jQuery Listfolderプラグイン v0.0.4(折りたたみマーク表示機能追加)
jQueryでサイドメニューの折りたたみを実現するListfolderプラグインをバージョンアップしました。
1.変更点
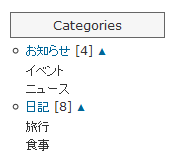
次のように折りたたみマークを設定できるようにしました。これにより、Listfolderプラグインだけでサイドメニューの色々な折りたたみが実現できるようになります。
折りたたんだ状態

開いた状態

折りたたみ状態はクッキーで保持されます。
2.設定方法
折りたたみマークは、予め次のような(X)HTMLマークアップを追加します(赤色部分)。a要素のclass属性に対し、デフォルトの値と「mark」という値の2つを設定してください。このa要素の次の要素(ここではul要素)が折りたたみ対象になります。
<dd class="side" id="categories">
<ul>
<li><a href="cat1/" title="">お知らせ</a> [4] <a href="javascript:void(0)" id="cat0" class="sidetitle mark"></a>
<ul>
<li>イベント</li>
<li>ニュース</li>
</ul>
</li>
<li><a href="cat2/" title="">日記</a> [8] <a href="javascript:void(0)" id="cat1" class="sidetitle mark"></a>
<ul>
<li>旅行</li>
<li>食事</li>
</ul>
</li>
</ul>
</dd>折りたたみマークを変更したい場合、初期化オプションに「openMark」「closeMark」を設定してください。
jQuery(function() {
jQuery('#box').listfolder({
openMark: '▽',
closeMark: '△',
});
});3.ダウンロード
jQuery listfolderプラグインは以下のリンクからダウンロードしてください。動作サンプルもダウンロードページにあります。
Posted by yujiro このページの先頭に戻る
- Ajaxのページ遷移でURLが変更できるjQueryプラグイン「PJAX」
- jQueryでページ分割ができる「SimplePaginationプラグイン」
- jQueryでスクロールでトップに「戻る」リンクを表示する「PageTop」プラグイン
- jQueryでテーブル幅を変更できる「jQuery Resizable Columnsプラグイン」
- jQueryで目次を自動生成する「tocプラグイン」
- jQuery.pjaxとjQuery.bottomを使ってSEO対策つきの無限スクロールを実装する
- jQueryでサイドメニューに現在のセクション要素を表示する「DisplaySectionプラグイン」
- jQueryでヘッダーに現在の見出し要素を表示する「DisplayHeadingプラグイン」
- JSONデータをHTMLにマッピングできるjQueryプラグイン「JSON2HTML」
- ローディング画面を簡単に表示できるjQueryプラグイン「BlockUI」
- スクロールしたときにおすすめ記事を右下からにゅるっと表示させるjQuery「RecommendFooterプラグイン」
- jQuery UI Tabsのタブ切替でブラウザの「戻る」「進む」を有効にする方法
- jQueryのAjaxやタブ切替などでブラウザの「戻る」「進む」が有効になる「hashchangeプラグイン」(実装解説つき)
- jQueryでcookieを簡単に使える「jQuery Cookie」のまとめ
- jQuery.uploadプラグインで親要素のonsubmitを起動させない対処
トラックバックURL
コメントする
greeting

