Movable TypeでreCaptchaを利用する
Movable TypeでreCaptchaを利用する方法です。ここではMovable Type 4.x向けの内容で書いていますが、Movable Type 5でもほぼ同じです。
1.基本
Movable TypeでデフォルトのCAPTCHA機能を利用するためにはImageMagickなどの画像ライブラリが必要ですが、サーバ環境によって画像ライブラリが利用できない場合、本エントリーで紹介するreCaptchaで代替することができます。
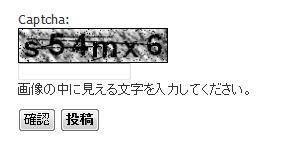
Movable Type既定のCAPTCHA

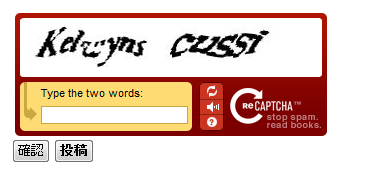
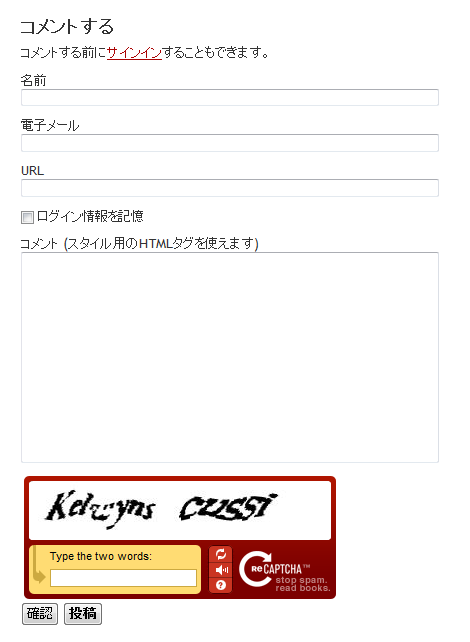
reCaptchaによるCAPTCHA

reCaptchaとはCAPTCHA画像を生成し、入力した内容が正しいかどうかを判定してくれるサービスです。サービス的にはかなり枯れたもので、2009年にGoogleに買収されました。
以下、利用方法です。
2.reCaptchaの登録
reCaptchaのトップページで「GET reCAPTCHA」をクリック。

サインアップしていない場合は「Sign up Now!」をクリック(Googleアカウントでログインしていればひとつ先の画面に移動します)。

Googleアカウントの画面が表示された場合はログインまたはサインアップしてください。

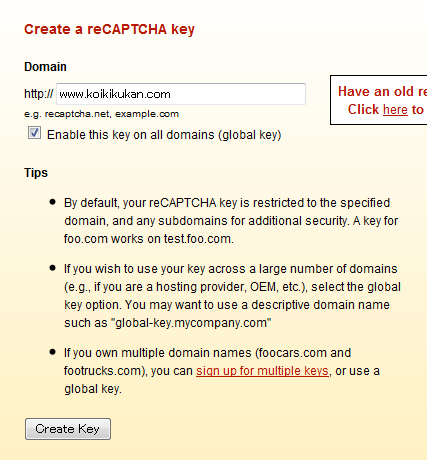
reCaptchaを利用するドメイン(末尾のスラッシュは不要)を入力し、必要に応じて「Enable this key on all domains (global key)」をチェックして、「Create Key」をクリック。

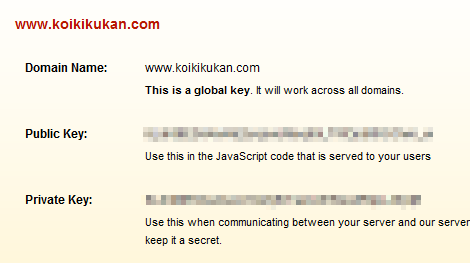
「Public Key:」と「Private Key:」が表示されます。この画面の情報は次の作業で使うのでこのままにしておいてください。

3.プラグインのインストール
Movable TypeにreCaptchaプラグインをインストールします。MT4.1まではインストールアーカイブのextrasディレクトリに含まれていましたが、現在はGithubからダウンロードできます。
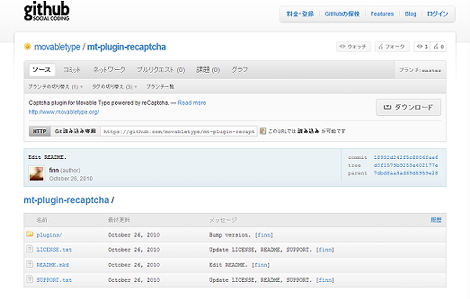
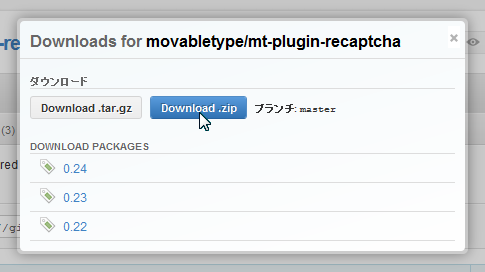
mt-plugin-recaptchaのページにアクセスして、右側にあるダウンロードをクリック。
「Download.zip」または「Download.tar.gz」をクリックしてプラグインアーカイブをダウンロードします。

