Movable Typeで選択カテゴリを限定する「CategorySelectorFilterプラグイン」
Movable Type でカテゴリ選択を限定する「CategorySelectorFilterプラグイン」を公開します。
1.機能
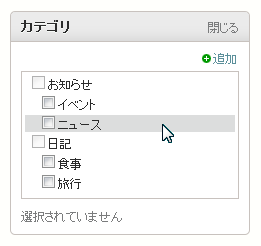
ブログ記事投稿画面のカテゴリ選択でカテゴリをチェックすると、他のカテゴリを選択できないようにします。チェックを外せば再び選択できるようになります。
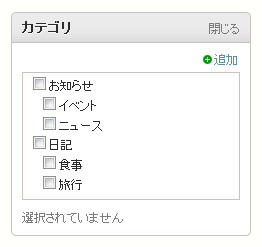
選択前の状態

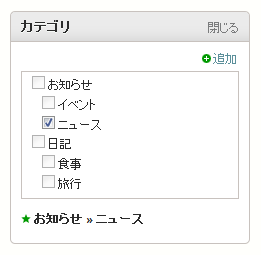
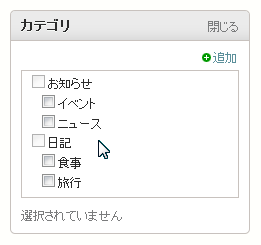
選択後の状態(選択したカテゴリ以外のカテゴリのチェックボックスはdisable)

また、選択可能なカテゴリをプラグインで指定することもできます。チェックを外しても選択不可のカテゴリは選択できません。
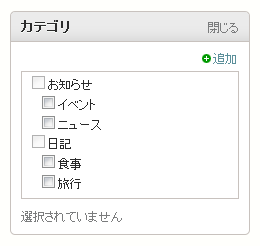
例:サブカテゴリのみを選択可能にした状態

細かい話ですが、選択可能なカテゴリはマウスオーバーで背景色を変更しますが、選択不可の状態では背景色を変えることはできません。
選択可能なカテゴリ上でのマウスオーバー

選択不可なカテゴリ上でのマウスオーバー

2.謝辞
このプラグインではJavaScriptを実装していますが、その一部について、たいようさんがMTQに投稿されたスクリプトを利用させて頂いてます。この場をお借りしてお礼申し上げます。
3.プラグインのダウンロード
GithubのCategorySelectorFilterプラグインのページにある「ダウンロード」をクリックして、プラグインアーカイブをダウンロードします。
4.プラグインのインストール
プラグインアーカイブを展開し、中にある CategorySelectorFilterフォルダごと、Movable Type のアプリケーションディレクトリの plugins ディレクトリにアップロードします。
システム管理画面のプラグイン一覧で、「CategorySelectorFilter~」が表示されればインストール完了です。

5.プラグインの設定
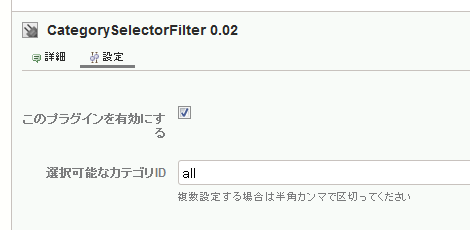
プラグインを利用したいブログ管理画面のプラグイン一覧で、「CategorySelectorFilter~」→「設定」をクリックし、「このプラグインを有効にする」をチェックして、「選択可能なカテゴリID」に選択可能にしたいカテゴリIDを入力します。カテゴリIDが複数ある場合はカンマ区切りで設定してください。

