Movable Typeのポップアップコメントにカスタムフィールドを表示する
Movable Typeのポップアップコメントにカスタムフィールドを表示するカスタマイズです。ご質問を頂きましたので本エントリーで情報展開します。
1.ポップアップコメントについて
Movable Type(現時点のバージョンは5.0x)はデフォルトでポップアップコメント(コメントフォームを別ウィンドウで表示)をサポートしていませんが、「Movable Type 5でコメント投稿フォームをポップアップする」でカスタマイズを紹介しています。
このカスタマイズを行えばコメントをポップアップ表示できます。

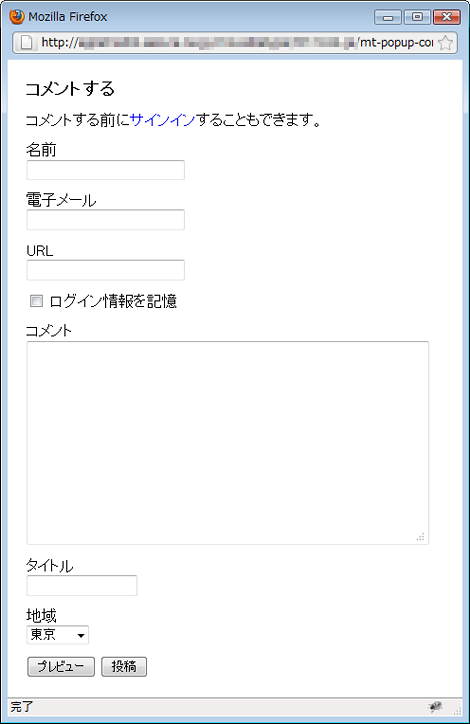
本エントリーでは、このポップアップしたコメントフォームにコメントカスタムフィールドの内容を表示できるようにします。下の画面では「タイトル」「地域」というカスタムフィールドを表示しています。

カスタマイズを行う前にコメントカスタムフィールドを作成しておいてください。
2.form要素の修正
まず、mt-comments-popup.cgiにあるform要素に赤色で示した2行を追加します。
…前略…
<input type="hidden" name="blog_url" value="$blog_url" />
<input type="hidden" name="cgi_path" value="$cgi_path" />
<input type="hidden" name="blog_id" value="ブログID" />
<input type="hidden" name="customfield_beacon" value="1" id="customfield_beacon" />
<div id="comments-open-data">
…後略…「ブログID」の部分はポップアップコメントにしたいブログのブログIDを設定します。
次に、追加したいブログでインデックステンプレートを新規作成し、以下の内容を設定します。テンプレートはプレビューで表示された内容を利用するために使うだけで、テンプレートを保存する必要はありません。
- テンプレート名:test
- 出力ファイル名:text.txt
- テンプレートの内容:以下
<mt:CommentCustomFields>
<mt:SetVarBlock name="custom_field_name"><$mt:CustomFieldName$></mt:SetVarBlock>
<mt:SetVarBlock name="field-content"><$mt:CustomFieldHTML$></mt:SetVarBlock>
<mt:SetVarBlock name="custom_field_id">profile_<$mt:CustomFieldName dirify="1"$></mt:SetVarBlock>
<$mt:Include module="フォームフィールド" id="$custom_field_id" class="" label="$custom_field_name"$>
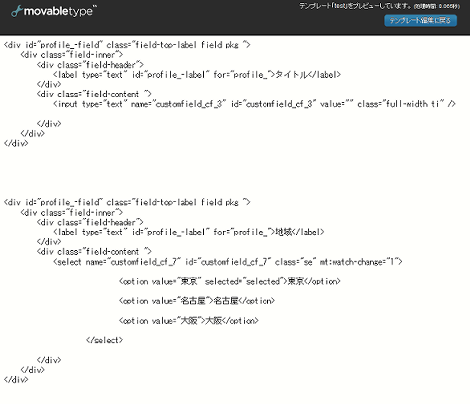
</mt:CommentCustomFields>設定後、プレビューを行います。プレビューに表示された内容がポップアップコメントに挿入する(X)HTMLマークアップになるので、この内容をマウスでコピーします。
コピーした内容をmt-comments-popup.cgiにあるform要素に貼り付けます。
…前略…
<div id="comments-open-text">
<label for="comment-text">コメント</label>
<textarea id="comment-text" name="text" rows="10" cols="50" onfocus="mtCommentFormOnFocus()"></textarea>
</div>
ここにコピーした内容を貼り付ける
<div id="comments-open-captcha"></div>
…後略…3.スタイルの追加
mt-comments-popup.cgiにあるstyle要素に、以下の内容を追加します。
.field-top-label {
margin-bottom: 0.75em;
}これでポップアップコメントにカスタムフィールドが表示されれば完成です。
- Movable Typeのカスタムフィールドのオプションの表示名を表示する方法
- Movable Typeの日付カスタムフィールドを使って「予定」「開催中」「終了」を別々に表示する方法
- Movable Typeの日付カスタムフィールドを2つ使って「開催中」を表示する方法
- Movable Typeの日付カスタムフィールドを使って現在時刻と比較する方法
- Movable Typeのカスタムフィールドに入力した複数のブログ記事IDからブログ記事リストを出力する
- コメントカスタムフィールドの値をクッキーに保存する方法
- コメントプレビューでカスタムフィールドの値を表示する
- Movable Typeのサインアップ画面に表示するカスタムフィールドの順序を並べ替える
- コメント用カスタムフィールドの投稿フォームのカスタマイズ(その2)
- コメント用カスタムフィールドの投稿フォームのカスタマイズ(その1)
- 特定のカスタムフィールドの情報を出力する(その2)
- 特定のカスタムフィールドの情報を出力する
- Movable Type 5.0 のカスタムフィールドをカテゴリで振り分ける
- カスタムフィールドの入力文字数が改善
- mt-csv2customfields v0.02
管理者様
お礼が遅れまして、誠に恐れ入ります。
コメントポップアップのカスタムフィールドの表示方法の記事、誠にありがとうございました。
参考にさせていただきます!