Movable Type 5でコメント投稿フォームをポップアップする
Movable Type 5でコメント投稿フォームをポップアップするカスタマイズを紹介します。これはMTQにあった質問に対する回答の情報展開です(最近このパターンが多い・・・)。
ちなみに、過去のバージョン(MT3.x)では次のような設定を行うことで簡単にポップアップを行えてましたが、その後、セキュリティ強化によりGETメソッドでコメントスクリプトが起動しないなど、簡単にポップアップできなくなりました。
ここでは一旦別のスクリプト(mt-popup-comments)を呼び出し、そこから通常のコメントスクリプトを起動する方法を紹介します。
試していませんが、多分MT4でも動作すると思います。
1.機能
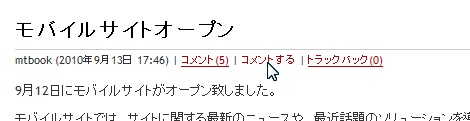
新たに追加したポップアップコメント用のリンクをクリックすると、

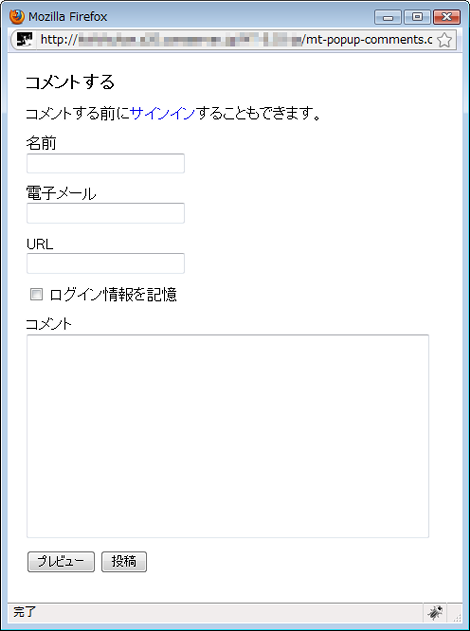
次のようにコメント投稿フォームがポップアップで表示されます。

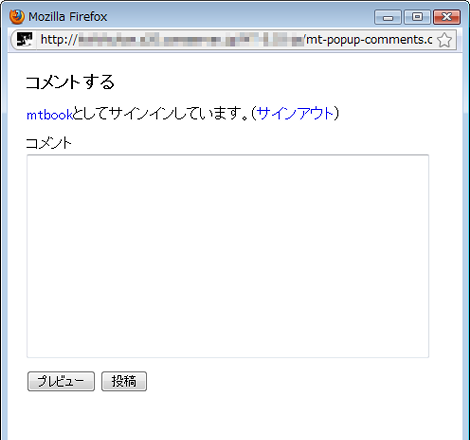
サインインしたところです。

認証コメントのみを受け付ける場合は次のような表示にすることもできます。

各認証サービスを利用することもできます。

2.スクリプトのダウンロード
以下のリンクからポップアップコメント用のスクリプトをダウンロードしてください。
ダウンロードしたスクリプトを展開し、mt-popup-comments.cgi というファイル名でmt.cgiと同じディレクトリにアップロードしてください。また、アップロード後はmt.cgiと同じパーミッションを与えてください。
3.テンプレートの修正
ここでは「クラシックブログ」テーマをサンプルに、変更方法を説明します。ブログ記事テンプレートのhead要素の終了タグの直前に以下の内容を設定します。
<script type="text/javascript">
/* <![CDATA[ */
function OpenComments(c) {
window.open(c,'comments','width=480,height=580,scrollbars=yes,resizable=yes,status=yes');
}
/* ]]> */
</script>また、ポップアップ用コメントのリンク部分(青色)を次のように追加します。
<mt:IfCommentsActive>
<span class="separator">|</span>
<a href="<$mt:EntryPermalink$>#comments"><$mt:EntryCommentCount singular="コメント(1)" plural="コメント(#)" none="コメント(0)"$></a>
| <a href="javascript:void(0)" onclick="OpenComments('<$mt:CGIPath$>mt-popup-comments.cgi?entry_id=<$mt:EntryID$>&blog_id=<$MTBlogID$>&blog_url=<$MTBlogURL$>&cgi_path=<$MTCGIPath$>')">コメントする</a>
</mt:IfCommentsActive>あと、デフォルトで表示されている、以下のコメントフォーム(「コメント」テンプレートモジュールにあります)はばっさり削除してください。
<mt:IfCommentsAccepted>
<div class="comments-open" id="comments-open">
<h2 class="comments-open-header">コメントする</h2>
<div class="comments-open-content">
<mt:Ignore>
<!-- Display greeting for users if blog allows users to register locally -->
</mt:Ignore>
<div id="comment-greeting"></div>
<form method="post" action="<$mt:CGIPath$><$mt:CommentScript$>" name="comments_form" id="comments-form" onsubmit="return mtCommentOnSubmit(this)">
<input type="hidden" name="static" value="1" />
<input type="hidden" name="entry_id" value="<$mt:EntryID$>" />
<input type="hidden" name="__lang" value="<$mt:BlogLanguage$>" />
<input type="hidden" name="parent_id" value="<$mt:CommentParentID escape="html"$>" id="comment-parent-id" />
<input type="hidden" name="armor" value="1" />
<input type="hidden" name="preview" value="" />
<input type="hidden" name="sid" value="" />
<div id="comments-open-data">
<div id="comment-form-name">
<label for="comment-author">名前</label>
<input id="comment-author" name="author" size="30" value="" onfocus="mtCommentFormOnFocus()" />
</div>
<div id="comment-form-email">
<label for="comment-email">電子メール</label>
<input id="comment-email" name="email" size="30" value="" onfocus="mtCommentFormOnFocus()" />
</div>
<div id="comment-form-url">
<label for="comment-url">URL</label>
<input id="comment-url" name="url" size="30" value="" onfocus="mtCommentFormOnFocus()" />
</div>
