Movable TypeのコメントでFacebookアカウント認証を有効にする
Movable TypeのコメントでFacebookアカウントでの認証を有効にする方法を紹介します。投稿後は次のようにFacebookのアイコンが表示されます。

Facebookのアカウントは予め作成しておいてください。
1.Facebookアカウントの認証設定
ブログ管理画面の「設定」→「登録/認証」をクリックして、「Facebook Commentersプラグイン設定」をクリック。
![]()
Facebook Commentersプラグイン名をクリックして、さらに「設定」をクリック。下の画面が表示されるので、「Facebookアプリ作成」をクリック。
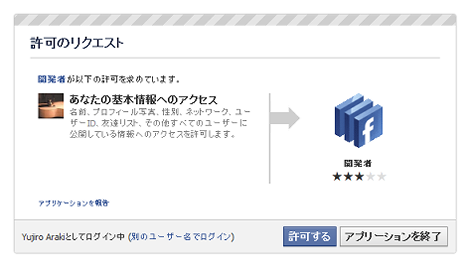
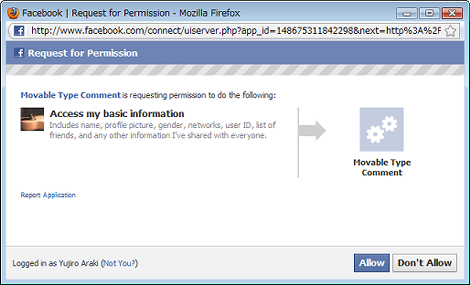
「許可のリクエスト」画面が表示されるので、右下の「許可する」をクリック。
Facebookデベロッパーのページに移動するので、右側にある「新規アプリケーションを作成」をクリック。
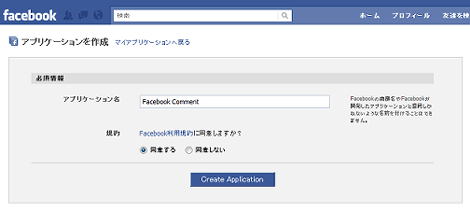
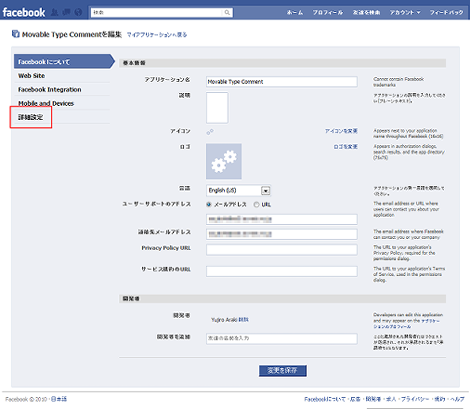
アプリケーション名を設定して、規約から「同意する」を選択した状態で「Create Application」をクリック。
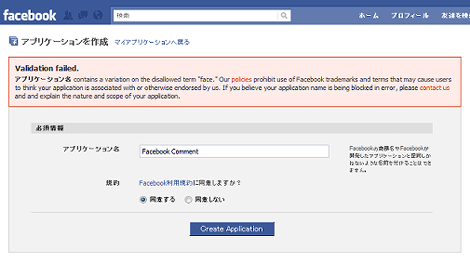
なお、上の例ではアプリケーション名に「Facebook」と入れたため、エラーとなりました。アプリケーション名には「face」という文字を入れてはいけない規定になっています。私の場合、「Movable Type Comment」と入れ直しました。
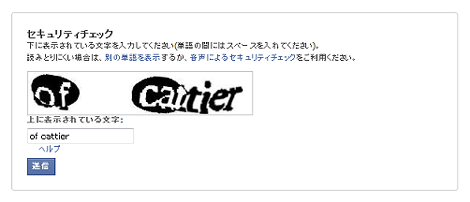
「Create Application」をクリックしたあと、セキュリティチェック用のコードを入力して「送信」をクリック。
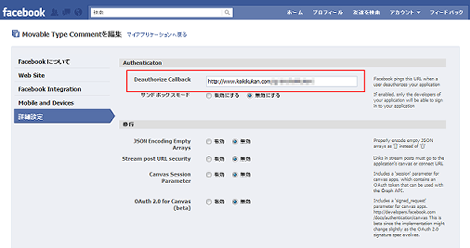
アプリケーション編集画面に移動するので、左メニューの「詳細設定」をクリック。
「Deauthorize Callback」に、利用中のMovable Type のアプリケーションディレクトリのURL(mt.cgiがあるURL)か、スタティックディレクトリのURL(mt-staticまでのURL)を設定します。私の場合はアプリケーションディレクトリのURLを設定しました。それ以外の設定項目はデフォルトのままで大丈夫だと思います。
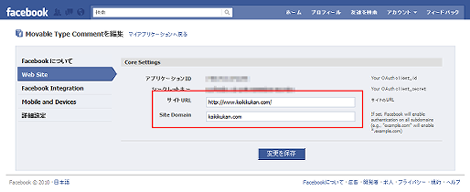
もうひとつ、左メニューの「Web Site」をクリックして、「サイトURL」「Site Domain」を設定します。この項目を設定しないでコメント認証を実行するとエラーとなったためです。ここ(または他のメニュー)に表示されている「アプリケーションID」と「シークレットキー」を後の手順で使用します。
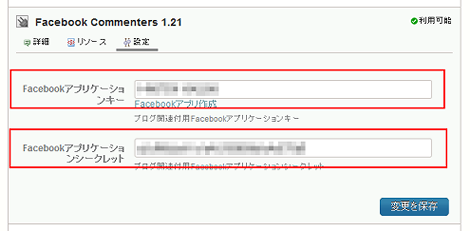
プラグイン設定画面に戻って、「Facebookアプリケーションキー」に「アプリケーションID」を、「Facebookアプリケーションシークレット」に「シークレットキー」を設定して、「変更を保存」をクリック。
ブログ管理画面の「設定」→「登録/認証」をクリックして、「Facebook」をチェックして「変更を保存」をクリックすれば完了です。

2.コメント投稿時のサインイン
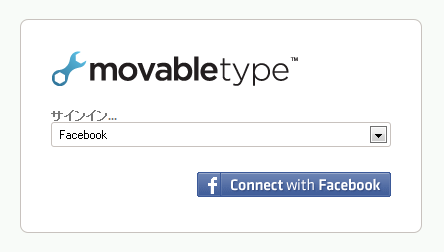
コメント投稿欄のサインインをクリックして、次の画面で「Facebook」を選択すると次の画面に切り替わるので、「Connect with Facebook」のアイコンをクリック。

認証画面がポップアップされるので、「Allow」をクリック。これでサインインできます。
- Movable Typeのコメント完了ページの内容を記事ごとに振り分ける方法
- Movable Typeで特定カテゴリのコメントを表示する方法
- Movable TypeでreCaptchaを利用する
- Movable Typeでカテゴリ別+ブログ記事別に新着コメントを表示する
