Movable Typeのサインアップ画面に表示するカスタムフィールドの順序を並べ替える
Movable Typeのコミュニティ機能で、サインアップ画面に表示するカスタムフィールドの順序を並べ替えるカスタマイズです。
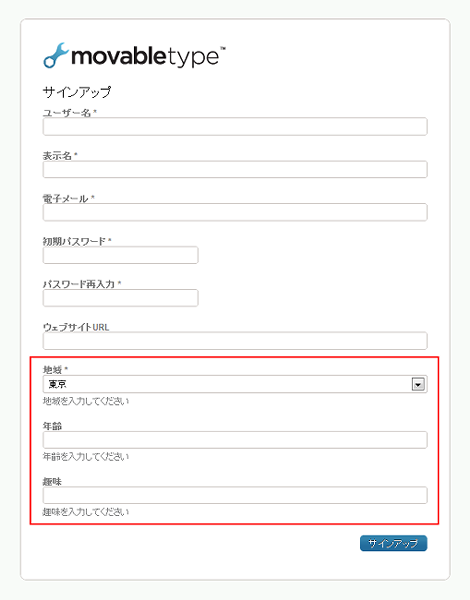
下は、「地域」「年齢」「趣味」という3つのカスタムフィールドを追加した後のサインアップ画面で、デフォルトはこのような順番で並んでいます。
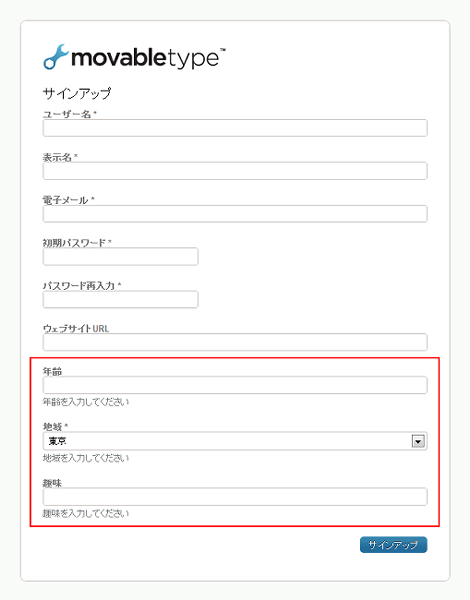
これを次のように「年齢」「地域」「趣味」の順番に並べ替えます。
1.基本
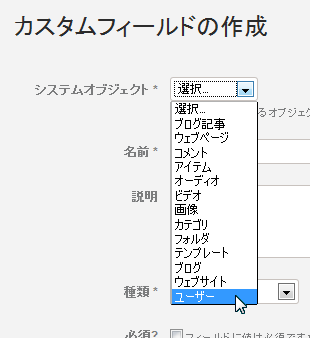
サインアップ画面にカスタムフィールドの情報を追加するには、システム管理画面で「ユーザー」カスタムフィールドを追加するだけです。

追加したカスタムフィールドは自動的にサインアップ画面に追加表示されます。ただし、デフォルトのサインアップ画面ではカスタムフィールドの表示順序を並べ替えることはできません。
2.カスタマイズ
サインアップ画面に対応する、グローバルテンプレートの「登録フォーム」システムテンプレートを次のように変更します。
変更前
…前略…
<mt:Loop name="field_loop">
<mt:If name="__first__">
<input type="hidden" name="_type" value="author" id="obj_type" />
<input type="hidden" name="customfield_beacon" value="1" id="customfield_beacon" />
</mt:If>
<!-- start-customfield_<$mt:Var name="basename"$> -->
<mt:App:Setting
id="$field_id"
label="$name"
hint="$description"
shown="$show_field"
show_hint="$show_hint"
required="$required">
<$mt:Var name="field_html"$>
</mt:App:Setting>
<!-- end-customfield_<$mt:Var name="basename"$> -->
</mt:Loop>
…後略…変更後(青色部分を赤色に入れ替え)
…前略…
<mt:Loop name="field_loop">
<mt:if name="basename" eq="cf_3">
<mt:SetVar name="index" value="0" />
<mt:elseif name="basename" eq="cf_1">
<mt:SetVar name="index" value="1" />
<mt:elseif name="basename" eq="cf_2">
<mt:SetVar name="index" value="2" />
</mt:if>
<mt:SetVarBlock name="list" index="$index">
<mt:App:Setting
id="$field_id"
label="$name"
hint="$description"
shown="$show_field"
show_hint="$show_hint"
required="$required">
<$mt:Var name="field_html"$>
</mt:App:Setting>
</mt:SetVarBlock>
</mt:Loop>
<mt:Loop name="list">
<mt:If name="__first__">
<input type="hidden" name="_type" value="author" id="obj_type" />
<input type="hidden" name="customfield_beacon" value="1" id="customfield_beacon" />
</mt:If>
<mt:var name="__value__" />
</mt:Loop>
…後略…変更後のテンプレートの2行目~7行目にあるMTIf文の部分は利用している環境によって変更が必要で、この部分でカスタムフィールドの順番を決めています。MTIfタグあるいはMTElseifタグのeqモディファイアにカスタムフィールドのベースネーム、次の行にあるMTSetVarタグのindexモディファイアに表示したい順番を設定します。一番最初に表示したいカスタムフィールドのindexモディファイアには「0」を設定します。
<mt:if name="basename" eq="cf_3">
<mt:SetVar name="index" value="0" />
<mt:elseif name="basename" eq="cf_1">
<mt:SetVar name="index" value="1" />
<mt:elseif name="basename" eq="cf_2">
<mt:SetVar name="index" value="2" />
</mt:if>この例では、ベースネーム「cf_3」のカスタムフィールドが1番、ベースネーム「cf_1」のカスタムフィールドが2番、ベースネーム「cf_2」のカスタムフィールドが3番に表示されます。
フィールドが3つ以上ある場合は、MTElseifタグとMTSetVarタグのペアを必要な分だけ足してください。なお、表示したいカスタムフィールドはすべて記述する必要があります。
3.ブログ記事作成画面のカスタムフィールドの並び替え
コミュニティブログやコミュニティ掲示板でのブログ記事作成画面のカスタムフィールドの並び替えにも応用できますが、よりよい方法は「Movable Type 5 プロフェッショナルガイド」の16章に掲載しています。宣伝でした。
- Movable Typeのカスタムフィールドのオプションの表示名を表示する方法
- Movable Typeの日付カスタムフィールドを使って「予定」「開催中」「終了」を別々に表示する方法
- Movable Typeの日付カスタムフィールドを2つ使って「開催中」を表示する方法
- Movable Typeの日付カスタムフィールドを使って現在時刻と比較する方法
- Movable Typeのカスタムフィールドに入力した複数のブログ記事IDからブログ記事リストを出力する
- Movable Typeのポップアップコメントにカスタムフィールドを表示する
- コメントカスタムフィールドの値をクッキーに保存する方法
- コメントプレビューでカスタムフィールドの値を表示する
- コメント用カスタムフィールドの投稿フォームのカスタマイズ(その2)
- コメント用カスタムフィールドの投稿フォームのカスタマイズ(その1)
- 特定のカスタムフィールドの情報を出力する(その2)
- 特定のカスタムフィールドの情報を出力する
- Movable Type 5.0 のカスタムフィールドをカテゴリで振り分ける
- カスタムフィールドの入力文字数が改善
- mt-csv2customfields v0.02