すべてのカテゴリを選択対象にする場合は、何も設定しないか「all」を設定してください。

- Movable Type管理画面のカテゴリ一覧を折りたたむ「ListCategoryFolderプラグイン」
- Movable Typeで選択したカテゴリの親カテゴリを一括選択できる「ParentCategorySelectorプラグイン」
- Movable Typeのブログ記事投稿画面でカテゴリを一括選択できる「AllCategorySelectorプラグイン」
小粋空間様
初めまして!
いつも拝見させていただいております。
このたびはどうしてもわからない事がありましてご質問させていただきました。
MTタグのMTIfFolderでフォルダ別に違った内容を表示させたいのですが、壁にぶつかってしまいました。
ご教授いただけないでしょうか。。。
内容につきましては、例えば下記の2つのページあったとします。
■ブログ1のフォーム
http://www.abc.jp/blog1/form/
■ブログ2のフォーム
http://www.abc.jp/blog2/form/
このフォルダ名blog1とblog2内のページで別々の内容するのは下記ソースで問題なく表示できました。
-----------------------------------------
<MTIfFolder name="blog1">
コメントA
<MTElse>
<MTIfFolder name="blog2">
コメントB
<MTElse>
コメントC
</MTElse>
</MTIfFolder>
</MTElse>
</MTIfFolder>
-----------------------------------------
しかし、blog1のformフォルダとblog2のformフォルダでは同じフォルダ名なので別々の内容を表示する事ができません。
フォルダ名が同じだとやはり個別に指定するのは難しいでしょうか?
また、nameで同じ名前ですけど指定できたりするのでしょうか?
フォルダ名は変更せず同じフォルダ名でなんとか指定したいのですが、、、、
下記のようなイメージです。
-----------------------------------------
<MTIfFolder name="blog1/form">
コメントA
<MTElse>
<MTIfFolder name="blog2/form">
コメントB
<MTElse>
コメントC
</MTElse>
</MTIfFolder>
</MTElse>
</MTIfFolder>
-----------------------------------------
どうぞ宜しくお願い致します。
>ソラさん
こんばんは。
ご質問の件ですが、まずMTIfFolderタグは、
<MTIfFolder name="blog1/form">のような指定は行えません。
代替案しては、MTFolderIDで判定する方法があります。
<MTIf tag="FolderID" eq="xx">
コメントA
<MTElseIf tag="FolderID" eq="yy">
コメントB
<MTElse>
コメントC
</MTIf>実際に試していないので、うまく動作しないようであればご連絡頂けますでしょうか。
それではよろしくお願い致します。
小粋空間様
ご回答誠にありがとうございます!
FolderIDで区別して別々に表示させるということはわかったのですが、なんとも未熟で理解できていないのですが、eqはどのように使用すればいいのでしょうか?
例えば
blog1フォルダの中のformフォルダのIDが1で
blog2フォルダの中のformフォルダのIDが2
だとすればどうすればよいのでしょうか?
なんとか今週末には完成させなければならなくて、ご教授いただけると助かります。
何卒宜しくお願い致します。
小粋空間様
下記のようにeqの部分にフォルダIDを記入した場合には動作はしませんでした。
<MTIf tag="FolderID" eq="43">
コメントA
<MTElseIf tag="FolderID" eq="67">
コメントB
<MTElse>
コメントC
</MTIf>
>ソラさん
失礼致しました。
以下の方法であればフォルダIDを指定して判定できると思います(動作確認済み)。
<mt:ParentFolders>
<mt:HasSubFolders>
<mt:else>
<mt:if tag="FolderID" eq="43">
コメントA
<mt:elseif tag="FolderID" eq="67">
コメントB
<mt:else>
コメントC
</mt:if>
</mt:HasSubFolders>
</mt:ParentFolders>または
<mt:ParentFolders>
<mt:HasSubFolders>
<mt:else>
<mt:FolderID setvar="folderid" />
</mt:HasSubFolders>
</mt:ParentFolders>
<mt:if name="folderid" eq="43">
コメントA
<mt:elseif name="folderid" eq="67">
コメントB
<mt:else>
コメントC
</mt:if>それではよろしくお願い致します。
こんにちは。
いつもすばらしいプラグインの数々大変感謝しております。
CategorySelectorFilterにつきましても使わせていただいています。
そこで、質問なのですがプラグインをインストールしますと、edit_entry画面の表示オプションのJavaScriptが動作しないようです。
それと各ブログのプラグイン設定画面にて「有効にする」にチェックを入れなくても、インストール時に全ブログで動作してしまうようです。
お忙しいとは思いますが、よろしくお願いします。
>montaさん
こんばんは。
プラグインご利用ありがとうございます。
ご質問の「表示オプションのJavaScript」について、いくつかの異なるブラウザで動作を確認しましたが同様の事象が発生しませんでした。すいませんがご利用の環境(OS/ブラウザ)をご連絡願えますでしょうか。
インストール時に有効になる件についてはバグですので、別途対処致します。
それではよろしくお願い致します。
>montaさん
こんばんは。
インストール時に有効になる件について対処致しましたので、Githubより再度ダウンロードしてご確認ください。
それではよろしくお願い致します。
>yujiroさん
早速のご対応ありがとうございます。
edit_entry画面の表示オプションのJavaScriptでのフィールドの動作の件ですが、やはりプラグインを有効にすると動作しませんでした。
OSは WindowsXP Pro
ブラウザは Firefox ver3.6.15
になります。
よろしくお願い致します。
小粋空間様
お礼のお返事が遅れまして大変申し訳ありません。
動作致しました。
本当に助かりました!
ありがとうございます!