プラグインアーカイブを展開し、中にあるreCaptchaフォルダをpluginsディレクトリにアップロードします。「システムメニュー」→「プラグイン」で「reCaptcha~」が表示されればインストール完了です。

4.プラグインの設定
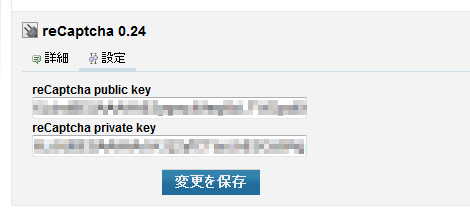
reCaptchaを設定したいブログのブログ管理画面(システム管理画面ではありません)の「ツール」→「プラグイン」をクリックし、プラグイン一覧に表示されている「reCaptcha~」をクリックし、さらに「設定」タブをクリックすると、「Public Key」と「Private Key」の設定画面が開くので、2項で取得したそれぞれのキーを設定し、「変更を保存」をクリック。

5.コメントの設定
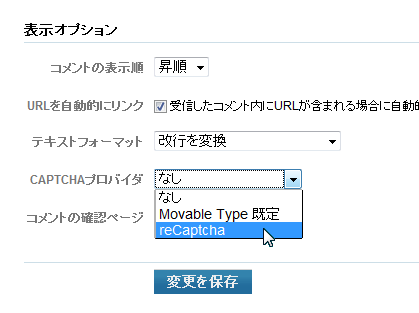
同じブログ管理画面の「設定」→「コメント」で「CAPTCHAプロバイダ」から「reCaptcha」を選択し、「変更を保存」をクリック。

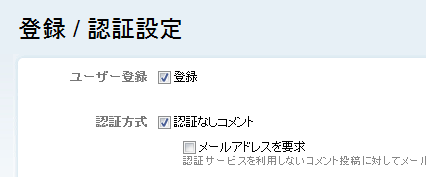
同じブログ管理画面の「設定」→「登録/認証」で「認証なしコメント」をチェックし、「変更を保存」をクリック。

6.テンプレートの設定
テンプレートセットで「既定のブログ」を選択している例で示します。
同じブログ管理画面の「デザイン」→「テンプレート」をクリックし、テンプレート一覧に表示されている「コメント」テンプレートモジュールをクリックし、以下の青色部分を追加し、赤色部分を削除します。修正後、「変更を保存」をクリック。
…前略…
<textarea id="comment-text" name="text" rows="15" cols="50" onfocus="mtCommentFormOnFocus()"></textarea>
</div>
<mt:if tag="captchaFields">
<div id="comments-open-captcha">
<mt:captchaFields />
</div>
</mt:if>
<div id="comments-open-captcha"></div>
<div id="comments-open-footer">
…後略…これで全体を再構築すれば、次のように表示されます。

7.reCaptchaの利用方法
文字は2種類表示されるので、表示された順番に、半角スペースを挟んで入力します。また、reCAPTCHAの文字が判別しにくい場合、入力フィールド右側にあるリロードボタン(下)をクリックすれば次候補が表示されます。

リロードボタンの下のスピーカーボタンをクリックすれば、音声で聞き取ることもできます(英語です)。
- Movable Typeのコメント完了ページの内容を記事ごとに振り分ける方法
- Movable Typeで特定カテゴリのコメントを表示する方法
- Movable Typeでカテゴリ別+ブログ記事別に新着コメントを表示する
- Movable Type 5でコメント投稿フォームをポップアップする
- Movable TypeのコメントでFacebookアカウント認証を有効にする
- Yahoo! JAPAN OpenID を省略表示する(その2)
- コメントにHTMLタグ挿入ボタンをつける(MT4/MT5版)
- コメント投稿にTwitterのOAuth認証を導入
- Movable Type 5でのMTCommentsタグの動作
- ブログ記事とコメントをひとつのフィードで配信する
- Movable Typeのコメント一覧からウェブページのコメントを除外して表示する
- Movable Typeのコメントにimg要素を許容する
- Movable Type(MT)のコメント投稿者の承認と禁止について
- Movable Type 5(MT5)のコメントのページ分割機能(その2:カスタマイズ)
- Movable Type 5 のコメントのページ分割機能(その1:概要)
≫ Movable Type 5.14-en インストールにあたりしたことメモ from PandaTechLabo
タイトルどおり。しばらく放置していたMovable Typeを一気に最新の5.14にアップグレードしました。そのときに追加でしたこととか、一応未来の自分に... [続きを読む]
yujiroさん、いつもお世話になっています。MovableTypeのcapthaを利用しようと思うのですが、当方のブログメンバーの中には高齢者も多く、Captcha画像と「画像のなかに見える文字を・・・」の間にある枠が見えにくい方も多くて、それがハードルになっています。
この枠をもう少し見やすい色とか枠線に変えたいと思うのですが、実力不足のため、どこをどう直したら良いか分かりません。ご多忙中恐縮ですが、教えていただければ助かります。