- Movable Type 5でコメント投稿フォームをポップアップする
- Yahoo! JAPAN OpenID を省略表示する(その2)
- コメントにHTMLタグ挿入ボタンをつける(MT4/MT5版)
- コメント投稿にTwitterのOAuth認証を導入
- Movable Type 5でのMTCommentsタグの動作
- ブログ記事とコメントをひとつのフィードで配信する
- Movable Typeのコメント一覧からウェブページのコメントを除外して表示する
- Movable Typeのコメントにimg要素を許容する
- Movable Type(MT)のコメント投稿者の承認と禁止について
- Movable Type 5(MT5)のコメントのページ分割機能(その2:カスタマイズ)
- Movable Type 5 のコメントのページ分割機能(その1:概要)
≫ ソーシャルネットワークボタン設置 from ところによりエンジニア
先日のfacebookとの連携の流れで、各種ソーシャルネットワークと共有できるボタンをブログに設置してみました。今時どこのブログを見てもこの程度のボタンは... [続きを読む]
非常に良いサイトありがとうございます。私はこのサイトが好きです..私はちょうど私は非常に多くのショーを楽しんだことを知ってもらいたい。
よろしく、
小粋さん、テンプレートの件では色々と有難うございました。
現在使用しておりますMovable Type4.29でコメントを頂く時にFacebookによるサインインの設定をしております。
何時もながら小粋さんの案内を参考にさせて頂いております。
今回も「Movable TypeのコメントでFacebookアカウント認証を有効にする」をhttp://www.koikikukan.com/archives/2010/10/18-000300.php で手順道理に進めますと最初の段階で「許可のリクエスト」画面が表示されません。
Facebook Commenters 1.1 利用可能となっております。
設定のメール及びURLはこちらのコメント欄に書き込みさせて頂いたものを使用します。
お忙しいところ、本当に申し訳ありませんが宜しくお願い致します。
厚かましくすみません、Facebookのいいね!とtwitterのツイートする等をテンプレートのメインで各記事の下側に設置が出来たと記憶をしておりますが今回、バージョンの違いも有りまして多少迷ったのですが取り合えず設置をしましたところ表示はされたのですが全記事に表示されています数字が同じとなりまして直ぐに設置を解除しました。それぞれの記事に対応さす為にはどの様にすれば良いのでしょうか。併せてお教え下さい。
宜しくお願い致します。 すみません。
>金丸 実千雄さん
こんばんは。
1つめのご質問の件ですが、FacebookのURLが変わっているため、リンクはクリックせず以下のURLにアクセスして作業を進めてください。
https://developers.facebook.com/apps
なお、アプリケーション作成画面もUIが変わっているので、不明な点があればご連絡ください。
2つめのご質問の件ですが、twitterについては以下のURLを参照して頂けますでしょうか。
http://www.koikikukan.com/archives/2010/09/14-025555.php
Facebookについては、こちらも1つめの件と同様、以前エントリーしたものから画面が変わっているので、記事を更新または新規エントリーしたいと思います。すいませんが少々お時間ください。
それではよろしくお願い致します。
早々な返信を頂きまして有難うございます。
1つ目の件ですがどうしても案内されていますようにならないため色々とFacebookのアプリの方でさわっていますと今回のご案内を頂きましたhttps://developers.facebook.com/appsで進めておりました。そして、セキュリティーチェックをすることが出来まして次の画面が少し違うようにも思いながらも左側に「詳細設定」が有りましたのでクリックをしまして、次の画面に映りまして「「Deauthorize Callback」に、利用中のMovable Type のアプリケーションディレクトリのURL(mt.cgiがあるURL)」と有りますように「Deauthorize Callback」を見ましたが見当たらずもう少しなのにと思いながらも何度繰り返しても同じになりましてやはり、当初の案内のように進まないので駄目なのかと思いまして質問をさせて頂きました。