<div id="comment-form-remember-me">
<input type="checkbox" id="comment-bake-cookie" name="bakecookie" onclick="mtRememberMeOnClick(this)" value="1" accesskey="r" />
<label for="comment-bake-cookie">ログイン情報を記憶</label>
</div>
</div>
<div id="comment-form-reply" style="display:none">
<input type="checkbox" id="comment-reply" name="comment_reply" value="" onclick="mtSetCommentParentID()" />
<label for="comment-reply" id="comment-reply-label"></label>
</div>
<div id="comments-open-text">
<label for="comment-text">コメント
<mt:IfAllowCommentHTML>(スタイル用のHTMLタグを使えます)</mt:IfAllowCommentHTML></label>
<textarea id="comment-text" name="text" rows="15" cols="50" onfocus="mtCommentFormOnFocus()"></textarea>
</div>
<div id="comments-open-captcha"></div>
<div id="comments-open-footer">
<input type="submit" accesskey="v" name="preview_button" id="comment-preview" value="プレビュー" onclick="this.form.preview.value='1';" />
<input type="submit" accesskey="s" name="post" id="comment-submit" value="投稿" />
</div>
</form>
</div>
</div>
<script type="text/javascript">
<!--
mtAttachEvent("load", mtEntryOnLoad);
mtAttachEvent("unload", mtEntryOnUnload);
//-->
</script>
</mt:IfCommentsAccepted>4.注意事項
コメントプレビュー画面、コメント完了画面は通常の画面がポップアップ画面に表示されます。
また、スクリプト内からサイトパスにあるmt.jsを呼び出していますが、正常に呼び出せていない場合、コメント投稿が正常に動作しない可能性があります。
どうしてもコメント投稿が正常に行えない場合は、mt-popup-comments.cgiにある、次の1行を削除してください。
<input type="hidden" name="armor" value="1" />この方法は「JavaScript を無効にしてコメント投稿を可能にする」によるものです。
- Movable Typeのコメント完了ページの内容を記事ごとに振り分ける方法
- Movable Typeで特定カテゴリのコメントを表示する方法
- Movable TypeでreCaptchaを利用する
- Movable Typeでカテゴリ別+ブログ記事別に新着コメントを表示する
- Movable TypeのコメントでFacebookアカウント認証を有効にする
- Yahoo! JAPAN OpenID を省略表示する(その2)
- コメントにHTMLタグ挿入ボタンをつける(MT4/MT5版)
- コメント投稿にTwitterのOAuth認証を導入
- Movable Type 5でのMTCommentsタグの動作
- ブログ記事とコメントをひとつのフィードで配信する
- Movable Typeのコメント一覧からウェブページのコメントを除外して表示する
- Movable Typeのコメントにimg要素を許容する
- Movable Type(MT)のコメント投稿者の承認と禁止について
- Movable Type 5(MT5)のコメントのページ分割機能(その2:カスタマイズ)
- Movable Type 5 のコメントのページ分割機能(その1:概要)
こんばんは。
MT4(MTOS4.34)のデフォルトテンプレートでも動作しました。
ですがコメント完了テンプレートなども見直す必要があるんですね(笑
このカスタマイズに興味をもちましたのは、エントリーアーカイブのページで重いmt.jsを読みに行く必要がなくなれば、ページ表示の高速化ができるなあと思った次第なのですが一筋縄ではいかなそうですね。
プレビューしてからですと「不正な表示です」のエラーに行ったりします。
思いつくところがあれば教えていただけますでしょうか?
>satoru.yoshiさん
こんばんは。
ご質問の件ですが、「不正な表示です」のエラーが出るのはプレビュー時でしょうか、またはプレビュー後のコメント投稿でしょうか。
プレビュー後の投稿であれば通常のプレビューテンプレートが利用されるので、このスクリプトの原因ではなく、プレビュー画面でmt.jsが読み込めていないなどの原因が考えられます。
それではよろしくお願い致します。
お世話になります。
いつもサイト拝見させていただいております。
こちらのページを参考に記載のURLにてテストをしておりますが、サイトの設定>登録/認証の設定にて、【認証なしユーザーまたは匿名ユーザーからコメントを受け付ける】のみのチェックにも関わらず、mtのサインイン画面が出てしまいます。
(ページ下部のコメントするリンクにてご確認くださいませ。)
何か問題ございますでしょうか?
ちなみに、貴サイトにて提供されておりますcharset encorderにてUTF-8→EUC-JPに変換して、サイトを運用しております。
お忙しいところかと存じますが、何卒ご教授のほど、宜しくお願いいたします。
恐れ入ります。
さきほどコメントいたしましたが、解決いたしました。
お騒がせいたしまして、誠に恐れ入ります。
何度も恐れ入ります。
こちらのポップアップで、カスタムフィールドの入力フィールドを扱うことは可能でしょうか?
参考URL:http://www.movabletype.jp/documentation/appendices/tags/commentcustomfields.html
お教え願えれば幸いです。
宜しくお願いいたします。

