm を plugins ディレクトリ直下に、resource/ja/recentcommentwithtime.txt を、同じディレクトリの構成があると思いますので、recentcommentwithtime.txt のみを ja 配下にアップロードしてください。
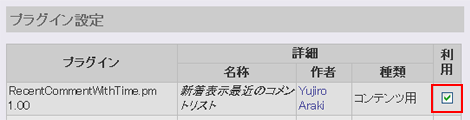
アップロードの後、Serene Bach の管理画面を起動し、「環境設定」→「プラグイン」をクリックし、プラグイン一覧に RecentCommentWithTime.pm が表示されていることを確認し、一番右のチェックボックスをチェックして、画面右下の「利用する」をクリックしてください。

2.テンプレートの修正
ベースHTMLテンプレートに対し、下記の新着表示用「最近のコメントリスト」の独自ブロック・独自タグとスクリプトを追加してください。
<!-- BEGIN recent_comment_with_time -->
<div class="sidetitle">Recent Comments</div>
<div class="side">{recent_comment_list_with_time}</div>
<!-- END recent_comment_with_time -->
<script type="text/javascript">
//<![CDATA[
// passage time
var pass = 24;
// display content
var content = 'New!!';
var currentDate = new Date();
var spans = document.getElementsByTagName('span');
for (i = 0; i < spans.length; i++) {
if(spans[i].getAttribute('class') == 'new' ||
spans[i].getAttribute('className') == 'new') {
var now = (spans[i].innerHTML - (Math.ceil(currentDate.getTime()/1000))) /(60*60);
now = Math.ceil(now);
if(-now <= pass){
spans[i].innerHTML = content;
spans[i].style.display = 'inline';
}
}
}
//]]>
</script>当サイトで配布中の、他の新着表示プラグインをすでにご利用の場合は、スクリプト部分の
<script type="text/javascript">
:
(略)
:
</script>は設定しなくても大丈夫です。ただし、設定しているスクリプトは、追加した独自タグより後方にないるように配置してください。
3.スタイルシートの設定
スタイルシートに下記の設定を追加します。最初の display プロパティで1項のタグに設定したタイムスタンプを非表示にします。その下の color プロパティと font-weight プロパティは、 New!! という文字が表示された場合に適用される設定です。
span.new {
display: none;
color: red;
font-weight: bold;
}プロパティは適宜変更して、お好みのデザインに仕上げてください。
4.表示期間を変更する
新着表示の表示期間を変更する場合、
// passage time
var pass = 24;の赤色部分を変更します。数値の単位は「時間」で、デフォルトは24時間になっています。
5.表示内容を変更する
新着表示の内容を変更する場合、
// display content
var content = 'New!!';の赤色部分を変更してください。HTMLタグも大丈夫です。また、
var content = '<img src="http://~/hogehoge.gif" style="vertical-align: middle" />';とすれば画像を表示することもできます。
以上です。不具合等ございましたらご連絡ください。
- 新着表示プラグイン(投稿者情報版) for Serene Bach
- 新着表示プラグイン(最新記事リスト版) for Serene Bach
- 新着表示プラグイン(サブカテゴリーリスト版) for Serene Bach
yujiro様
リクエスト通り作成いただいたのに、お礼が遅くなり申し訳ございません。
プラグイン作成いただいて感激です!早速使わせていただきます。本当にありがとうございましたm(_ _)m
>ももさん
こんにちは。
ご連絡ありがとうございました。
不具合等ありましたらご連絡ください。
ではでは!