2つ目につきましてはMovable Typeの場合、生成コードの任意の埋め込み場所なのですが、お恥ずかしいのですがそれがわかりません。設置をしたい場所は各記事欄の下にありますコメントやトラックバックの下側に設置をしたいのですがMovable Typeのアーカイブテンプレートのブログ記事等にも設置をしましたりしましたがうまく表示がされませんでした。どのプレートの設置すればいいのでしょうか。
お手数をお掛け致しますがどうぞ宜しくお願い致します。
>金丸 実千雄さん
こんばんは。
Facebookの件ですが、調査したところ、プラグインで使用しているFacebook APIが使用できなくなっているようです。そのため、エラーになるようです(すいませんがこれ以上の調査はできていません)。
埋め込み場所は、アーカイブテンプレートについては次の通りです。
- ブログ記事リスト:MTEntriesのブロック内
- ブログ記事:どこで大丈夫です
「異なる記事で、表示される数字が同じになる」ということですが、例えばTwitterの場合、埋め込むコードに次のように、data-urlやdata-textの値にMTのテンプレートタグを記述されてますでしょうか。
<a href="http://twitter.com/share"
class="twitter-share-button"
data-url="<$mt:EntryPermalink$>"
data-text="<$mt:EntryTitle$>"
data-count="vertical"
data-via="foo"
data-lang="ja">
Tweet
</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>お忙しい中、有難うございます。
おいおいに取り掛かってみます。
有難うございました。m(_ _"m)ペコリ
おはようございます。
何時もお世話になっております。
昨日の質問の件ですがメインページに、前回の質問への
ご回答を頂きました事を参考に設定しましたところ
無事に設置が出来ました。
お手数ばかりかけまして申し訳ありません。
有難うございました。
>金丸 実千雄さん
こんばんは。
ご連絡ありがとうございました。
無事に設置できたようでよかったです。
ではでは!
おはようございます。
いつもお世話になっております。
以前にお尋ねしました件につきまして(November 13, 2011 2:09 PM)
Movable Typeのアーカイブテンプレートのブログ記事等にも設置についての質問に対して下記の様にお教え頂きました。
埋め込み場所は、アーカイブテンプレートについては次の通りです。
•ブログ記事リスト:MTEntriesのブロック内
•ブログ記事:どこで大丈夫です
「異なる記事で、表示される数字が同じになる」ということですが、例えばTwitterの場合、埋め込むコードに次のように、data-urlやdata-textの値にMTのテンプレートタグを記述されてますでしょうか。
その後の私の書き込みで設置が完了と書きましたのはサイドにそょうじさす事だけについてで良いだろうと思い、設置が完了しましたとお返事をさせて頂きましたがやはり記事毎に表示をさせたく思いまして再びのお尋ねに大変申し訳がないのですが宜しくお願い致します。
初歩的な質問なのでしょうが、言われます様に(埋め込むコードに次のように、data-urlやdata-textの値にMTのテンプレートタグを記述)がどの様なものなのかが分からず前に進みません、大変お手数をお掛けいたしますがどうぞ宜しくお願い致します。
度々とコメント欄を使わせて頂きましてありがとうございます。
前回の[9] Posted by 金丸 実千雄 : January 16, 2012 8:40 AMの質問につきましては解決しました。お手数をお掛けいたしました。
今回と前回の文は削除が可能でしたら削除をしておいて下さい。
何時も、有難うございます。
これからもどうぞ、宜しくお願い致します。
>金丸 実千雄さん
こんばんは。
ご質問の件、自己解決されたようでう良かったです。
コメントは別途非公開にしておきたいと思います。
ではでは!